Stripe AppsからStripe API実行【Stripe Appsで決済ワークフロー自動化3】
前回までの記事でStripe AppsでのUIデザイン開発について解説いたしました。
今回はStripe AppsからStripe APIを実行して会員情報を取得していきます。
ここまでくるとStripe Appsで実現できるアプリの幅も大きく広がると思います。
この記事で説明すること
- Stripe APIのコーディング
- 検証環境へのアップロード方法
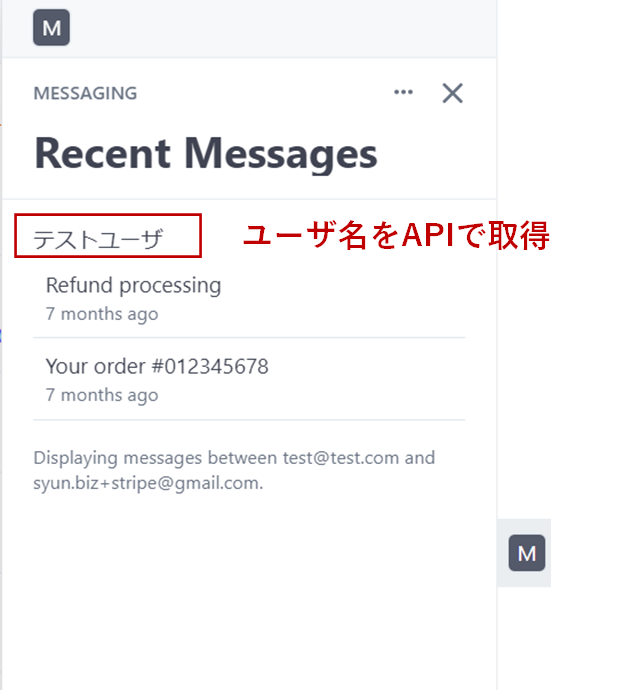
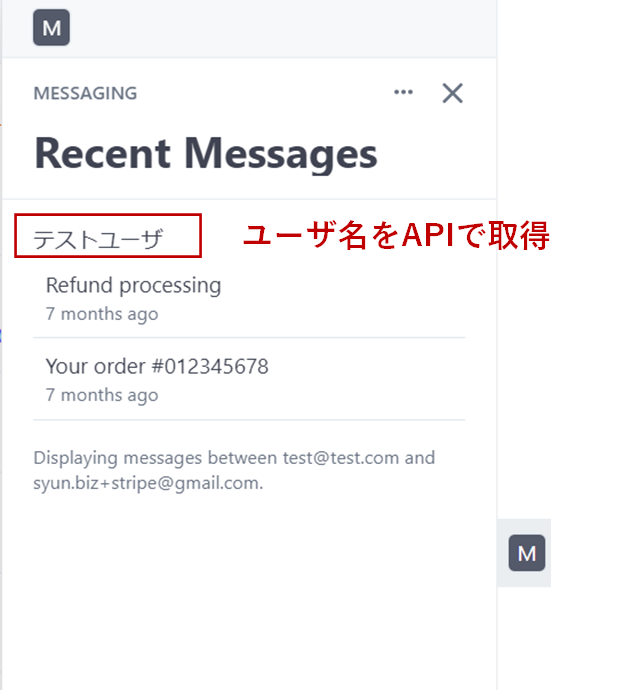
ちょっとわかりずらいですが完成系はこちらです。サンプルアプリのMessagingをカスタマイズしておりますので、一部関係のない表示も混じっておりますのでご注意ください。

Messagingサンプルアプリの準備
今回の解説はサンプルアプリのMessagingを利用していきます。
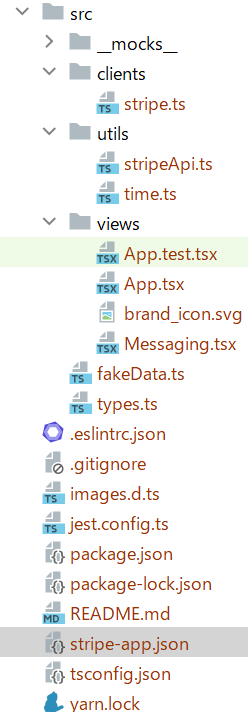
展開すると下記のディレクトリ構成になっています。

カスタマイズしていく前に一部ソース修正が必要です。
viewsの設定変更
デフォルトの設定では、読み込みviewがテスト用の「App.tsx」になっています。カスタマイズしていきたいのは「Messaging.tsx」ですので設定ファイルを修正します。
対象はディレクトリ直下の「stripe-app.json」です。
"ui_extension": {
"views": [
{
"viewport": "stripe.dashboard.customer.detail",
"component": "App"
}
下記に変更します。
"ui_extension": {
"views": [
{
"viewport": "stripe.dashboard.customer.detail",
"component": "Messaging"
}
それでは実際にカスタマイズしていきます。
create appsから始めることは忘れないように。
私の環境では「dayjs」というプラグインもなかったので、こちらも追加でインストールしました。
エラーが表示される場合は個々の環境ごとに追加プラグインをインストールしていきます。
npm install dayjs --save
Messagingのカスタマイズ
サンプルアプリのソースは大したことはしておらず、顧客IDなどは取得していますが実際に表示されているメッセージはFakerで事前に設定したメッセージを表示しているのみです。
<ContextView title="Recent Messages">
{fakeUserMessages.length ? (
<List
//fakeUserMessagesからメッセージを取得
onAction={(id) => setOpenMessage(fakeUserMessages.find((message) => message.id === id))}
>
{fakeUserMessages.map((message) => (
//messageを出力
<ListItem
id={message.id}
key={message.id}
title={
<>
<Box>{message.subject}</Box>
<Box css={{font: 'caption', color: 'secondary'}}>
{getEpochMsDisplayText(message.date)}
</Box>
</>
}
/>
))}
</List>
) : (
<Box>
No messages found.
</Box>
)}
メッセージの中身は/src/fakeData.tsに定義されています。
カスタマイズ後のソースはこちらです。
import {useEffect,useState} from 'react';
import {
Badge,
Box,
Button,
ContextView,
FocusView,
List,
ListItem,
} from '@stripe/ui-extension-sdk/ui';
import type {ExtensionContextValue} from '@stripe/ui-extension-sdk/context';
import type { Message } from "../types";
import {getEpochMsDisplayText} from '../utils/time';
import {fakeUserMessages} from '../fakeData';
import {useDashboardUserEmail} from '../utils/stripeApi';
/*追加部分1 import*/
import Stripe from 'stripe';
import stripeClient from "../clients/stripe";
/*****/
const Messaging = ({environment, userContext}: ExtensionContextValue) => {
const dashboardUserEmail = useDashboardUserEmail();
const [openMessage, setOpenMessage] = useState<Message | undefined>(undefined);
/**追加部分2 顧客情報の取得**/
//URLパラメータからIDを取得(この場合は顧客ID)
const customerId = environment.objectContext?.id
//stripeAPI実行
const [customer, setCustomer] = useState<Stripe.Customer | null>(null)
useEffect(() => {
if (!customerId) return;
stripeClient.customers.retrieve(customerId)
.then(response => {
if (response.deleted) return;
setCustomer(response)
})
}, [setCustomer, customerId])
return (
<ContextView title="Recent Messages">
{//追加3 顧客情報の表示
customer ? (
<Box>{customer.name}</Box>
): (
<Box>顧客情報がありません</Box>
)}
{fakeUserMessages.length ? (
<List
onAction={(id) => setOpenMessage(fakeUserMessages.find((message) => message.id === id))}
>
{fakeUserMessages.map((message) => (
<ListItem
id={message.id}
key={message.id}
title={
<>
<Box>{message.subject}</Box>
<Box css={{font: 'caption', color: 'secondary'}}>
{getEpochMsDisplayText(message.date)}
</Box>
</>
}
/>
))}
</List>
) : (
<Box>
No messages found.
</Box>
)}
{!!customer &amp;amp;&amp;amp; 'email' in customer &amp;amp;&amp;amp; !!customer.email &amp;amp;&amp;amp; dashboardUserEmail &amp;amp;&amp;amp; (
<Box
css={{
font: 'caption',
color: 'secondary',
paddingY: 'medium',
}}
>
Displaying messages between {customer.email} and {dashboardUserEmail}.
</Box>
)}
<FocusView
shown={!!openMessage}
title={openMessage?.subject || '...'}
onClose={() => setOpenMessage(undefined)}
primaryAction={<Button onPress={() => setOpenMessage(undefined)}>Close</Button>}
>
<Box css={{paddingBottom: 'medium'}}>
<Badge type="info">{getEpochMsDisplayText(openMessage?.date || 0)}</Badge>
</Box>
{openMessage?.body}
</FocusView>
</ContextView>
);
};
export default Messaging;
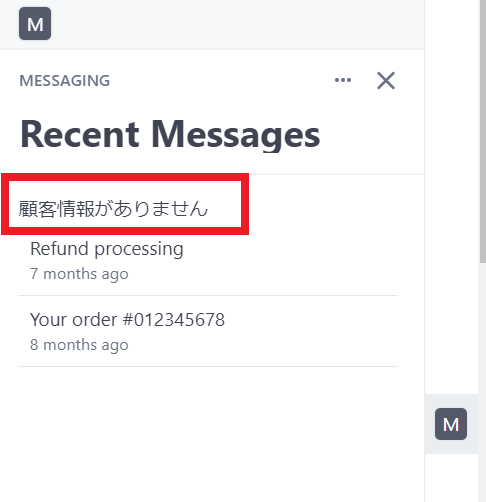
ローカル環境で動かしているうちは、この通り顧客情報は取得できません。
APIで会員情報が取得できないためですね。実際にAPIの挙動を確認するためには、Stripeの検証環境で動かす必要があります。

検証環境へのアップロード
アプリの準備ができたらStripeの検証環境へアップロードします。
stripe-app.jsonの更新
検証環境にアップロードするために。まず「stripe-app.json」を編集します
"id": "com.syun.messaging",
"version": "0.0.1",
"name": "Messaging",
"icon": "",
"permissions": [],
"app_backend": {
"webhooks": null
},
編集するのは2点
- id Stripe Apps内での一意のIDです。サンプルアプリのidと同じだと重複エラーになるので、変更が必要です。
- version アップロードのたびに編集する必要があります。同じversionのものがあるとエラーになります。
アプリのアップロード
アップロードするにはアプリのディレクトリで下記コマンドを実行するだけ。
stripe apps upload
これでStripe環境にアップロードできました。無事に動作しているか確認しましょう。

テストユーザの氏名(わかりづらいですが氏名を取得しています)がAPIから取得できていることが確認できました。
まとめ
今回はStripe APIを使ってリアルタイムに会員情報を取得しました。
APIの全種は公式のドキュメントにきれいに記載されていますのでご参照ください。決済ワークフローの自動化まで長い道のりでしたが、次回はやっと自動化部分まで構築していきます。