【解説】Salon Booking Systemカスタマイズ事例
wordpressを予約システムとして利用する際に、よく利用されるプラグイン「Salon Booking System」は とても拡張性が高く、設定次第で様々な活用をすることができます。
ただ、設定を追加していくと基本機能だけでは使いづらくなってくる部分もありますので 今回は「Salon Booking System」をより良く使うためのカスタマイズ事例をご紹介いたします。
動作確認バージョン:6.5.1
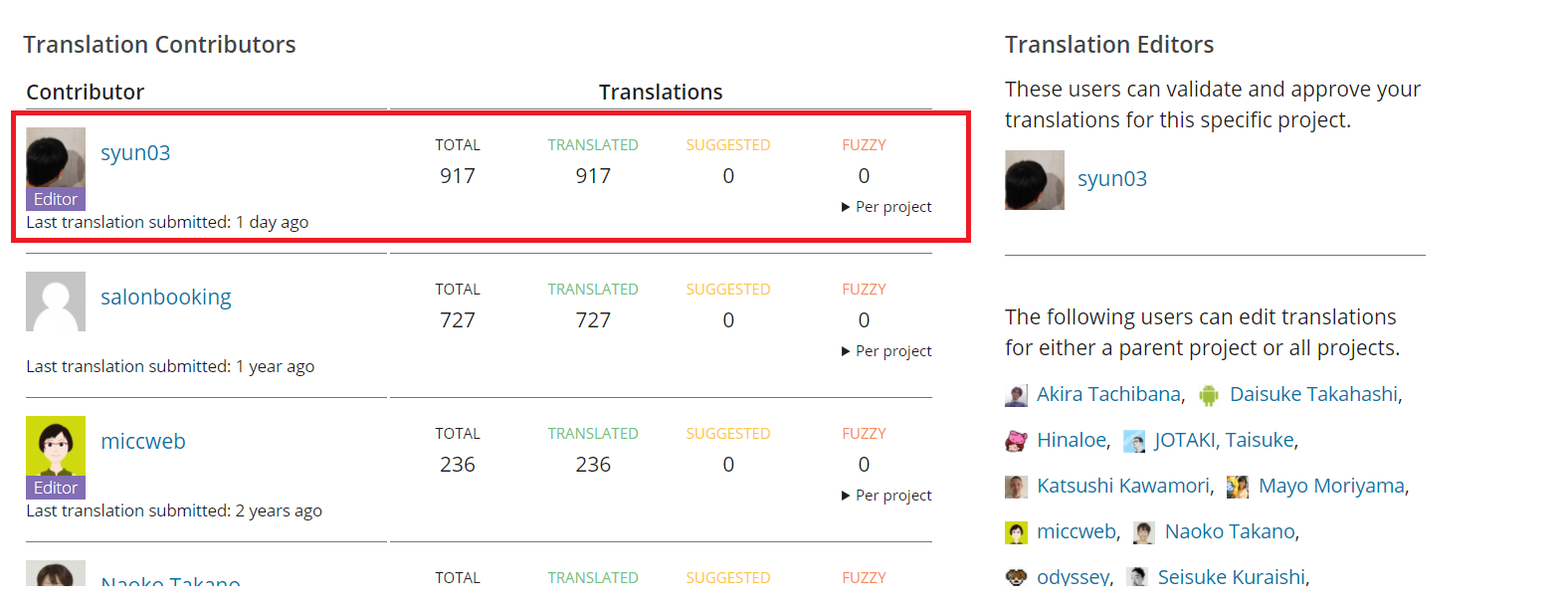
日本語化されていない部分もまだまだありますが、鋭意日本語化協力中です。 私が最近翻訳したものも、そのうち反映されると思います。
Editorに昇格しまして、ほぼ日本語訳完了しました。(2021/8/11)

最新の日本語化ファイルはこちらからダウンロードください
Salon Booking System予約確認画面の「Dear」を「様」に変更する
意外と曲者だったのが「Dear」対応。予約確認画面で表示されています。

英語圏ならいいのですが、われらが日本語圏ではこのような使い方はしませんね。
この「Dear~~」を、日本語らしく「~~様」に変更しようとしたのですが これがなんと
設定項目 ⇒ なし フィルターによる変更 ⇒ 不可
ということで、カスタマイズの知識がないと早速詰みます。
方法はありますので、早速直してしまいましょう。
※注
- 今回の方法は直接ソースファイルを書き換えています。 スキルに自信のない方は、スキルのある方に依頼するか諦めて別のプラグインを利用しましょう。
- プラグインのバージョンアップにより、今回修正したソースが書き換えられる可能性があります。 その際は同じ修正をすれば問題ございません。
if (!empty($name)) { _e('Dear', 'salon-booking-system'); ?> <strong><?php echo $name; ?></strong> <br/> <?php } ?> <?php _e('Here are the details of your booking:', 'salon-booking-system') ?> </p>この部分をif (!empty($name)) { //_e('Dear', 'salon-booking-system'); ?> <strong><?php echo $name; ?></strong> <?php //予約者名の表示変更 echo('様');?> <br/> <?php } ?> <?php _e('Here are the details of your booking:', 'salon-booking-system') ?> </p>このように書き換えます。 修正後はこのように「~~様」という表記になります。

お客様属性の入力項目を追加
こちらはカスタマイズではなく、管理画面の設定なのですが 解説しているサイトがあまりなかったのでご紹介です。
入力項目の追加に関連したカスタマイズもこの後にご紹介いたします。 予約時などに、お客様に追加で質問したい内容ができた場合などに 入力項目を追加して対応します。

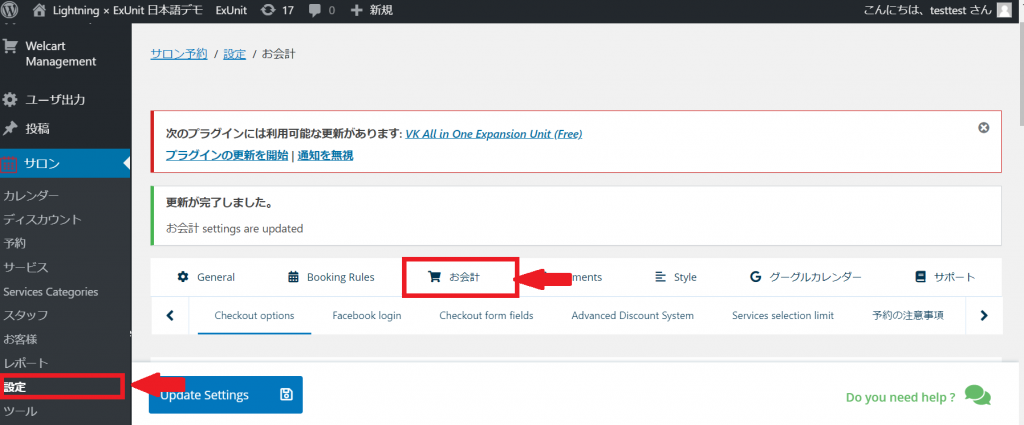
「Salon Booking」の『設定』から『お会計』に遷移します。画面は日本語化していますが日本語化していないと『chack out』と表示されていると思います。

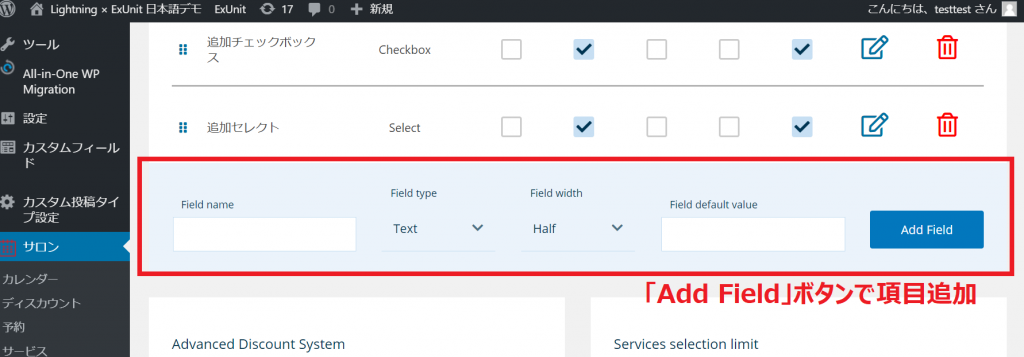
入力項目が並んでいる表の一番下に、項目追加のメニューがあります。
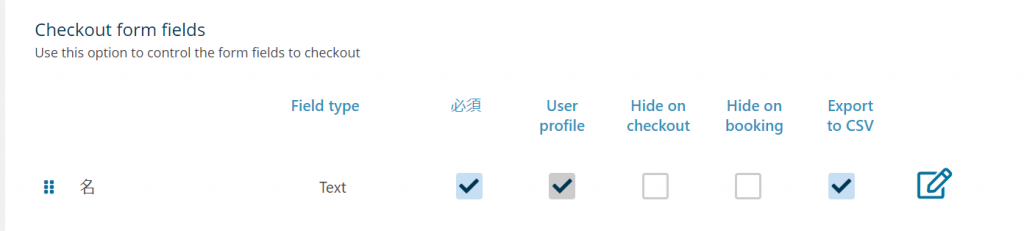
ここでフィールド名やフィールドタイプを指定して『Add Field』ボタンを押下することで、項目追加が完了です。 一覧画面ではチェックボックスが並んでいますが、日本語化されていないため どれにチェックをすると何が起こるかわかりづらいので、下記にまとめております。

User Profile
管理画面の「お客様」詳細画面に表示するかどうかのチェックです。チェックを外すと表示されなくなります。
Hide on Checkout
お客様側予約画面で非表示にします。管理画面側の予約メニューでは表示されたままになります。
Hide on booking
お客様側・管理画面側双方の予約時に非表示になります。
Export CSV
管理画面の「スケジュール」からCSV出力した際に、出力する項目を追加します。セレクトボックスなどの項目はうまく出力されていないようです。
Salon Booking Systemで拡張したお客様属性を一覧画面に表示
お客様属性を追加したら、管理画面の一覧表示にも出力されるようにしたいですね。 カスタマイズにより、下記のような項目追加が可能です。
お客様一覧での項目表示追加

こちらはfunction.phpにコードを追記する形でカスタマイズ可能です。 プラグインのアップデートにより上書きされる心配はございません。 追加するコードは下記の通り。 ※このまま転記しても、ご利用の環境では動作しません。理由はのちほど
function salon_add_column($array)
{
$array['_sln_5'] = __('追加テキスト', 'salon-booking-system');
$array['_sln__0_1_2'] = __('追加チェックボックス', 'salon-booking-system');
return $array;
}
add_filter('sln.admin_customers_list.columns','salon_add_column',10,2);
環境により動作しない理由
$arrayの添値が「_sln_5」や「_sln__0_1_2」という見慣れない文字列になっていますね。
これは『お客様項目を追加した際にシステムが自動発番する値』となり、追加した項目や順番により 発番される値は変わってきます。 この機能を導入する場合は、個別に開発が必要になりますので ページ下部のお問合せよりご連絡頂ければ、御見積させて頂きます。
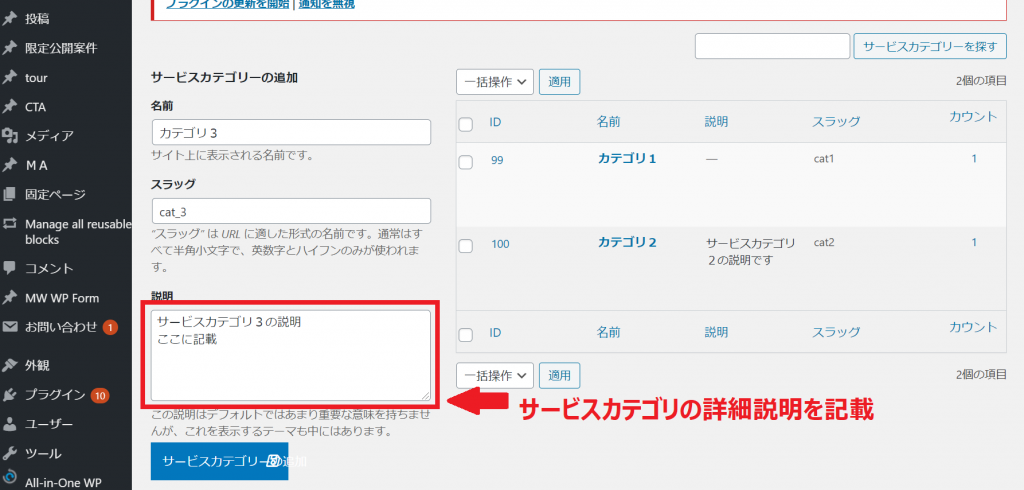
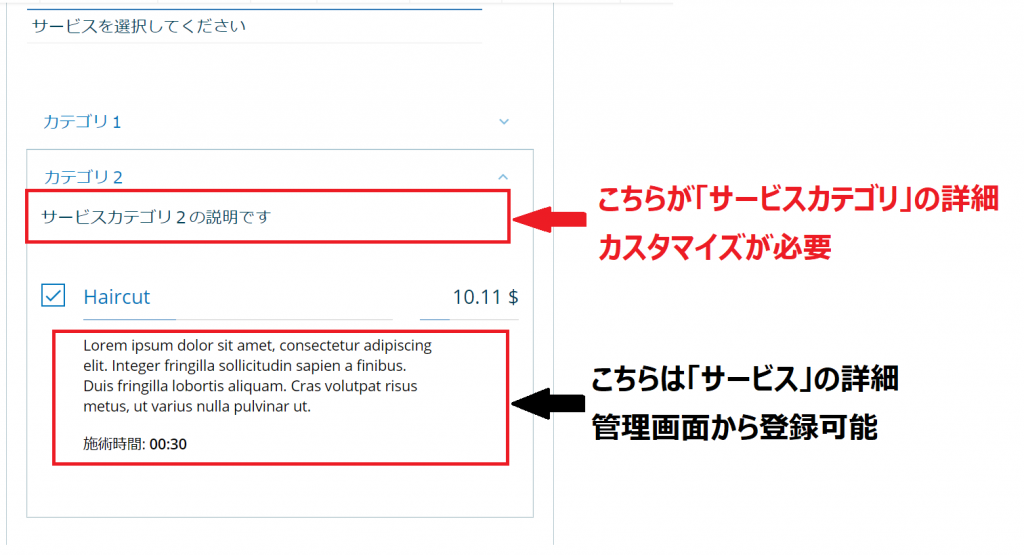
Salon Booking Systemサービスカテゴリの説明を表示
サービスカテゴリに登録した「説明」を予約メニューに表示させる方法です。
この方法は直接プラグインを更新する方法しかございません。

カスタマイズすることにより、予約メニューで下記のような表記が可能です。
サービスカテゴリの説明を追加画面

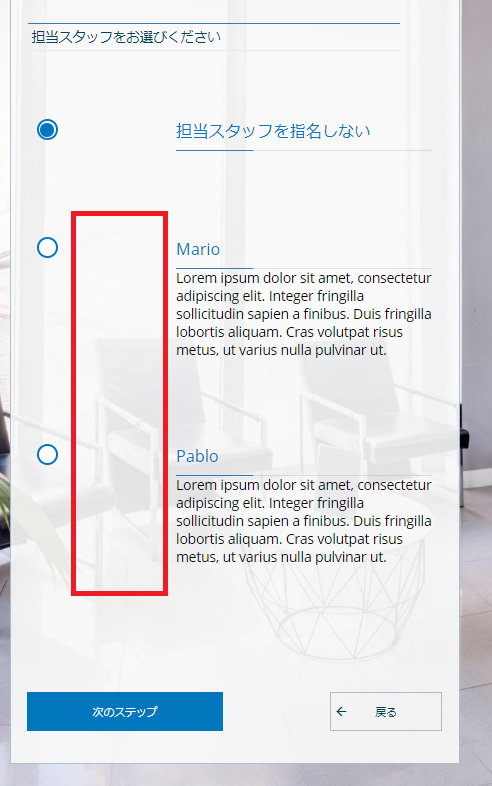
予約時の担当者指名画面 スタッフサムネイル画像表示
こちらはカスタマイズというよりバグな気がしますが、、
予約画面で担当者を選択する際に、担当者の画像が表示されるはずなのですがなぜか私の環境では表示されておりませんでした。他のプラグインの関係なのかwordpressの非互換なのかは不明です。

赤枠部分に担当者のサムネイル画像が表示されるはず、ということでソースを修正してしまいます。
カスタマイズ箇所は下記の通りです。
<!-- <?php echo $thumb ここをコメントアウト--> <?php echo get_the_post_thumbnail( $attendant->getId(), "thumbnail"); ?><!-- ここを追加-->
画面サイズによってファイルの末尾が「400」と「600」もありますので、同じようにこれらも修正します。

Salon Booking Systemは様々な予約サイトに利用できるとても汎用性の高いwordpressプラグインです。
できないことが少しあるからといって、プラグインの導入を諦めてしまうのは非常にもったいないので
カスタマイズしながらうまく活用する方法を模索していきましょう。



こちらのプラグインの最新の日本語化ファイルのページを確認しましたが、英語表記で分からなかったため、ダウンロードと適用方法を教えていただけますでしょうか。