プラグインの導入により様々なサイトに利用することができるWordprssですが
唯一の弱点と言えるのが、サイト表示度が遅くなってくる問題です。
Wordpressを長年使っていると、だんだんとサイトが重くなってくることがあります。
理由はサイトの構成や使い方にもよりますので、一概には言えないのですが
概ね下記と言われていました。
- 画像の読み込み
- ソースの記述、読み込み
- DBクエリ
「1」の画像の読み込みについては、画像を多用しているサイトでは影響している可能性があります。
もちろん個々の画像ファイルのサイズが大きい場合はサイト表示速度に悪影響を与えます。
しかし、Wordpressでもlazy loadは導入されていますし
最近は通信速度も向上しておりますので、あまりに大きい画像を使っていなければ特に問題ないかと思います。
大体500×500くらいのサイズに抑えると、いいかと思います。
(もちろん読み込む画像の数だけ遅くなりますので、できるだけ数も少ない方がいいです)
「2」の影響はいまはほとんどないかと思います。サーバがあまりに遅くなければ、という前提はありますが。
「3」についてはあまり意識されない部分ではありますが、最近のサイト表示速度の影響は
かなりの部分がクエリによるものではないかと思っております。
色々試してみて、なかなか表示速度が改善しない場合は
こちらの方法を試してみてください。
クエリの調査には、Query Monitorというプラグインを利用します。
常にインストールしておく必要はありませんので、使い終わったら削除して問題ございません。
まずはQuery Monitorをインストールします。
プラグインの新規追加画面から検索して下さい。

導入して有効化すれば利用可能です。
設定画面に色々項目がありますが、そのままで大丈夫です。
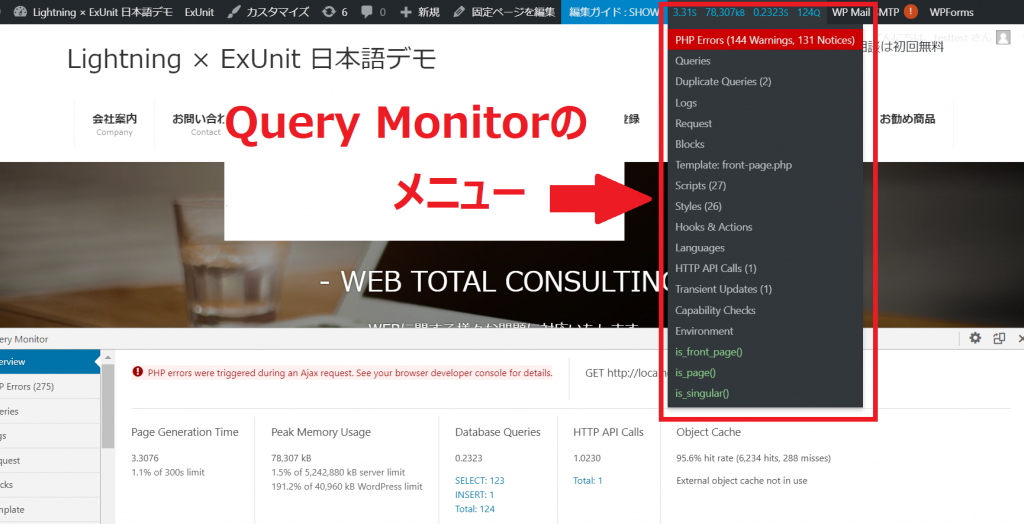
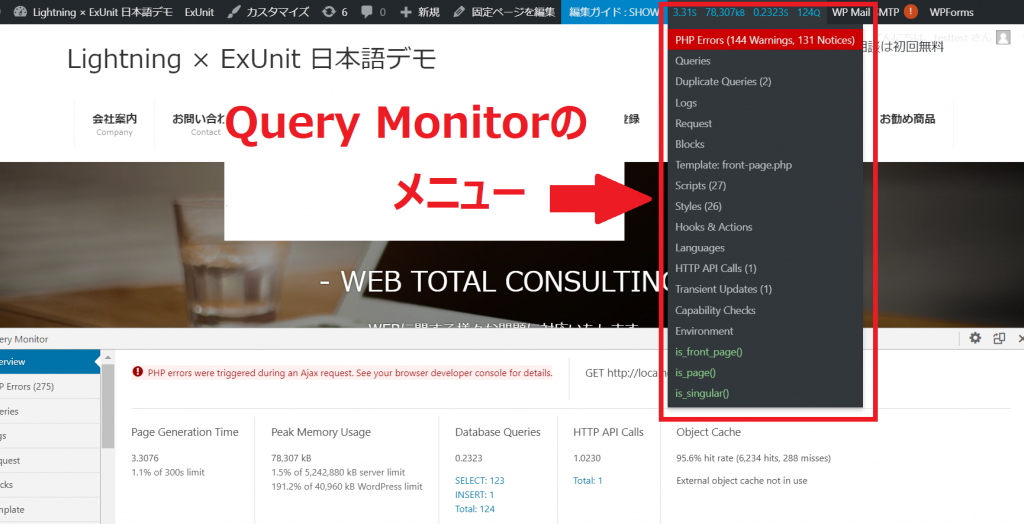
有効化後にサイトへアクセスすると、このようなメニューが追加されています。

準備が整いましたので、サイト表示遅延の原因となっているクエリを調査します。
Query Monitorを導入したサイトのQuery Monitorメニューから、各種処理の時間を確認します。
着目するのは「クエリ」もしくは「Queries」と表示されている項目です。
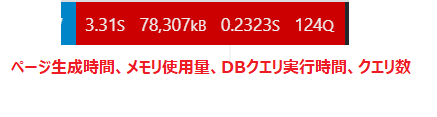
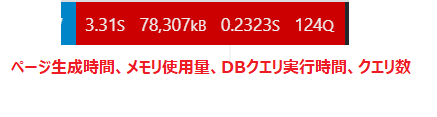
左から下記になります。
- ページ生成時間
- メモリ使用量
- DBクエリ実行時間
- クエリ数

では、実際にサイト表示改善を行った事例を紹介いたします。
こちらのサイトは、表示速度が5秒以上かかっておりました。
多数のプラグインが利用されており、プラグイン数が原因の可能性が高かったのですが
利用されているものも多く、安易にプラグインの削減ができませんでした。
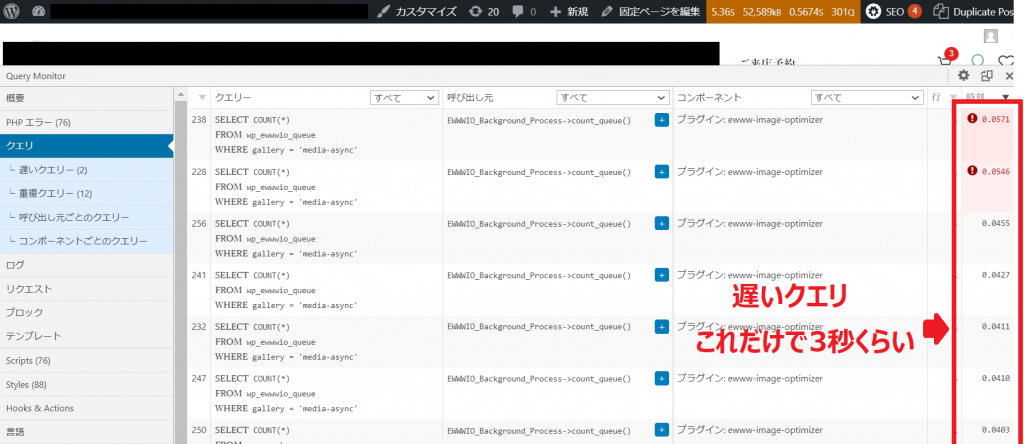
そこでQuery Monitorを利用して調査を行いました。

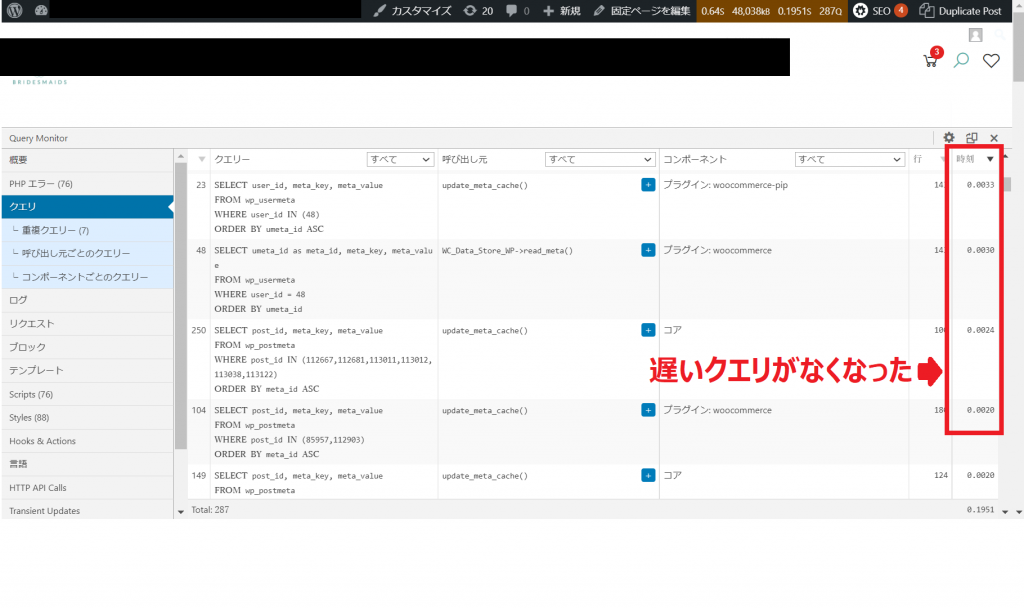
メニュー部分に表示されているDBクエリの実行時間はそこまで遅くないのですが
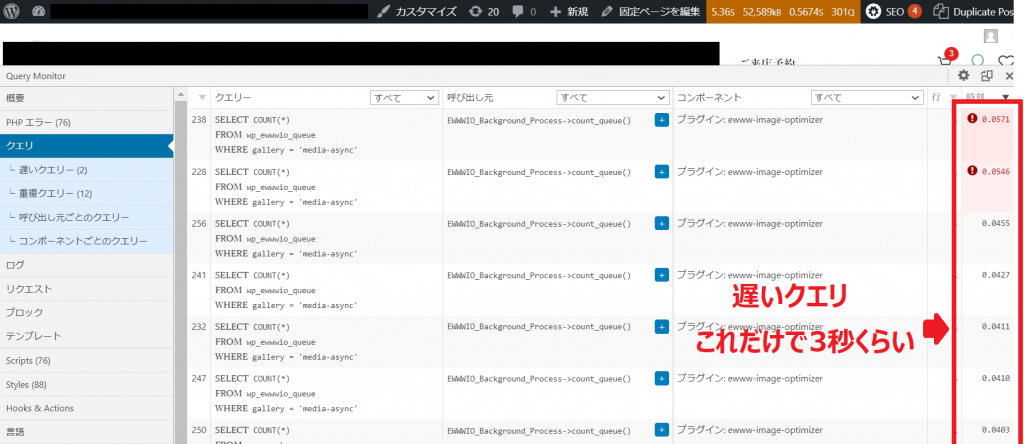
それなりに時間がかかっているクエリが大量に実行されていることが分かりました。
クエリを見ると、すべてテーブル名が『ewww』ということで『EWWW Image Optimizer』が
何らかの問題となっていることが分かりました。
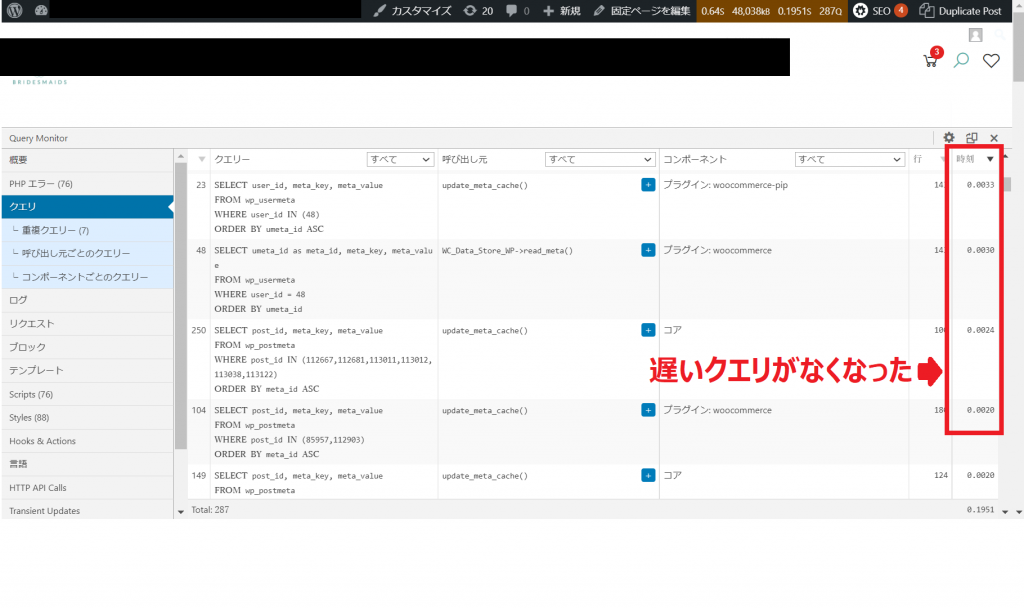
そこでこのプラグインのみ利用を停止するという対応を行い、再度計測してみます。

この通り、大きくサイト表示速度を改善させることができました。
なんと
5.3秒⇒0.6秒
プラグインの長年の利用により、データが肥大化しクエリが大量に発行されてしまっていたようです。
このように、実際に発行されているクエリを確認して、課題点を見つけるなどすると
サイト表示遅延の原因となっているプラグインを特定してピンポイントで対応することができます。
サイト表示速度に課題があれば、ぜひ試してみてください。
サイト表示が改善されたら、ツールでチェックしてみましょう。
ツールとして最も有名なのが、googleが提供しているPageSpeedInsightsです。
今のサイトの問題点と改善策も提案してくれます。全てを鵜呑みにしていいわけではないのですが
参考までに使ってみるといいと思います。