Stripeใปใใทใงใณ2022ใจๆๆฐใขใใใใผใ
ไปๅนดใStripeใปใใทใงใณใ5ๆ24ๆฅใซใชใณใฉใคใณใง้ๅฌใใใๆงใ ใช็บ่กจใใใใพใใใ
ๆฅๆฌๆ้ใงAM1ๆ้ๅงใจใใใใจใงใใชใขใซใฟใคใ ใง่ฆใใใจใฏ้ฃใใใงใใWebใตใคใใใKeynoteใๅซใๅใปใใทใงใณใๅ็ปใง่ฆ่ดใงใใพใใ
ๅ จ็ทจ่ฑ่ชใซใชใใในใฆใ็ขบ่ชใใใฎใๆ้ใใใใใพใใฎใงใๅฝใใญใฐใซใฆใใคใณใใใ็ดนไปใใใใพใใ
ไปใซใStripe้ข้ฃใงใฎๆฐใซใชใใขใใใใผใใใใใฏใขใใใใพใใใbeta็ใฎใฟใงๆฅๆฌๆชๅฐๅ ฅใฎๆฉ่ฝใๅคใใฎใงใไปๅพใซๆๅพ ใงใใญใ
- 1. Stripe Appsใชใชใผใน
- 1.1. ใฏใผใฏใใญใผใฎ็ฐก็ด ๅ
- 1.2. SaaSใชใฉใฎๅค้จใทในใใ ใจใฎ้ฃๆบ
- 2. Checkoutใฎใซในใฟใใคใบๆฉ่ฝๆกๅ
- 2.1. Checkout็ป้ขใฎใซในใฟใใคใบ
- 2.2. Stripe ๏ผฃheckout็ป้ขใซ็ฌ่ชใใกใคใณใๅฉ็จ
- 3. Payment linksใซQRใณใผใใธใฎURLๅใ่พผใฟๆฉ่ฝใชใฉใ่ฟฝๅ
- 3.1. Payment linksใงQRใณใผใไฝๆ
- 3.2. URLใใฉใผใกใผใฟใๅใๅใ
- 4. Stripe ใขใซใฆใณใใใใผใฟใฆใงใขใใฆในใจๅๆ(Stripe Data Pipeline)
- 5. ใฆใผใถใฎใขใซใฆใณใใจ้่กๅฃๅบงใ็ดไปใ(Stripe Financial Connections)
- 6. ใซใผใ็บ่กใใญใผใณ็ฎก็ใชใฉ้่ใตใผใใน็พคBaaS(banking-as-a-service)ๆง็ฏ
- 7. ใพใจใ
Stripe Appsใชใชใผใน
Stripe Appsใฏใใซในใฟใ ใฆใผใถใผใจใฏในใใชใจใณในใStripeDashboardใซ็ดๆฅๅใ่พผใฟใStripeAPIใ่ชฟๆดใใใใใจใใงใใพใใ
ไฝใ่จใฃใฆใใใใใใใใใพใใใญใ
ใใฟ็ ใใฆ่ชฌๆใใใจใStripeใใใทใฅใใผใใซ่ช็คพใทในใใ ใStripeใใผใใใผไผๆฅญใฎใขใใชใฑใผใทใงใณใ้ฃๆบใใ็ตฑๅ็ฎก็ใใใใทในใใ ใงใใ
ๅ ทไฝ็ใซใฉใฎใใใชๅฉ็จใๆณๅฎใใใฆใใใฎใงใใใใใ
ใฏใผใฏใใญใผใฎ็ฐก็ด ๅ
Appsใๅฉ็จใใใใจใงใไพใใฐ่ซๆฑใ่ฟ้ๅฆ็ใซ้ขใใใฏใผใฏใฏใญใผใๆง็ฏใใฆไฝๆฅญใ็ฐก็ด ๅใใใใจใใงใใพใใ
ไปใซใใตใในใฏใชใใทใงใณใใฉใณใฎๆดๆฐใชใฉStripe APIใๅฉ็จใ่ชๅๅใใใใจใงๆงใ ใชใฏใผใฏใใญใผใฎๆง็ฏใป็ฐก็ด ๅใๅฎ็พใใใใจใๅฏ่ฝใงใใใใใใStripeใฎ็ฎก็็ป้ขใใใใใใใฏใชใใฏใใฆใใๆฅญๅใ่ชๅๅใใใใจใใงใใใฎใงใไฝๆฅญใๅน็็ใซใชใใพใใญใ
ใใใซใใฐใฉใใใใฉใผใ ใไฝฟ็จใใฆๆฅใ ใฎใใผใฟๆจ็งปใชใฉใ็ขบ่ชใใใใจใใงใใพใใฎใงใ่ช็คพใฎKPIใซๅใใใใฐใฉใใฎ่กจ็คบใชใฉใใงใใใใใซใชใใพใใ
SaaSใชใฉใฎๅค้จใทในใใ ใจใฎ้ฃๆบ
Appsใใๅค้จใฎSaaS็ญใฎใทในใใ ใจ้ฃๆบใใใใจใง้กงๅฎข็ฎก็ใๆฅญๅใStripeใใใทใฅใใผใใซ็ตฑๅใใใใจใใงใใพใใ
ใใฎๆฉ่ฝใๅฉ็จใใใใจใงใไพใใฐ
Intercom ใฎใขใใชใไฝฟ็จใใใจใใซในใฟใใผใตใใผใๆ ๅฝ่ ใฏใStripe ใฎใใใทใฅใใผใไธใฎ้กงๅฎข่ฉณ็ดฐใใผใธใงๅ จใฆใฎใตใใผใๅฉ็จๅฑฅๆญดใ็ขบ่ชใใใตใใผใใใฑใใใซ็ดๆฅ่ฟไฟกใใใใจใใงใใพใ
Mailchimp ใฏใStripe ใจ ่ชๅ็ใซ้กงๅฎขๆ ๅ ฑใๅๆใใใใใจใงใ้กงๅฎขใ่ณผๅ ฅใใ้ใซใกใใปใผใธใ่ชๅ้ไฟกใใใๅฒๅผๆ ๅ ฑใ้ใใใจใงๅ่ณผๅ ฅใไฟใๆฅญๅใๅน็ๅใงใใพใใ
ใใฎใปใใซใใStripe marketplaceใซใฏไปใซใๅคๆฐใฎๆฉ่ฝใๆไพใใใฆใใใHubspotใจใฎ้ฃๆบใDropboxใจใฎ้ฃๆบใๅฏ่ฝใงใใ
Stripe Appsใซใคใใฆใฏๅฅ้็น้่จไบใงใ็ดนไปใใใใพใใ
Checkoutใฎใซในใฟใใคใบๆฉ่ฝๆกๅ
ใญใผใณใผใใฎ็ตใฟ่พผใฟใงๆฑบๆธๆฉ่ฝใๅฐๅ ฅใงใใCheckoutๆฉ่ฝใซใ๏ผใคใฎๆฉ่ฝๆกๅ ใใใใพใใใ
- ่ๆฏ่ฒใใใฉใณใใใซในใฟใใคใบใงใใใใใซใชใใใใฉใณใใคใกใผใธใซๅใใใใใใใใซใชใฃใ
- ็ฌ่ชใใกใคใณใๆๅฎใใฆCheckoutใใผใธใซๅฉ็จใงใใ
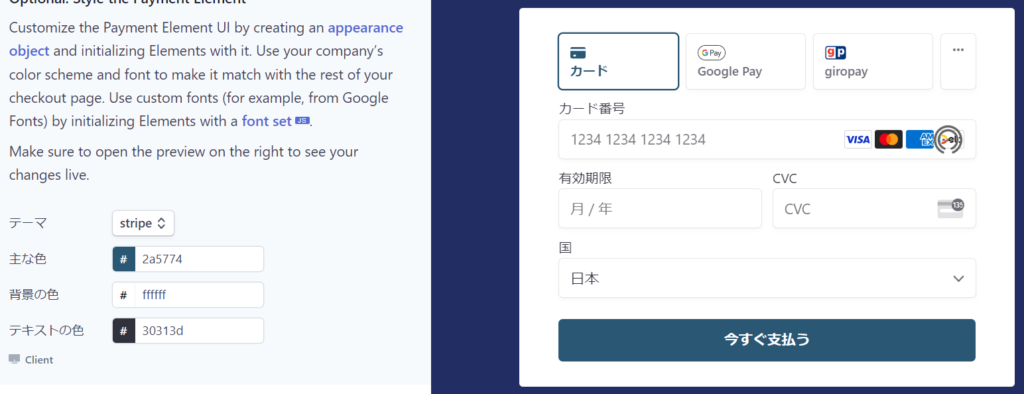
Checkout็ป้ขใฎใซในใฟใใคใบ
checkout็ป้ขใฏใใพใพใงใใใฉใซใใฎใใถใคใณใใๅฉ็จใงใใชใใฃใใใใ่ชใตใคใใใStripeใฎCheckout็ป้ขใซ้ท็งปใใ้ใซใใถใคใณใๅคงใใ็ฐใชใใฆใผใถใซ้ๅๆใไธใใฆใใพใใใจใใใใพใใใ
ใใใไปๅCheckout็ป้ขใใซในใฟใใคใบใใใใจใงใ่ชใตใคใใฎใใถใคใณใซ่ฟใฅใใใใจใใงใใใใใซใชใใพใใใ
ใใใงใฆใผใถใซๆฅใซ็ฅใใชใใตใคใใซ้ท็งปใใใจๆใใใใใจใๅฐใชใใชใใพใใญใ

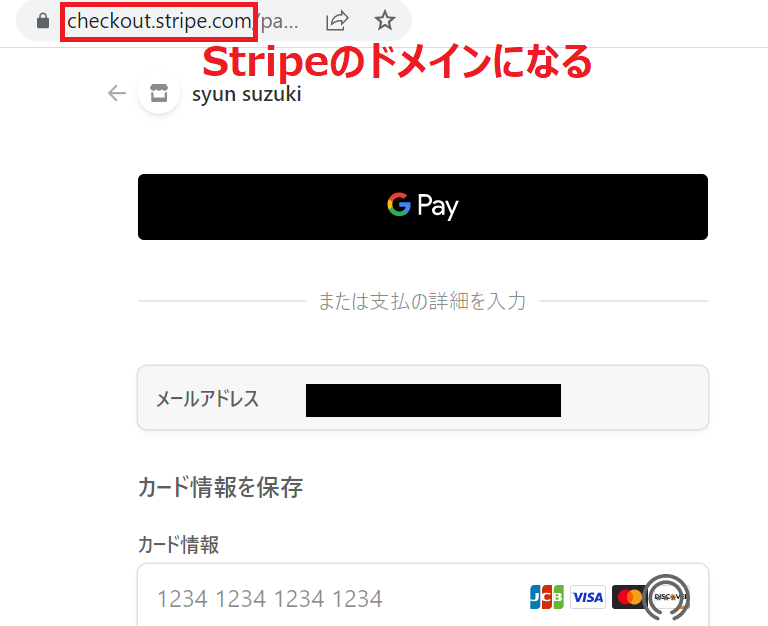
Stripe ๏ผฃheckout็ป้ขใซ็ฌ่ชใใกใคใณใๅฉ็จ
StripeใงCheckout็ป้ขใๆง็ฏใใใจใ้ๅธธใงใฏStripeใใกใคใณใฎใใผใธใซ้ท็งปใใฆๆฑบๆธใ่กใใใจใซใชใใพใใ

ใใใใใฎๅบฆใ็ฌ่ชใฎใใกใคใณใๅๅพใใฆCheckout็ป้ขใซๆๅฎใงใใใใใซใชใใพใใใ
ๆณจใใซในใฟใ ใใกใคใณใฏ Checkout ใฎๆๆๆฉ่ฝใงใใใๆ้ก 10 USD ใใใใใพใใ
ๅฉ็จใงใใใใกใคใณใฏใใตใใใกใคใณใใซ้ใใพใใ
ใชใฎใง syuntech.net ใฎๅ ดๅใฏใซในใฟใ ใฎ Checkout ใตใใใกใคใณใจใใฆ checkout.syuntech.net ใชใฉใๅๅพใใฆ่จญๅฎใใๅฟ
่ฆใใใใพใใ
ๆๅนใชใตใใใกใคใณใงใใใฐใใใฎใงใcheckoutใฎ้จๅใฏไปปๆใฎใใฎใงๅ้กใใใพใใใ
ใตใใใกใคใณใงใใๅฟ
่ฆใใใใใใใใกใใsyuntech.net/checkout ใชใฉใฎใในๆๅฎใงใฏไฝฟ็จใใใใจใฏใงใใพใใใ
syuntech.net/checkoutใชใฉใฎใในใฏๆๅฎใงใใพใใใฎใงใๆณจๆใใ ใใใ
่ฉณ็ดฐใช่จญๅฎๆ้ ใซใคใใพใใฆใฏใซในใฟใ ใใกใคใณใฎ่จญๅฎใใผใธใใ่ฆงใใ ใใ
Payment linksใซQRใณใผใใธใฎURLๅใ่พผใฟๆฉ่ฝใชใฉใ่ฟฝๅ
WEBใตใคใใๆใฃใฆใใชใใฆใใStripeใฎๆฑบๆธๆฉ่ฝใๅฉ็จใใใใจใใงใใPayment linksๆฉ่ฝใซๅ็จฎใชใใทใงใณๆฉ่ฝใ่ฟฝๅ ใใใพใใใ
ใใใใฎใชใใทใงใณๅฉ็จใใใใจใงใใใพใพใงใใใใใใซๆ่ปฝใซใๅฎขๆงใๆฑบๆธใใผใธใธ่ชๅฐใใใใจใใงใใพใใ
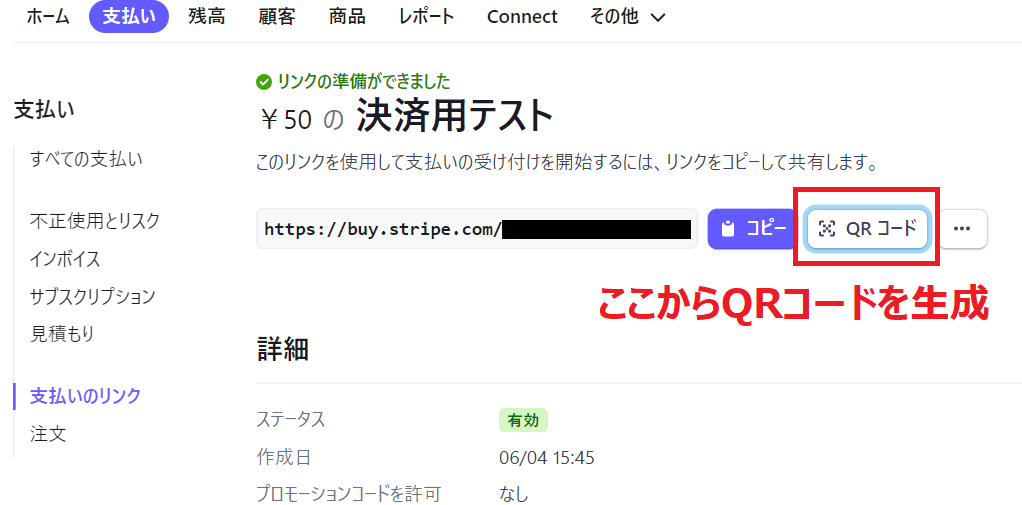
Payment linksใงQRใณใผใไฝๆ

ไฝๆใใๆฑบๆธ็จใฎURLใใQRใณใผใใ็ๆใใๆฉ่ฝใ่ฟฝๅ ใใใพใใใใใใๅฉ็จใใใฐใในใใใง็ฐกๅใซๆฑบๆธ็ป้ขใซ้ฒใใงใใใใใจใใงใใพใใญใ
URLใใฉใผใกใผใฟใๅใๅใ
ๆฑบๆธใใผใธใซ้ท็งปใใ้ใซURLใใฉใกใผใฟใๅฉ็จใใฆ่ฉณ็ดฐๆ ๅ ฑใ่ฟฝๅ ใใ็ฐก็ด ๅใใใใๆฑบๆธๆไฝใๅน็ๅใใใใงใใพใใ
็พๅจใPayment Links ใงๅฏพๅฟใใฆใใ URL ใใฉใกใผใฟใผใฏใclient_reference_idใprefilled_emailใprefilled_promo_code ใงใใ
| ใใฉใกใผใฟ | ่ชฌๆ |
|---|---|
| client_reference_id | Checkout ใปใใทใงใณใซ้ธๆใใไธๆใฎๆๅญๅใ้ข้ฃไปใใพใใ้กงๅฎข ID ใใซใผใ ID (ใพใใฏๅๆงใฎใใฎ) ใๆๅฎใงใใใๅฎขๆงใฎๅ ้จใทในใใ ใงใปใใทใงใณใ็ งๅใใใใใซไฝฟ็จใงใใพใ |
| prefilled_email | ๆฑบๆธใใผใธใซใกใผใซใขใใฌในใ่ชๅ็ใซๅ ฅๅใใพใใ้กงๅฎขใฏๅผใ็ถใใใฎใใฃใผใซใใ็ทจ้ใงใใใใใprefilled_email ใซๆธกใใใกใผใซใขใใฌในใใๆฏๆใใๅฎไบใใใใใซไฝฟ็จใใใใกใผใซใขใใฌในใจ็ฐใชใๅ ดๅใใใใพใใ |
| prefilled_promo_code | ๆฑบๆธใใผใธใซใใญใขใผใทใงใณใณใผใใ่ชๅๅ ฅๅใใพใใ้กงๅฎขใฏๅผใ็ถใใใฎใใฃใผใซใใ็ทจ้ใงใใใใใprefilled_promo_code ใซๆธกใใใญใขใผใทใงใณใณใผใใใ้กงๅฎขใๆฏๆใใๅฎไบใใใใใซไฝฟ็จใใใใญใขใผใทใงใณใณใผใใจ็ฐใชใๅ ดๅใใใใพใใ |
Stripe ใขใซใฆใณใใใใผใฟใฆใงใขใใฆในใจๅๆ(Stripe Data Pipeline)
Stripeใฎๆฑบๆธใใผใฟใฏๆฐใใช็บ่ฆใฎๅฎๅบซใงใใใใใๆฑบๆธใใผใฟใใๅพๅใๅๆใใฆใใธใในใซๅฝน็ซใฆใใใใซใฏใStripe APIใๅฉ็จใใฆๅค้จใซใใผใฟใใจใฏในใใผใใใๅฟ ่ฆใใใใพใใใ
Stripe Data Pipeline ใๅฉ็จใใใใจใงใๆฐๅใฎใฏใชใใฏใ ใใงๆๆฐใฎ Stripe ใใผใฟใจใฌใใผใใใในใฆ Snowflake ใพใใฏ Amazon Redshift ใซ้ไฟกใงใใใใใซใชใใพใใ
Stripe ใใผใฟใใใใผใฟใฆใงใขใใฆในใฎใปใใฎใใธใในใใผใฟใจไธๅ ็ฎก็ใปๅๆใใใใจใงใๆฑบ็ฎใ่ฟ ้ๅใใฆใใๅ ๅฎใใๆดๅฏใๅพใใใจใใงใใพใใ
็พๅจใฏใพใ beta็ใงใใไธ้จใฎAWSใชใผใธใงใณใซใใๅฏพๅฟใใฆใใใใAWSๆฑไบฌใชใผใธใงใณใฏๅฏพๅฟใใฆใใใพใใใ
ใฆใผใถใฎใขใซใฆใณใใจ้่กๅฃๅบงใ็ดไปใ(Stripe Financial Connections)
้่กใใผในใฎๆฏๆใใใฆใฉใฌใใใซใใ้้ใ้ๅงใใๅใซๅฃๅบงใฎๆฎ้ซใ็ขบ่ชใใใใจใซใใใๆฎ้ซไธ่ถณใซใใๅคฑๆใฎๆๆฐๆใ็บ็ใใชใใใใซใใใใ้กงๅฎขใ่ถ ้ๅผใๅบใใฎๆฏๆใใ่กใใชใใใใซใใพใใ
ๅฃๅบงๅ็พฉไบบใฎๅๅใไฝๆใชใฉใฎๅฃๅบงใฎๆๆๆจฉใฎ่ฉณ็ดฐใ็ขบ่ชใใใใจใงใ้กงๅฎขใพใใฏๅ ็ๅบใฎใขใซใฆใณใ็ป้ฒๆใฎไธๆญฃไฝฟ็จใๆธใใใพใ
ใซใผใ็บ่กใใญใผใณ็ฎก็ใชใฉ้่ใตใผใใน็พคBaaS(banking-as-a-service)ๆง็ฏ
Stripeใฎใใใทใฅโใใผใใใ็ฌ่ชใฎใซใผใใ็บ่กใ็ต่ฒปใฎ็ฎก็ใๆฅญๅ่ฒ ่ทใฎ่ปฝๆธใซๅ ใใๆฐใใชๅๅ ฅๆบใ็ใฟๅบใใใจใใๅฏ่ฝใงใ
ใใใทใฅใใผใใใ็ฌ่ชใฎใซใผใใใถใคใณใใงใใฆใใพใใพใใใใใซใซใผใใฎไฝๆใใใซใใฃใซใกใณใใ็บ้ใฏ Stripe ใ่กใใ2 ๅถๆฅญๆฅใงใซใผใใๅฑใใจใฎใใจใ
Stripeๆใในใใ
ใพใจใ
ใใชใผใฉใณในใงๆฑบๆธๆฉ่ฝใไฝฟใๆนใฏ็ตๆงใไธ่ฉฑใซใชใฃใฆใใใฎใงใฏใชใใใจๆใฃใฆใใStripeใงใใใๆฅๆฌไผๆฅญใธใฎๅฐๅ ฅใฏใพใ ใพใ ใงใใ
ไปใใขใกใชใซใงๆๅคง่ฉไพก้กใฎใฆใใณใผใณไผๆฅญใจใชใฃใStripeใงใใฎใงใไปๅพใๆงใ ใชๆฉ่ฝใๆกๅ ใใฆใใไบๅฎใฎใใใงใใๆฐใใใตใผใในๅฐๅ ฅใๆฅๆฌใธใฎๅฑ้ใชใฉใใฃใใใจใญใฃใใใขใใใใฆใใใใใงใใญใ