WP-Membersで会員サイト構築(会員登録画面)
今回はWP-Membersのカスタマイズのご紹介です。会員登録画面をカスタマイズします。
他のWP-Membersに関する記事は下記からご参照ください
関連記事
【WP-Members】会員登録フォームカスタマイズ
【WP-Members】action and filter hooks
【cheatsheet】WP-Members shortcode
【WP-Members】カスタマイズ アクション・フィルターフック一覧
【チートシート】WP-Members ショートコード一覧【2023最新】
WP-Members会員仮登録メール機能導入
まずは目次から
WP-Members会員登録後に特定のページにリダイレクト
会員登録完了後に専用のページに遷移させたいこともありますよね。
その場合には、WP-Membersで用意されているアクションフックを利用して、リダイレクト先を指定することができます。
サンプルコードはこのようになります。
add_action( 'wpmem_register_redirect', 'my_reg_redirect' );
function my_reg_redirect( $fields ) {
wp_redirect( 'https://your_site' );
exit();
}
まず「wpmem_register_redirect」のアクションフックを利用して、遷移先を指定します。
遷移先はこちらに指定します。your_siteの部分を下記変えてください
wp_redirect( 'https://your_site' );
たったこれだけで会員登録後に指定したページへリダイレクトすることができます。
WP-Members会員登録画面をカスタマイズ
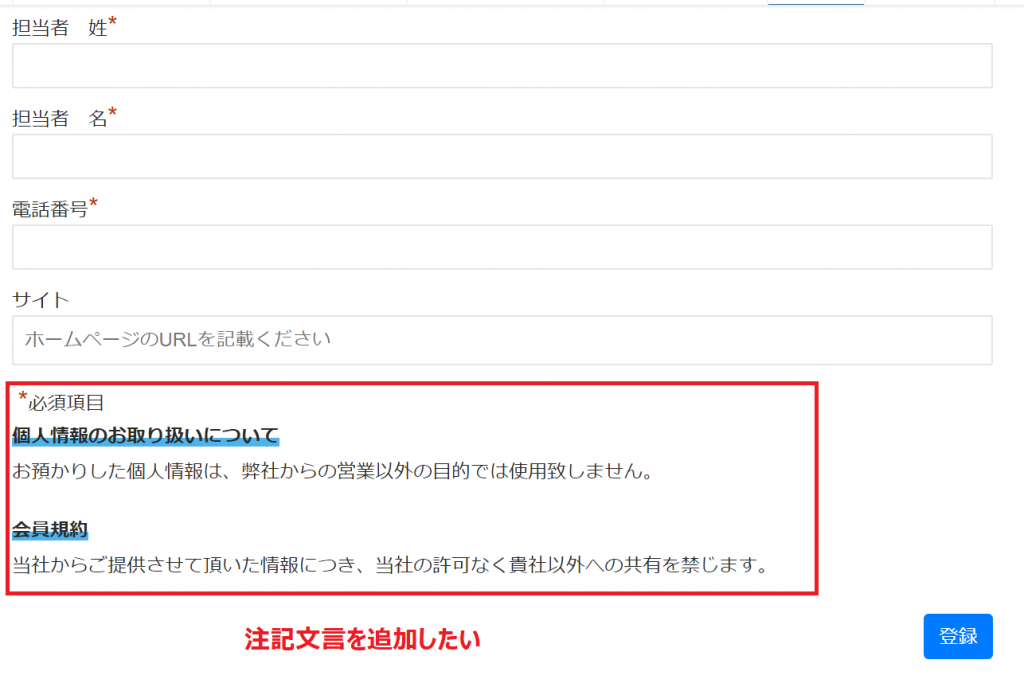
まず目標を明確にしていきます。今回対応したいのは「注記文言の追記です。」
下記のものを追記していきます。

注記文言の追加
会員登録画面含め、画面の内容をカスタマイズする場合はアクションフックを使います。
「wpmem_register_form_args」というアクションフックが会員登録画面をカスタマイズする際に用いるものになります。
add_filter( 'wpmem_register_form_args', 'my_register_form_row_wrapper', 10, 2 );
注記項目はボタンの前に表示したいので、「buttons_before」というパラメータをオーバーライドします。
注記文言 完成ソース
add_filter( 'wpmem_register_form_args', 'my_register_form_row_wrapper', 10, 2 );
function my_register_form_row_wrapper( $args, $tag ) {
$args = array(
'req_label' => '',
<div class="req-text"><span class="req">*</span>必須項目</div>
<p><span><b>個人情報のお取り扱いについて</b></span><br>
お預かりした個人情報は、弊社からの営業以外の目的では使用致しません。</p>'.
'
<p><span><b>会員規約</b></span><br>
当社からご提供させて頂いた情報につき、当社の許可なく貴社以外への共有を禁じます。</p>'.
'<div class="button_div">'
, );
return $args;
}
これで下記の通りボタンの前に注記を追記することができます。
次に気になるのは、「必須項目の位置」ですね。随分下までいってしまって、あまり意味を成していません。

必須項目ラベルの修正
次は必須項目の位置を修正します。対応内容は2点です。
- デフォルトの必須項目ラベルを消す
- 追記事項に必須項目のラベルも追加する
必須項目ラベルの削除
対象となるパラメータは「req_label」になります。これを配列に追加します。
非表示にしますので、パラメータの中身を空に更新します。
'req_label' => '',
追記事項へのラベル追加
先ほど追加した注記より上に、必須項目ラベルを追加します。
最終的なソースは下記の通りになります。
function my_register_form_row_wrapper( $args, $tag ) {
$args = array(
'req_label' => '',
'buttons_before' => '
<div class="req-text"><span class="req">*</span>必須項目</div>
<p><span><b>個人情報のお取り扱いについて</b></span><br>
お預かりした個人情報は、弊社からの営業以外の目的では使用致しません。</p>'.
'
<p><span><b>会員規約</b></span><br>
当社からご提供させて頂いた情報につき、当社の許可なく貴社以外への共有を禁じます。</p>'.
'<div class="button_div">'
, );
return $args;
以上で会員登録画面のカスタマイズは完了です。
以下は番外編
WP-Members会員登録画面カスタマイズ その他パラメータ
WP-Membersではカスタマイズ用に多くのパラメータが準備されています。
詳細は下記に一覧がございます。
ただ、どのパラメータがどこに影響するかが分かりづらいため
解説を追記します。利用できるパラメータはこれだけあります。
$defaults = array(
// Wrappers.
'heading_before' => '<legend>',
'heading_after' => '</legend>',
'fieldset_before' => '<fieldset>',
'fieldset_after' => '</fieldset>',
'main_div_before' => '<div id="wpmem_reg">',
'main_div_after' => '</div>',
'txt_before' => '',
'txt_after' => '',
'row_before' => '',
'row_after' => '',
'buttons_before' => '<div class="button_div">',
'buttons_after' => '</div>',
// Classes &amp; ids.
'form_id' => ( 'new' == $tag ) ? 'wpmem_register_form' : 'wpmem_profile_form',
'form_class' => 'form',
'button_id' => '',
'button_class' => 'buttons',
// Required field tags and text.
'req_mark' => $wpmem->get_text( 'register_req_mark' ),
'req_label' => $wpmem->get_text( 'register_required' ),
'req_label_before' => '<div class="req-text">',
'req_label_after' => '</div>',
// Buttons.
'show_clear_form' => false,
'clear_form' => $wpmem->get_text( 'register_clear' ),
'submit_register' => $wpmem->get_text( 'register_submit' ),
'submit_update' => $wpmem->get_text( 'profile_submit' ),
// Other.
'post_to' => get_permalink(),
'strip_breaks' => true,
'use_nonce' => false,
'wrap_inputs' => true,
'n' => "\n",
't' => "\t",
);
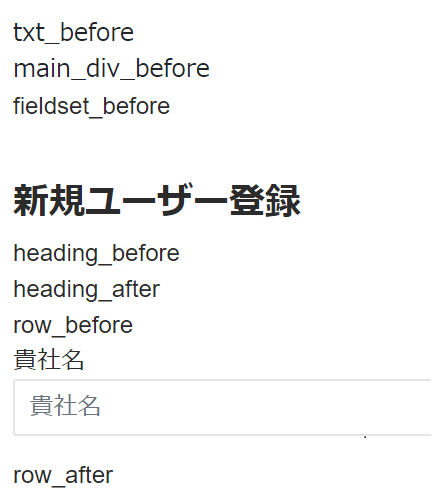
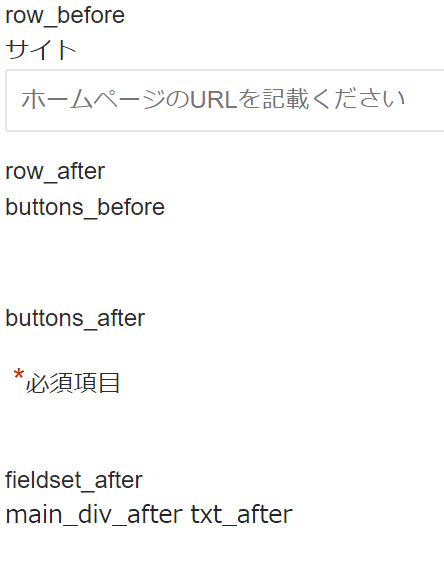
パラメータに対して、どこに文言が追記されるのかを示したものが数になります。
左が追記したソース、右が実際の画面です。
$args = array(
'heading_before' => 'heading_before <legend>',
'heading_after' => '</legend>heading_after<br>',
'fieldset_before' => 'fieldset_before <fieldset>',
'fieldset_after' => '</fieldset>fieldset_after ',
'main_div_before' => 'main_div_before <div id="wpmem_reg">',
'main_div_after' => '</div>main_div_after ',
'txt_before' => 'txt_before<br>',
'txt_after' => 'txt_after<br>',
'row_before' => 'row_before<br>',
'row_after' => 'row_after<br>',
'buttons_before' => 'buttons_before <div class="button_div">',
'buttons_after' => '</div>buttons_after ',
);


これで追記したい項目がある場合に、どのパラメータを使えばいいかわかりますね。
今回のカスタマイズは以上になります。








