WP-MembersгҒ§дјҡе“ЎгӮөгӮӨгғҲж§ӢзҜү(гғӯгӮ°гӮӨгғіIDгӮ’гғЎгғјгғ«гӮўгғүгғ¬гӮ№гҒ«еӨүжӣҙ)
wp-membersгҒҜз°ЎеҚҳгҒ«дјҡе“ЎгӮөгӮӨгғҲгӮ’дҪңжҲҗгҒ§гҒҚгӮӢи¶…жңүеҗҚгҒӘгғ—гғ©гӮ°гӮӨгғігҒ§гҒҷгҖӮ
жҷ®йҖҡгҒ«е°Һе…ҘгҒҷгӮӢжүӢй ҶгҒҜдё–гҒ®дёӯгҒ«гҒӮгҒөгӮҢгӮӢгҒ»гҒ©гҒӮгӮҠгҒҫгҒҷгҒ®гҒ§гҖҒжң¬ж—ҘгҒҜWP-MembersгҒ®гғ—гғ©гӮ°гӮӨгғігӮ’дҪҝгҒЈгҒҰгҖҢдјҡе“Ўзҷ»йҢІгҖҚгҒҷгӮӢж–№жі•гӮ’гҒ”зҙ№д»ӢгҒ„гҒҹгҒ—гҒҫгҒҷгҖӮ
гҒҹгҒ гҒ—гҖҒдҪҝгҒҶгҒ®гҒҜгҖҢдјҡе“Ўзҷ»йҢІж©ҹиғҪгҖҚгҒ®гҒҝгҒ§гҒҷгҖӮ
гҖҢгҒҠе•ҸеҗҲгҒӣгҖҚгӮ„гҖҢиіҮж–ҷи«ӢжұӮгҖҚгҒ§гҒҜгҒӘгҒҸгҖҒгҖҺгғЎгғ«гғһгӮ¬иіјиӘӯгҖҸгҒ®гҒҝгҒ«еҲ©з”Ёз”ЁйҖ”гӮ’зөһгҒЈгҒҹгӮӨгғЎгғјгӮёгҒ§гҒҷ
гҖҗгғӯгӮ°гӮӨгғіIDгӮ’гғЎгғјгғ«гӮўгғүгғ¬гӮ№гҒ«еӨүжӣҙгҖ‘гҒҷгӮӢжүӢй ҶгӮ’гҒ”иҰ§гҒ«гҒӘгӮҠгҒҹгҒ„ж–№гҒҜгҖҒгӮ№гғҶгғғгғ—4.гҒ«гҒҠйҖІгҒҝгҒҸгҒ гҒ•гҒ„гҖӮ
й–ўйҖЈиЁҳдәӢ
гҖҗWP-MembersгҖ‘дјҡе“Ўзҷ»йҢІгғ•гӮ©гғјгғ гӮ«гӮ№гӮҝгғһгӮӨгӮә
гҖҗWP-MembersгҖ‘action and filter hooks
гҖҗcheatsheetгҖ‘WP-Members shortcode
WP-Membersдјҡе“Ўд»®зҷ»йҢІгғЎгғјгғ«ж©ҹиғҪе°Һе…Ҙ
- 1. дјҡе“ЎгӮөгӮӨгғҲгҒ®ж§ӢжҲҗ
- 2. WP-MembersгҒ®гӮӨгғігӮ№гғҲгғјгғ«
- 3. WP-MembersгҒ®иЁӯе®ҡ
- 3.1. WP-MembersгӮӘгғ—гӮ·гғ§гғі
- 3.2. гғ•гӮЈгғјгғ«гғү
- 3.2.1. гғ•гӮЈгғјгғ«гғүгҒ®й …зӣ®еҗҚдҝ®жӯЈ
- 3.2.2. иЎЁзӨәгғ»еҝ…й Ҳе…ҘеҠӣй …зӣ®
- 3.2.3. гғ—гғ¬гғјгӮ№гғӣгғ«гғҖгғј
- 3.2.4. гғ‘гӮҝгғјгғі
- 3.3. гғҖгӮӨгӮўгғӯгӮ°
- 4. гғЎгғјгғ«гӮўгғүгғ¬гӮ№гӮ’гғҰгғјгӮ¶гғҚгғјгғ пјҲгғӯгӮ°гӮӨгғіIDпјүгҒЁгҒ—гҒҰзҷ»йҢІ
- 4.1.1. еҜҫеҝңпј‘гҖҖusernameгғ•гӮЈгғјгғ«гғүгҒ®дҝ®жӯЈ
- 4.1.2. еҜҫеҝңпј’гҖҖгғЎгғјгғ«гӮўгғүгғ¬гӮ№гӮ’гҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№зўәиӘҚз”ЁгҖҚй …зӣ®гҒ«гҒҷгӮӢ
дјҡе“ЎгӮөгӮӨгғҲгҒ®ж§ӢжҲҗ
д»ҠеӣһгҒҜгҖҢгғЎгғ«гғһгӮ¬иіјиӘӯгҖҚгҒ®з”ігҒ—иҫјгҒҝгҒ®гҒҝиЎҢгҒ„гҒҫгҒҷгҒ®гҒ§гҖҒгғӯгӮ°гӮӨгғігҒ«й–ўгӮҸгӮӢж©ҹиғҪгҒҜж§ӢзҜүгҒ„гҒҹгҒ—гҒҫгҒӣгӮ“гҖӮ
гҒӘгҒ®гҒ§гҖҒгғӯгӮ°гӮӨгғіеҫҢгғҡгғјгӮёгҒӘгҒ©гӮӮдҪңжҲҗгҒ„гҒҹгҒ—гҒҫгҒӣгӮ“гҖӮдјҡе“ЎгӮөгӮӨгғҲз”ЁгҒ®гғ—гғ©гӮ°гӮӨгғігҒ§гҒҷгҒҢгҖҒдјҡе“Ўзҷ»йҢІгҒ®гҒҝеҲ©з”ЁиҮҙгҒ—гҒҫгҒҷгҖӮпјҲе°ҶжқҘзҡ„гҒ«гҒҜдјҡе“ЎгӮөгӮӨгғҲгҒҢж§ӢжҲҗгҒ§гҒҚгӮӢгӮҲгҒҶгҒ«гҒҜгҒ—гҒҰгҒҠгӮҠгҒҫгҒҷпјү
WP-MembersгҒ®гӮӨгғігӮ№гғҲгғјгғ«
гғ—гғ©гӮ°гӮӨгғі->ж–°иҰҸиҝҪеҠ гҒӢгӮүгҖҢwp-membersгҖҚгӮ’жӨңзҙўй ӮгҒ‘гӮҢгҒ°дёӢиЁҳгҒ®гғ—гғ©гӮ°гӮӨгғігҒҢеҮәгҒҰгҒҚгҒҫгҒҷгҒ®гҒ§гҖҒгҒ“гҒЎгӮүгӮ’гӮӨгғігӮ№гғҲгғјгғ«пјӢжңүеҠ№еҢ–иҮҙгҒ—гҒҫгҒҷгҖӮ

вҖ»жңүеҠ№еҢ–гҒҜеҝҳгӮҢгҒҢгҒЎгҒӘгҒ®гҒ§гҖҒеҝ…гҒҡиЎҢгҒЈгҒҰгҒҸгҒ гҒ•гҒ„гҖӮгғЎгғӢгғҘгғјгҒ«еҮәгҒҰгҒ“гҒӘгҒ„жҷӮгҒӘгҒ©гҒҜгҒҫгҒҡз–‘гҒҶйғЁеҲҶпјҲжң¬дәәи«Үпјү
WP-MembersгҒ®иЁӯе®ҡ
гғ—гғ©гӮ°гӮӨгғігҒ®дёҖиҰ§гҒӢгӮүиЁӯе®ҡгғЎгғӢгғҘгғјгҒёйҒ·з§»гҒҷгӮӢгҒЁгҖҒиЁӯе®ҡгғЎгғӢгғҘгғјгҒҢиЎЁзӨәгҒ•гӮҢгҒҫгҒҷгҖӮWP-MembersгҒ«гҒҜпј“гҒӨгҒ®гӮҝгғ–гҒ§иЁӯе®ҡй …зӣ®гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
- WP-MembersгӮӘгғ—гӮ·гғ§гғі
- гҒ©гҒ“гӮ’гғӯгӮ°гӮӨгғіеҝ…й ҲгҒ®гғҡгғјгӮёгҒ«гҒҷгӮӢгҒӢгҒӘгҒ©гҖҒе…ЁдҪ“гҒ®иЁӯе®ҡгҒҢгҒ§гҒҚгҒҫгҒҷ
- гғ•гӮЈгғјгғ«гғү
- дјҡе“Ўзҷ»йҢІжҷӮгҒ®й …зӣ®гӮ’еҲ¶еҫЎгҒҷгӮӢгғЎгғӢгғҘгғјгҒ§гҒҷ
- гғҖгӮӨгӮўгғӯгӮ°
- гӮЁгғ©гғјгғЎгғғгӮ»гғјгӮёгҒӘгҒ©гҒ®зҷ»йҢІгҒЁдҝ®жӯЈгӮ’иЎҢгҒ„гҒҫгҒҷ
- гғЎгғјгғ«
- гғЎгғјгғ«жң¬ж–ҮгҒӘгҒ©гҒ®зҷ»йҢІгҒЁдҝ®жӯЈгӮ’иЎҢгҒ„гҒҫгҒҷ
WP-MembersгӮӘгғ—гӮ·гғ§гғі
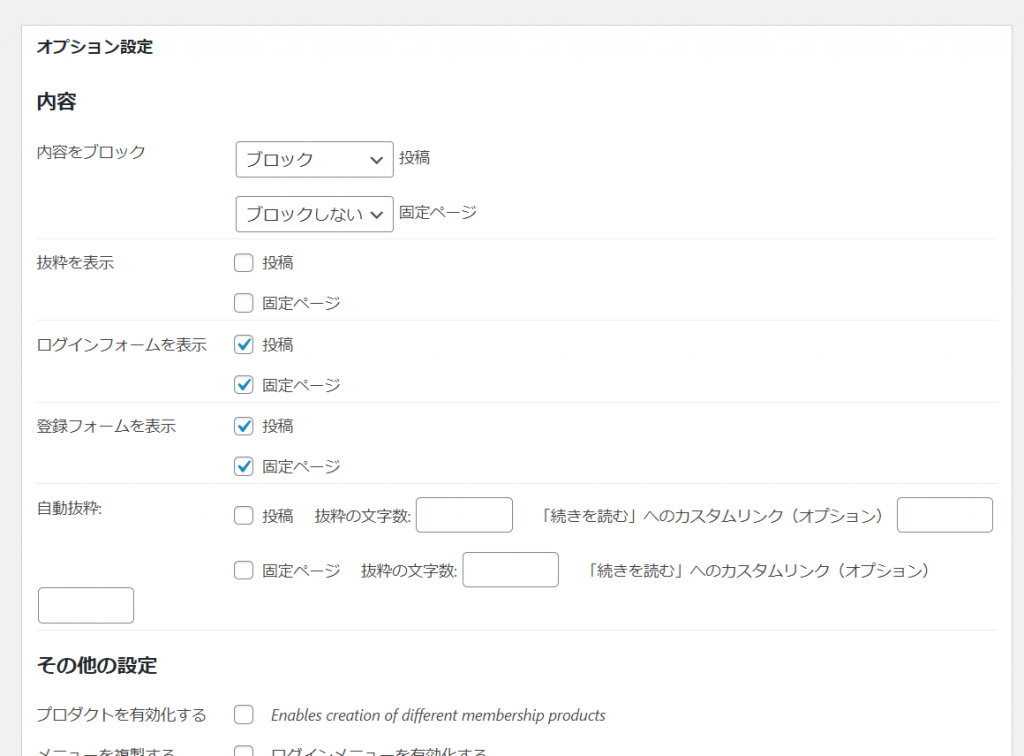
гғҮгғ•гӮ©гғ«гғҲгҒ§гҒҜдёӢиЁҳгҒ®зҠ¶ж…ӢгҒ§гҒҷгҖӮ

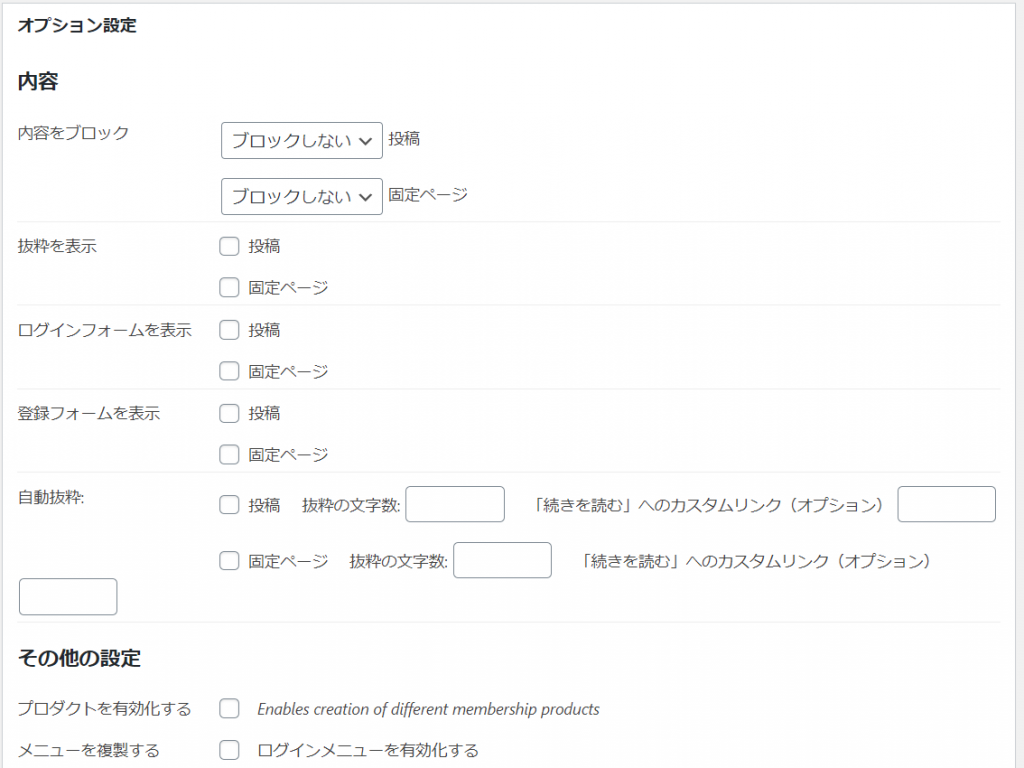
д»ҠеӣһгҒҜгғӯгӮ°гӮӨгғіеүҚй–ІиҰ§гҒ®гғ–гғӯгғғгӮҜгӮ„гғӯгӮ°гӮӨгғігғ•гӮ©гғјгғ иЎЁзӨәгҒҜиЎҢгҒ„гҒҫгҒӣгӮ“гҒ®гҒ§гҖҒгҒЁгӮҠгҒӮгҒҲгҒҡдёӢиЁҳгҒ®гӮҲгҒҶгҒ«иЁӯе®ҡгҒ—гҒҰгҒҠгҒҚгҒҫгҒҷгҖӮ

гғ–гғӯгғғгӮҜгӮӮгҒӣгҒҡгғӯгӮ°гӮӨгғігғҡгғјгӮёгӮӮиЎЁзӨәгҒ•гҒӣгҒӘгҒ„гҒЁгҒ„гҒҶгҖҒгҒӘгҒңWP-MembersгӮ’гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҹгҒ®гҒӢгӮҸгҒӢгӮүгҒӘгҒ„зҠ¶ж…ӢгҒ§гҒҷгҒҢгҖҒд»ҠеӣһгҒҜгҒ“гӮҢгҒ§иүҜгҒ—гҒЁгҒ—гҒҫгҒҷгҖӮ
гҒҹгҒ гҒ—гҖҒдјҡе“Ўзҷ»йҢІз”»йқўгҒҜжә–еӮҷгҒ—гҒҫгҒҷгҒ®гҒ§гҒ“гҒЎгӮүгҒҜеҜҫеҝңгҒҢеҝ…иҰҒгҒ§гҒҷгҖӮгҒЁгҒ„гҒЈгҒҰгӮӮгҖҒи©ІеҪ“гҒ®гғҡгғјгӮёгҒ«гӮ·гғ§гғјгғҲгӮігғјгғүгӮ’ејөгӮӢгҒ гҒ‘гҒ®еҜҫеҝңгҒ§гҒҷгҖӮ
дјҡе“Ўзҷ»йҢІгҒ®гӮ·гғ§гғјгғҲгӮігғјгғүгҒҜдёӢиЁҳгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
[wpmem_form register]
гҒқгҒ®гҒ»гҒӢгҒ®гӮ·гғ§гғјгғҲгӮігғјгғүгҒ«гҒӨгҒ„гҒҰгҒҜжң¬е®¶гӮөгӮӨгғҲгӮ’гҒ”зўәиӘҚгҒҸгҒ гҒ•гҒ„
гғ•гӮЈгғјгғ«гғү
дјҡе“Ўзҷ»йҢІжҷӮгҒ«е…ҘеҠӣгҒҷгӮӢй …зӣ®гӮ’з®ЎзҗҶгҒ—гҒҫгҒҷгҖӮ
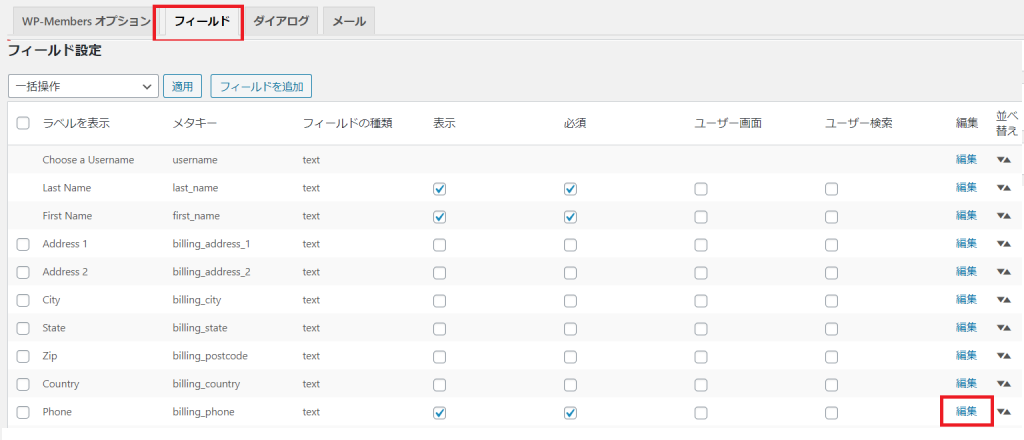
еҗ„й …зӣ®гҒҜеҹәжң¬зҡ„гҒ«ж—Ҙжң¬иӘһеҢ–гҒ•гӮҢгҒҰгҒҠгӮҠгҒҫгҒҷгҒҢгҖҒйӣ»и©ұз•ӘеҸ·гҒ гҒ‘гҒӘгҒңгҒӢгҖҢPhoneгҖҚгҒ®гҒҫгҒҫгҒ«гҒӘгҒЈгҒҰгҒҠгӮҠж°—гҒ«гҒӘгӮӢгҒ®гҒ§гҖҒгҒҫгҒҡгҒҜгҒ“гӮҢгӮ’дҝ®жӯЈгҒ—гҒҫгҒҷгҖӮ
гғ•гӮЈгғјгғ«гғүгҒ®й …зӣ®еҗҚдҝ®жӯЈ
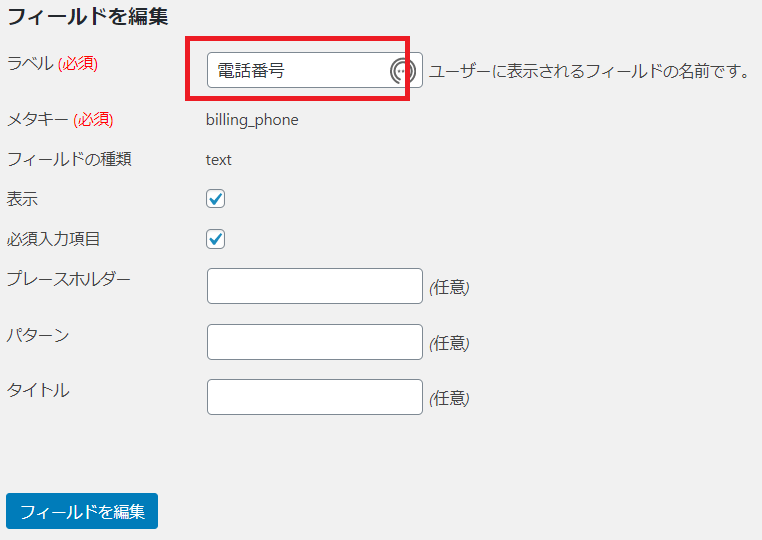
дҝ®жӯЈгҒҷгӮӢгғ•гӮЈгғјгғ«гғүпјҲд»ҠеӣһгҒҜйӣ»и©ұз•ӘеҸ·пјүгӮ’йҒёжҠһгҒ—гҒҫгҒҷ

з·ЁйӣҶз”»йқўгҒ®гҖҢгғ©гғҷгғ«гҖҚгҒҢгҖҒз”»йқўгҒ«иЎЁзӨәгҒ•гӮҢгӮӢеҗҚз§°гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гҒ“гҒЎгӮүгӮ’гҖҢйӣ»и©ұз•ӘеҸ·гҖҚгҒӘгҒ©гҒ«дҝ®жӯЈгҒҷгӮҢгҒ°гҖҒж—Ҙжң¬иӘһеҢ–гҒҢе®ҢдәҶгҒ§гҒҷгҖӮ

гғ©гғҷгғ«д»ҘеӨ–гҒ®й …зӣ®гҒ®иӘ¬жҳҺгҒ«е…ҘгӮӢеүҚгҒ«гҖҒйӣ»и©ұз•ӘеҸ·гҒ«й–ўгҒ—гҒҰгҒ®е®ҢжҲҗеҪўгӮ’иЁҳијүгҒ„гҒҹгҒ—гҒҫгҒҷгҖӮ
д»ҠеӣһгҖҢйӣ»и©ұз•ӘеҸ·гҖҚгҒ®й …зӣ®гҒ«гҒӨгҒ„гҒҰгҒҜдёӢиЁҳгҒ®йҖҡгӮҠиЁӯе®ҡиҮҙгҒ—гҒҫгҒ—гҒҹгҖӮ

- гғ©гғҷгғ«пјҡйӣ»и©ұз•ӘеҸ·
- иЎЁзӨәпјҡгғҒгӮ§гғғгӮҜ
- еҝ…й Ҳе…ҘеҠӣй …зӣ®пјҡгғҒгӮ§гғғгӮҜ
- гғ—гғ¬гғјгӮ№гғӣгғ«гғҖвҖ•пјҡйӣ»и©ұз•ӘеҸ·
- гғ‘гӮҝгғјгғіпјҡ[0-9]+$
- гӮҝгӮӨгғҲгғ«пјҡйӣ»и©ұз•ӘеҸ·пјҲж•°еӯ—гҒ®гҒҝпјү
гҒ§гҒҜгҖҒгғ©гғҷгғ«д»ҘеӨ–гҒ®еҗ„й …зӣ®гҒ«гҒӨгҒ„гҒҰиӘ¬жҳҺгҒ„гҒҹгҒ—гҒҫгҒҷгҖӮ
иЎЁзӨәгғ»еҝ…й Ҳе…ҘеҠӣй …зӣ®
гҒқгҒ®гҒҫгҒҫгҒ§гҒҷгҖӮгҖҢз”»йқўгҒ«иЎЁзӨәгҒҷгӮӢгҒӢгҖҚгҒЁгҖҢеҝ…й Ҳе…ҘеҠӣгҒ«гҒҷгӮӢгҒӢгҖҚгҒ§гҒҷгҖӮ
гғ—гғ¬гғјгӮ№гғӣгғ«гғҖгғј
HTMLгҒ®гғ—гғ¬гғјгӮ№гғӣгғ«гғҖгғјгҒ§гҒҷгҖӮпјҲе…ҘеҠӣй …зӣ®гҒ«гғҮгғ•гӮ©гғ«гғҲгҒ§иӘ¬жҳҺж–ҮгҒҢе…ҘгҒЈгҒҰгҒ„гӮӢгӮ„гҒӨпјү
е…ҘгӮҢгҒҰгҒӮгҒ’гӮӢгҒЁиҰӘеҲҮгҒ§гҒҷгҒӯгҖӮ
гғ‘гӮҝгғјгғі
еҗ„й …зӣ®гҒ®е…ҘеҠӣгғ‘гӮҝгғјгғігҒ§гҒҷгҖӮжӯЈиҰҸиЎЁзҸҫгҒ§зҷ»йҢІгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮHTML5гҒ§гҒҜHTMLгҒ®еұһжҖ§гҒ§е…ҘеҠӣеҖӨгҒ®еҲ¶еҫЎгҒҢеҸҜиғҪгҒ§гҒҷгҖӮ
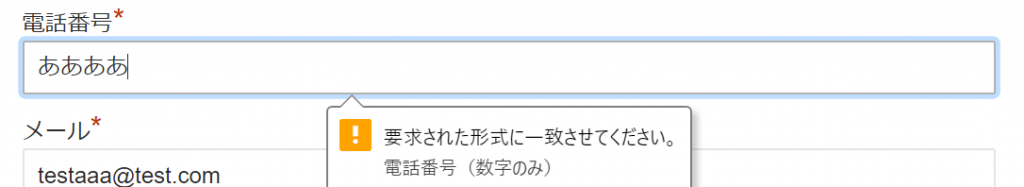
йӣ»и©ұз•ӘеҸ·гҒҜгҒӘгҒңгҒӢе…Ёи§’гҒ®ж—Ҙжң¬иӘһгҒӘгҒ©гӮӮе…ҘеҠӣгҒ§гҒҚгӮӢгҒ“гҒЁгҒ«гҒӘгҒЈгҒҰгҒ„гҒҹгҒ®гҒ§гҖҒж•°еӯ—гҒ®гҒҝгҒ«еҲ¶йҷҗиҮҙгҒ—гҒҫгҒ—гҒҹгҖӮ
гҖҢ-гҖҚгҒӘгҒ©гӮ’е…ҘгӮҢгҒҰгҒ—гҒҫгҒҶж–№гӮӮгҒ„гӮүгҒЈгҒ—гӮғгӮӢгҒЁжҖқгҒ„гҒҫгҒҷгҒҢгҖҒгҒқгҒ®е ҙеҗҲгҒҜгӮЁгғ©гғјгғЎгғғгӮ»гғјгӮёгҒ§гҖҢж•°еӯ—гҒ®гҒҝгҖҚгҒ§е…ҘеҠӣгҒҷгӮӢгӮҲгҒҶгҒ«иӘҳе°ҺгҒ—гҒҰгҒҠгӮҠгҒҫгҒҷгҖӮ
дёӢиЁҳз”»йқўгҒҢиЁӯе®ҡе®ҢдәҶеҫҢгҒ®гӮЁгғ©гғјгғЎгғғгӮ»гғјгӮёгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ

гғҖгӮӨгӮўгғӯгӮ°
з”»йқўгҒ®ж–ҮиЁҖгӮ„гӮЁгғ©гғјгғЎгғғгӮ»гғјгӮёгӮ’зҷ»йҢІгҒ—гҒҫгҒҷгҖӮ
гҒқгҒ®гҒҫгҒҫгҒ§гӮӮж—Ҙжң¬иӘһеҢ–гҒҜгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷгҒҢгҖҒгҒ„гҒҫгҒ„гҒЎгҒӘиЎЁзҸҫгӮӮгҒӮгӮӢгҒҹгӮҒ
гҒ“гҒ“гҒ§зӣҙжҺҘдҝ®жӯЈгҒ—гҒҰгҒ—гҒҫгҒ„гҒҫгҒҷгҖӮпјҲгҒҚгӮҢгҒ„гҒ«иЁҖиӘһгғ•гӮЎгӮӨгғ«гӮ’дҝ®жӯЈгҒ—гҒҰгӮӮOKгҒ§гҒҷпјү
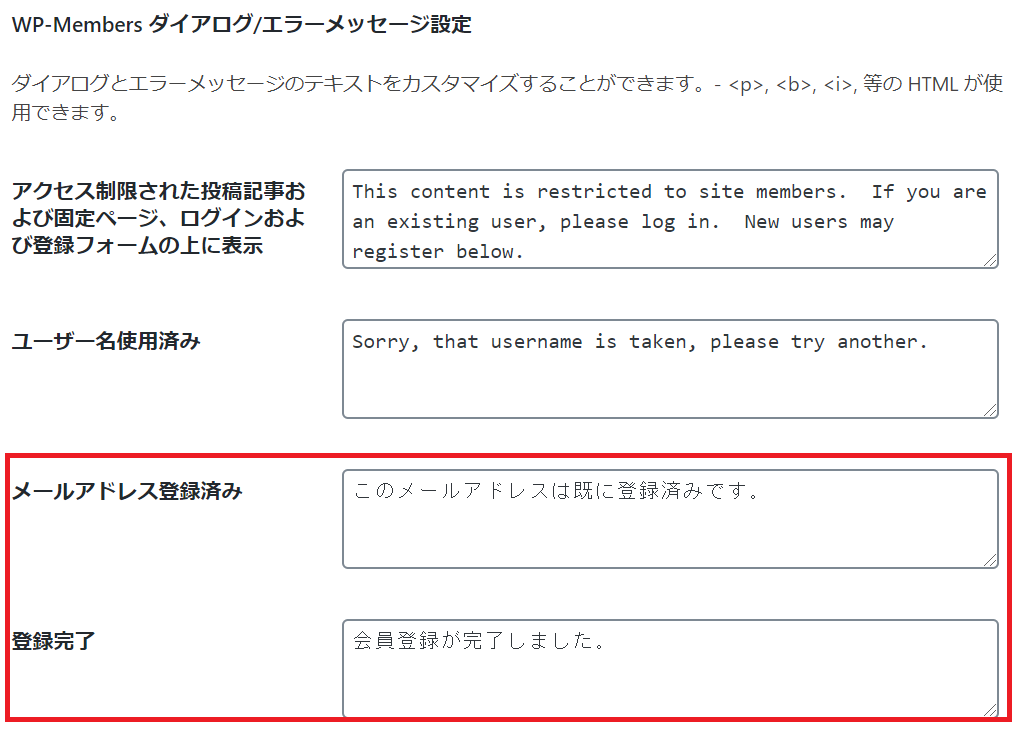
д»ҠеӣһгҒҜзү№гҒ«ж°—гҒ«гҒӘгҒЈгҒҹгҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№зҷ»йҢІжёҲгҒҝгҖҚгҖҢзҷ»йҢІе®ҢдәҶгҖҚгҒ®гғЎгғғгӮ»гғјгӮёгҒ®гҒҝдҝ®жӯЈгҒ—гҒҰгҒҠгӮҠгҒҫгҒҷгҖӮ

гҒқгҒ®гҒ»гҒӢгҒ®гғЎгғғгӮ»гғјгӮёгӮӮйҒ©е®ңдҝ®жӯЈгҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
гғЎгғјгғ«гӮўгғүгғ¬гӮ№гӮ’гғҰгғјгӮ¶гғҚгғјгғ пјҲгғӯгӮ°гӮӨгғіIDпјүгҒЁгҒ—гҒҰзҷ»йҢІ
д»ҠеӣһгҒ®гғЎгӮӨгғігғҶгғјгғһгҒЁгӮӮгҒ„гҒҲгӮӢеҜҫеҝңгҒ§гҒҷгҖӮ
WP-MembersгҒ§гҒҜгҖҒгғЎгғјгғ«гӮўгғүгғ¬гӮ№гӮ’гғҰгғјгӮ¶гғҚгғјгғ пјҲгғӯгӮ°гӮӨгғіIDпјүгҒЁгҒ—гҒҰзҷ»йҢІгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒӣгӮ“гҒҢгҖҒеҜҫеҝңгҒҷгӮӢж–№жі•гҒҜгҒӮгӮҠгҒҫгҒҷгҖӮ
гғҮгғ•гӮ©гғ«гғҲгҒ§гҒҜгҖҒдјҡе“Ўзҷ»йҢІжҷӮгҒ«гҖҢгғҰгғјгӮ¶гғҚгғјгғ пјҲгғӯгӮ°гӮӨгғіIDпјүгҖҚгҒҢеҝ…й ҲгҒ«гҒӘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮгҒ—гҒӢгҒ—гҖҒд»ҠжҷӮгҒ®гӮөгӮӨгғҲгҒ§гҒӮгӮҢгҒ°гғЎгғјгғ«гӮўгғүгғ¬гӮ№гҒ®гҒ»гҒӢгҒ«гғӯгӮ°гӮӨгғіIDгӮ’е…ҘеҠӣгҒ•гҒӣгӮӢгҒӘгӮ“гҒҰгҒ„гҒҶгҒ“гҒЁгҒҜгҒ—гҒҹгҒҸгҒӘгҒ„гҒ§гҒҷгӮҲгҒӯгҖӮ
гҒқгҒ“гҒ§гҖҒгғҰгғјгӮ¶гҒ«гҒҜгҖҢгғҰгғјгӮ¶гғҚгғјгғ пјҲгғӯгӮ°гӮӨгғіIDпјүгҖҚгҒ®е…ҘеҠӣгӮ’ж„ҸиӯҳгҒ•гҒӣгҒҡдјҡе“Ўзҷ»йҢІгӮ’е®ҢдәҶгҒ•гҒӣгҒҫгҒҷгҖӮ
дҝ®жӯЈгҒҷгӮӢгҒ®гҒҜгҖҢusernameгҖҚгҒЁгҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№гҖҚгҒ®гғ•гӮЈгғјгғ«гғүгҒ§гҒҷгҖӮ
еҜҫеҝңпј‘гҖҖusernameгғ•гӮЈгғјгғ«гғүгҒ®дҝ®жӯЈ
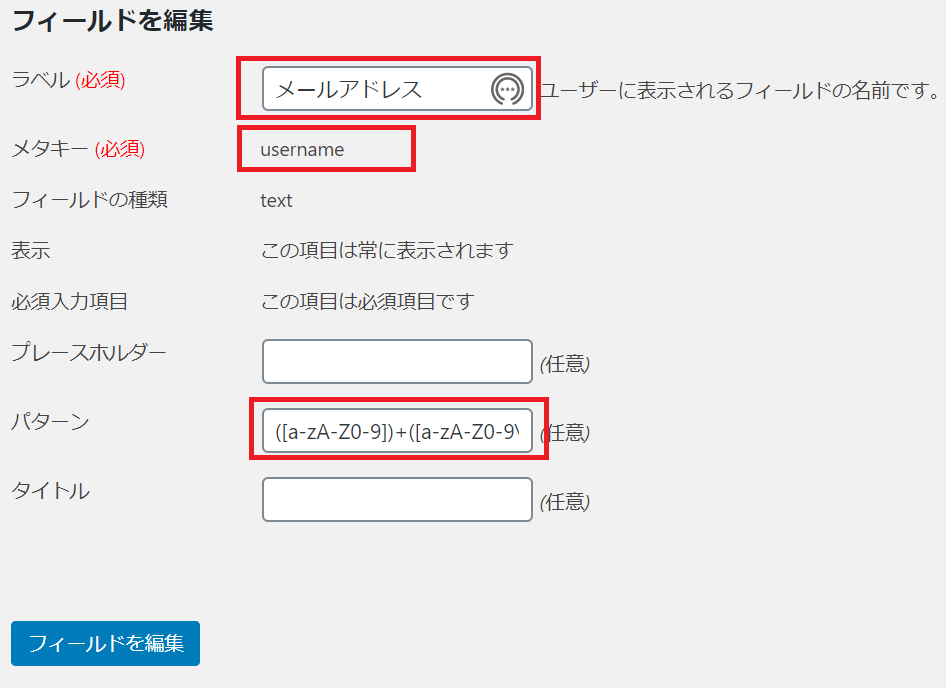
дҝ®жӯЈгҒҷгӮӢгҒ®гҒҜдёӢиЁҳпј’зӮ№гҒ§гҒҷгҖӮ
- гғ©гғҷгғ«гҒ®дҝ®жӯЈпјҡusernameгҒӢгӮүгғЎгғјгғ«гӮўгғүгғ¬гӮ№гҒ«еӨүжӣҙ
- гғ‘гӮҝгғјгғігҒ®дҝ®жӯЈпјҡгғЎгғјгғ«гӮўгғүгғ¬гӮ№е…ҘеҠӣз”ЁгҒ®жӯЈиҰҸиЎЁзҸҫгӮ’зҷ»йҢІ

жӯЈиҰҸиЎЁзҸҫгҒҜгҒ“гҒЎгӮү
^[a-zA-Z0-9_+-]+(.[a-zA-Z0-9_+-]+)*@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$
еҜҫеҝңпј’гҖҖгғЎгғјгғ«гӮўгғүгғ¬гӮ№гӮ’гҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№зўәиӘҚз”ЁгҖҚй …зӣ®гҒ«гҒҷгӮӢ
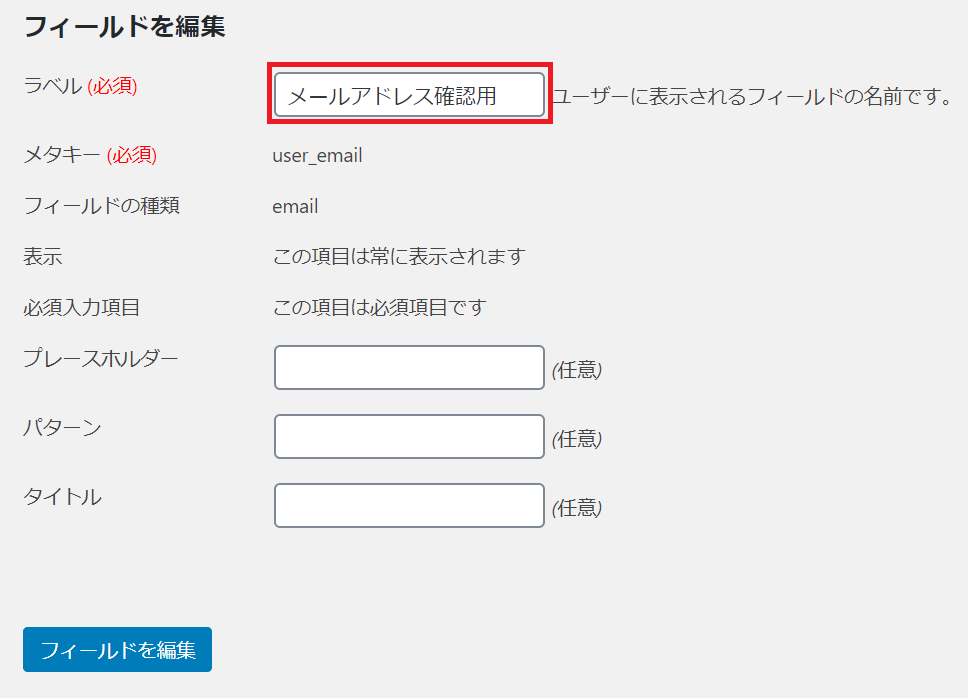
гҒ“гҒЎгӮүгҒҢд»ҠеӣһгҒ®еҜҫеҝңгҒ®гғҹгӮҪгҒ§гҒҷгҖӮгҒҫгҒҡгҒҜиҰӢгҒҹзӣ®гӮ’ж•ҙгҒҲгҒҫгҒҷгҖӮ
гғ©гғҷгғ«гҒ®дҝ®жӯЈеҫҢгҒҜдёӢиЁҳгҒ®йҖҡгӮҠгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ

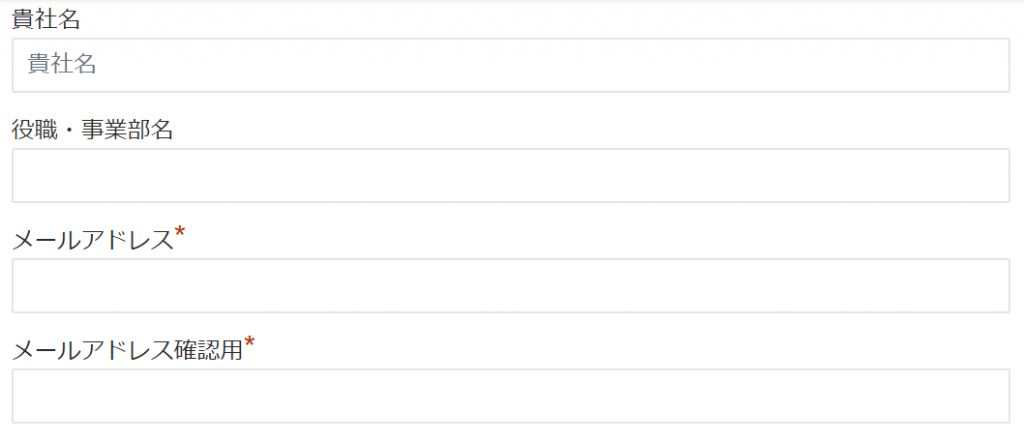
гҒ“гӮҢгҒ§гҖҒй …зӣ®гҒ®иЎЁзӨәдҪҚзҪ®гӮ’иӘҝж•ҙгҒҷгӮӢгҒЁдёӢиЁҳгҒ®йҖҡгӮҠйҒ•е’Ңж„ҹгҒ®гҒӘгҒ„е…ҘеҠӣй …зӣ®гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ

гҒЁгӮҠгҒӮгҒҲгҒҡиҰӢгҒҹзӣ®гҒҜгҒҚгӮҢгҒ„гҒ«гҒ§гҒҚгҒҫгҒ—гҒҹгҖӮгҒ—гҒӢгҒ—гҒ“гҒ®гҒҫгҒҫгҒ§гҒҜгҖҒгҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№гҖҚгҒЁгҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№зўәиӘҚз”ЁгҖҚгҒ«йҒ•гҒҶгӮӮгҒ®гӮ’е…ҘгӮҢгӮүгӮҢгҒҰгӮӮгғҒгӮ§гғғгӮҜгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒӣгӮ“гҖӮ
гҒқгҒ“гҒ§гҖҒWP-MembersгҒ®add_filterгӮ’еҲ©з”ЁгҒ—гҒҰгҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№гҖҚгҒЁгҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№зўәиӘҚз”ЁгҖҚгҒ®й …зӣ®гҒҢдёҖиҮҙгҒ—гҒҰгҒ„гӮӢгҒӢгӮ’гғҒгӮ§гғғгӮҜгҒ—гҒҫгҒҷгҖӮ
иҝҪиЁҳгҒҷгӮӢеҶ…е®№гҒҜдёӢиЁҳгҒ®йҖҡгӮҠгҒ§гҒҷгҖӮ
add_action( 'wpmem_pre_register_data', 'my_reg_hook' );
function my_reg_hook( $fields ) {
global $wpmem_themsg;
if ( htmlspecialchars($fields['username']) != htmlspecialchars ($fields['user_email']) ) {
$wpmem_themsg = 'е…ҘеҠӣгҒ•гӮҢгҒҹгғЎгғјгғ«гӮўгғүгғ¬гӮ№гҒҢдёҖиҮҙгҒ—гҒҫгҒӣгӮ“гҖӮ';
}
return;
}
з°ЎеҚҳгҒ«и§ЈиӘ¬гҒ—гҒҰгҒ„гҒ„гҒҚгҒҫгҒҷгҖӮ
add_action( 'wpmem_pre_register_data', 'my_reg_hook' );
гҒҫгҒҡгҒҜMP-MembersгҒ®гӮўгӮҜгӮ·гғ§гғігғ•гғғгӮҜгӮ’еҲ©з”ЁгҒ—гҒҫгҒҷгҖӮиүІгҖ…гҒЁжә–еӮҷгҒ•гӮҢгҒҰгҒҠгӮҠгҒҫгҒҷгҒ®гҒ§гғ•гӮЈгғ«гӮҝгғјгҒЁгӮўгӮҜгӮ·гғ§гғігғ•гғғгӮҜдёҖиҰ§гӮ’гҒ”иҰ§гҒ„гҒҹгҒ гҒ‘гҒ°гҖҒд»–гҒ«гӮӮгӮ„гӮҠгҒҹгҒ„гҒ“гҒЁгҒҢе®ҹзҸҫгҒ§гҒҚгӮӢгҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
global $wpmem_themsg;
if ( htmlspecialchars($fields['username']) != htmlspecialchars ($fields['user_email']) ) {
$wpmem_themsg = 'е…ҘеҠӣгҒ•гӮҢгҒҹгғЎгғјгғ«гӮўгғүгғ¬гӮ№гҒҢдёҖиҮҙгҒ—гҒҫгҒӣгӮ“гҖӮ';
}
ж¬ЎгҒ«$fieldsгҒӢгӮүеҸ–еҫ—гҒ—гҒҹusernameгҒЁuser_emailгҒҢдёҖиҮҙгҒ—гҒҰгҒ„гӮӢгҒӢгҒ©гҒҶгҒӢеҲӨе®ҡгҒ—гҖҒдёҖиҮҙгҒ—гҒҰгҒ„гҒӘгҒ„е ҙеҗҲгҒҜ$wpmem_themsgгҒЁгҒ„гҒҶгғЎгғғгӮ»гғјгӮёиЎЁзӨәз”ЁгҒ®еӨүж•°гҒ«гӮЁгғ©гғјгғЎгғғгӮ»гғјгӮёгӮ’ж јзҙҚгҒ—гҒҫгҒҷгҖӮ
гҒ“гӮҢгҒ§function.phpгҒёгҒ®иҝҪиЁҳгҒҜе®ҢдәҶгҒ§гҒҷгҖӮ
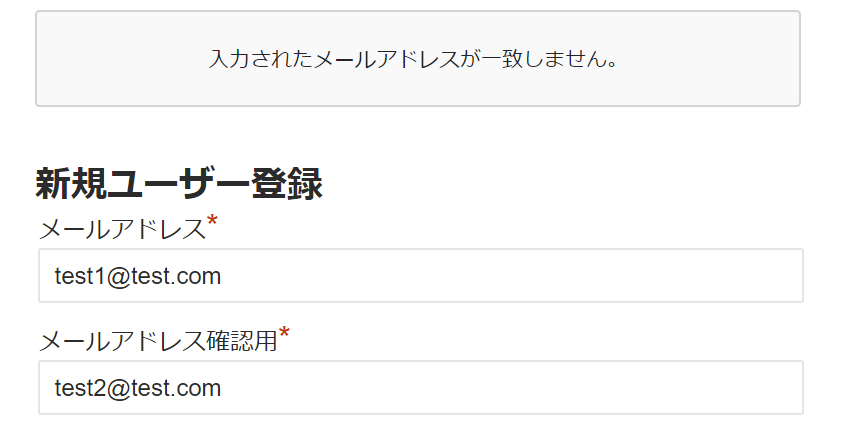
дјҡе“Ўзҷ»йҢІз”»йқўгҒӢгӮүгғҶгӮ№гғҲгӮ’гҒ—гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ

гҒ“гҒ®гӮҲгҒҶгҒ«гҖҒгҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№гҖҚгҒЁгҖҢгғЎгғјгғ«гӮўгғүгғ¬гӮ№зўәиӘҚз”ЁгҖҚгҒ«йҒ•гҒҶж–Үеӯ—еҲ—гӮ’е…ҘгӮҢгӮӢгҒЁгӮЁгғ©гғјгғЎгғғгӮ»гғјгӮёгҒҢиЎЁзӨәгҒ•гӮҢгӮӢгҒ“гҒЁгҒҢзўәиӘҚгҒ§гҒҚгҒҫгҒ—гҒҹгҖӮ
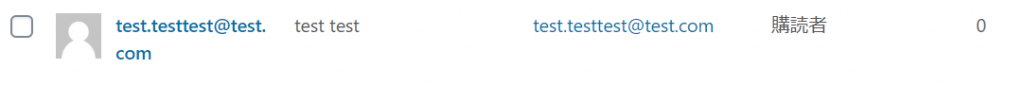
дјҡе“Ўзҷ»йҢІе®ҢдәҶеҫҢгҖҒз®ЎзҗҶз”»йқўгҒӢгӮүгғҰгғјгӮ¶гӮ’жӨңзҙўгҒҷгӮӢгҒЁдёӢиЁҳгҒ®йҖҡгӮҠгғҰгғјгӮ¶зҷ»йҢІгҒ•гӮҢгҒҰгҒ„гӮӢгҒ®гҒҢзўәиӘҚгҒ§гҒҚгҒҫгҒҷгҖӮ

гҒ“гӮҢгҒ§дјҡе“Ўзҷ»йҢІжҷӮгҒ®й …зӣ®иҝҪеҠ гҒҜе®ҢдәҶгҒ§гҒҷгҖӮ
дјҡе“Ўзҷ»йҢІз”»йқўгӮ„гғЎгғјгғ«гҒ®гӮ«гӮ№гӮҝгғһгӮӨгӮәгҒ«гҒӨгҒ„гҒҰгҒҜй–ўйҖЈиЁҳдәӢгҒӢгӮүгҒ”еҸӮз…§гҒҸгҒ гҒ•гҒ„








