مƒ—مƒ©م‚°م‚¤مƒ³مپ®ه°ژه…¥مپ«م‚ˆم‚ٹو§کم€…مپھم‚µم‚¤مƒˆمپ«هˆ©ç”¨مپ™م‚‹مپ“مپ¨مپŒمپ§مپچم‚‹Wordprssمپ§مپ™مپŒ
ه”¯ن¸€مپ®ه¼±ç‚¹مپ¨è¨€مپˆم‚‹مپ®مپŒم€پم‚µم‚¤مƒˆè،¨ç¤؛ه؛¦مپŒéپ…مپڈمپھمپ£مپ¦مپڈم‚‹ه•ڈé،Œمپ§مپ™م€‚
Wordpressم‚’é•·ه¹´ن½؟مپ£مپ¦مپ„م‚‹مپ¨م€پمپ م‚“مپ م‚“مپ¨م‚µم‚¤مƒˆمپŒé‡چمپڈمپھمپ£مپ¦مپڈم‚‹مپ“مپ¨مپŒمپ‚م‚ٹمپ¾مپ™م€‚
çگ†ç”±مپ¯م‚µم‚¤مƒˆمپ®و§‹وˆگم‚„ن½؟مپ„و–¹مپ«م‚‚م‚ˆم‚ٹمپ¾مپ™مپ®مپ§م€پن¸€و¦‚مپ«مپ¯è¨€مپˆمپھمپ„مپ®مپ§مپ™مپŒ
و¦‚مپن¸‹è¨کمپ¨è¨€م‚ڈم‚Œمپ¦مپ„مپ¾مپ—مپںم€‚
- ç”»هƒڈمپ®èھمپ؟è¾¼مپ؟
- م‚½مƒ¼م‚¹مپ®è¨کè؟°م€پèھمپ؟è¾¼مپ؟
- DBم‚¯م‚¨مƒھ
م€Œï¼‘م€چمپ®ç”»هƒڈمپ®èھمپ؟è¾¼مپ؟مپ«مپ¤مپ„مپ¦مپ¯م€پç”»هƒڈم‚’ه¤ڑ用مپ—مپ¦مپ„م‚‹م‚µم‚¤مƒˆمپ§مپ¯ه½±éں؟مپ—مپ¦مپ„م‚‹هڈ¯èƒ½و€§مپŒمپ‚م‚ٹمپ¾مپ™م€‚
م‚‚مپ،م‚چم‚“ه€‹م€…مپ®ç”»هƒڈمƒ•م‚،م‚¤مƒ«مپ®م‚µم‚¤م‚؛مپŒه¤§مپچمپ„ه ´هگˆمپ¯م‚µم‚¤مƒˆè،¨ç¤؛é€ںه؛¦مپ«و‚ھه½±éں؟م‚’ن¸ژمپˆمپ¾مپ™م€‚
مپ—مپ‹مپ—م€پWordpressمپ§م‚‚lazy loadمپ¯ه°ژه…¥مپ•م‚Œمپ¦مپ„مپ¾مپ™مپ—
وœ€è؟‘مپ¯é€ڑن؟،é€ںه؛¦م‚‚هگ‘ن¸ٹمپ—مپ¦مپٹم‚ٹمپ¾مپ™مپ®مپ§م€پمپ‚مپ¾م‚ٹمپ«ه¤§مپچمپ„ç”»هƒڈم‚’ن½؟مپ£مپ¦مپ„مپھمپ‘م‚Œمپ°ç‰¹مپ«ه•ڈé،Œمپھمپ„مپ‹مپ¨و€مپ„مپ¾مپ™م€‚
ه¤§ن½“500أ—500مپڈم‚‰مپ„مپ®م‚µم‚¤م‚؛مپ«وٹ‘مپˆم‚‹مپ¨م€پمپ„مپ„مپ‹مپ¨و€مپ„مپ¾مپ™م€‚
(م‚‚مپ،م‚چم‚“èھمپ؟è¾¼م‚€ç”»هƒڈمپ®و•°مپ مپ‘éپ…مپڈمپھم‚ٹمپ¾مپ™مپ®مپ§م€پمپ§مپچم‚‹مپ مپ‘و•°م‚‚ه°‘مپھمپ„و–¹مپŒمپ„مپ„مپ§مپ™ï¼‰
م€Œï¼’م€چمپ®ه½±éں؟مپ¯مپ„مپ¾مپ¯مپ»مپ¨م‚“مپ©مپھمپ„مپ‹مپ¨و€مپ„مپ¾مپ™م€‚م‚µمƒ¼مƒگمپŒمپ‚مپ¾م‚ٹمپ«éپ…مپڈمپھمپ‘م‚Œمپ°م€پمپ¨مپ„مپ†ه‰چوڈگمپ¯مپ‚م‚ٹمپ¾مپ™مپŒم€‚
م€Œï¼“م€چمپ«مپ¤مپ„مپ¦مپ¯مپ‚مپ¾م‚ٹو„ڈèکمپ•م‚Œمپھمپ„部هˆ†مپ§مپ¯مپ‚م‚ٹمپ¾مپ™مپŒم€پوœ€è؟‘مپ®م‚µم‚¤مƒˆè،¨ç¤؛é€ںه؛¦مپ®ه½±éں؟مپ¯
مپ‹مپھم‚ٹمپ®éƒ¨هˆ†مپŒم‚¯م‚¨مƒھمپ«م‚ˆم‚‹م‚‚مپ®مپ§مپ¯مپھمپ„مپ‹مپ¨و€مپ£مپ¦مپٹم‚ٹمپ¾مپ™م€‚
色م€…試مپ—مپ¦مپ؟مپ¦م€پمپھمپ‹مپھمپ‹è،¨ç¤؛é€ںه؛¦مپŒو”¹ه–„مپ—مپھمپ„ه ´هگˆمپ¯
مپ“مپ،م‚‰مپ®و–¹و³•م‚’試مپ—مپ¦مپ؟مپ¦مپڈمپ مپ•مپ„م€‚
م‚¯م‚¨مƒھمپ®èھ؟وں»مپ«مپ¯م€پQuery Monitorمپ¨مپ„مپ†مƒ—مƒ©م‚°م‚¤مƒ³م‚’هˆ©ç”¨مپ—مپ¾مپ™م€‚
ه¸¸مپ«م‚¤مƒ³م‚¹مƒˆمƒ¼مƒ«مپ—مپ¦مپٹمپڈه؟…è¦پمپ¯مپ‚م‚ٹمپ¾مپ›م‚“مپ®مپ§م€پن½؟مپ„終م‚ڈمپ£مپںم‚‰ه‰ٹ除مپ—مپ¦ه•ڈé،Œمپ”مپ–مپ„مپ¾مپ›م‚“م€‚
مپ¾مپڑمپ¯Query Monitorم‚’م‚¤مƒ³م‚¹مƒˆمƒ¼مƒ«مپ—مپ¾مپ™م€‚
مƒ—مƒ©م‚°م‚¤مƒ³مپ®و–°è¦ڈè؟½هٹ ç”»é¢مپ‹م‚‰و¤œç´¢مپ—مپ¦ن¸‹مپ•مپ„م€‚

ه°ژه…¥مپ—مپ¦وœ‰هٹ¹هŒ–مپ™م‚Œمپ°هˆ©ç”¨هڈ¯èƒ½مپ§مپ™م€‚
è¨ه®ڑç”»é¢مپ«è‰²م€…é …ç›®مپŒمپ‚م‚ٹمپ¾مپ™مپŒم€پمپمپ®مپ¾مپ¾مپ§ه¤§ن¸ˆه¤«مپ§مپ™م€‚
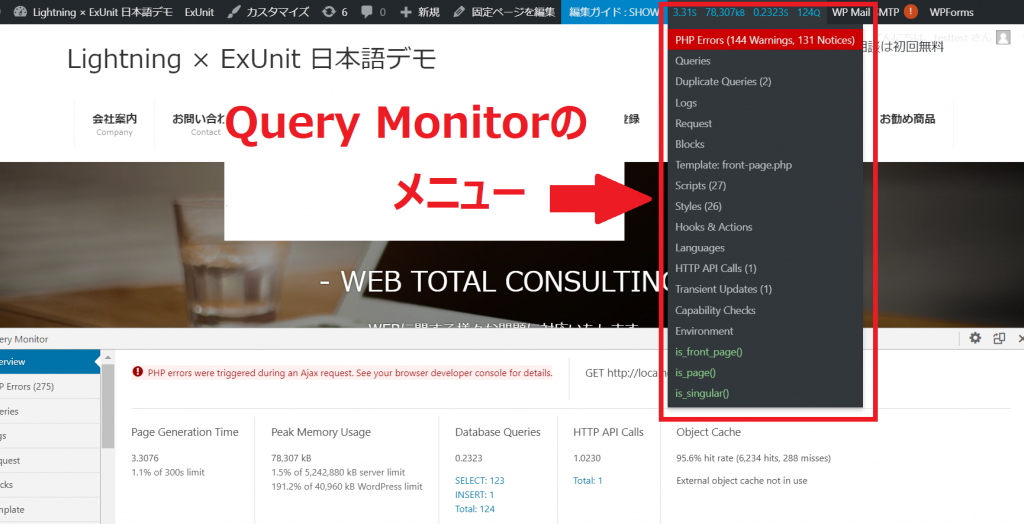
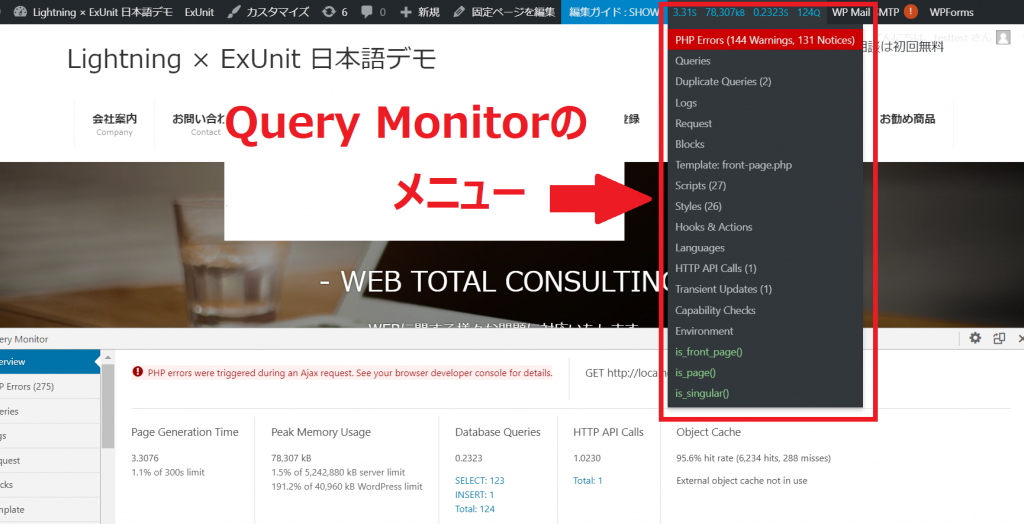
وœ‰هٹ¹هŒ–ه¾Œمپ«م‚µم‚¤مƒˆمپ¸م‚¢م‚¯م‚»م‚¹مپ™م‚‹مپ¨م€پمپ“مپ®م‚ˆمپ†مپھمƒ،مƒ‹مƒ¥مƒ¼مپŒè؟½هٹ مپ•م‚Œمپ¦مپ„مپ¾مپ™م€‚

و؛–ه‚™مپŒو•´مپ„مپ¾مپ—مپںمپ®مپ§م€پم‚µم‚¤مƒˆè،¨ç¤؛éپ…ه»¶مپ®هژںه› مپ¨مپھمپ£مپ¦مپ„م‚‹م‚¯م‚¨مƒھم‚’èھ؟وں»مپ—مپ¾مپ™م€‚
Query Monitorم‚’ه°ژه…¥مپ—مپںم‚µم‚¤مƒˆمپ®Query Monitorمƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰م€پهگ„種ه‡¦çگ†مپ®و™‚é–“م‚’ç¢؛èھچمپ—مپ¾مپ™م€‚
ç€ç›®مپ™م‚‹مپ®مپ¯م€Œم‚¯م‚¨مƒھم€چم‚‚مپ—مپڈمپ¯م€ŒQueriesم€چمپ¨è،¨ç¤؛مپ•م‚Œمپ¦مپ„م‚‹é …ç›®مپ§مپ™م€‚
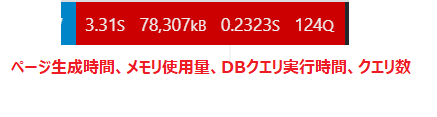
ه·¦مپ‹م‚‰ن¸‹è¨کمپ«مپھم‚ٹمپ¾مپ™م€‚
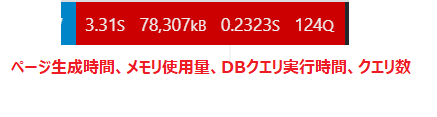
- مƒڑمƒ¼م‚¸ç”ںوˆگو™‚é–“
- مƒ،مƒ¢مƒھن½؟用é‡ڈ
- DBم‚¯م‚¨مƒھه®ںè،Œو™‚é–“
- م‚¯م‚¨مƒھو•°

مپ§مپ¯م€په®ںéڑ›مپ«م‚µم‚¤مƒˆè،¨ç¤؛و”¹ه–„م‚’è،Œمپ£مپںن؛‹ن¾‹م‚’ç´¹ن»‹مپ„مپںمپ—مپ¾مپ™م€‚
مپ“مپ،م‚‰مپ®م‚µم‚¤مƒˆمپ¯م€پè،¨ç¤؛é€ںه؛¦مپŒ5秒ن»¥ن¸ٹمپ‹مپ‹مپ£مپ¦مپٹم‚ٹمپ¾مپ—مپںم€‚
ه¤ڑو•°مپ®مƒ—مƒ©م‚°م‚¤مƒ³مپŒهˆ©ç”¨مپ•م‚Œمپ¦مپٹم‚ٹم€پمƒ—مƒ©م‚°م‚¤مƒ³و•°مپŒهژںه› مپ®هڈ¯èƒ½و€§مپŒé«کمپ‹مپ£مپںمپ®مپ§مپ™مپŒ
هˆ©ç”¨مپ•م‚Œمپ¦مپ„م‚‹م‚‚مپ®م‚‚ه¤ڑمپڈم€په®‰وک“مپ«مƒ—مƒ©م‚°م‚¤مƒ³مپ®ه‰ٹو¸›مپŒمپ§مپچمپ¾مپ›م‚“مپ§مپ—مپںم€‚
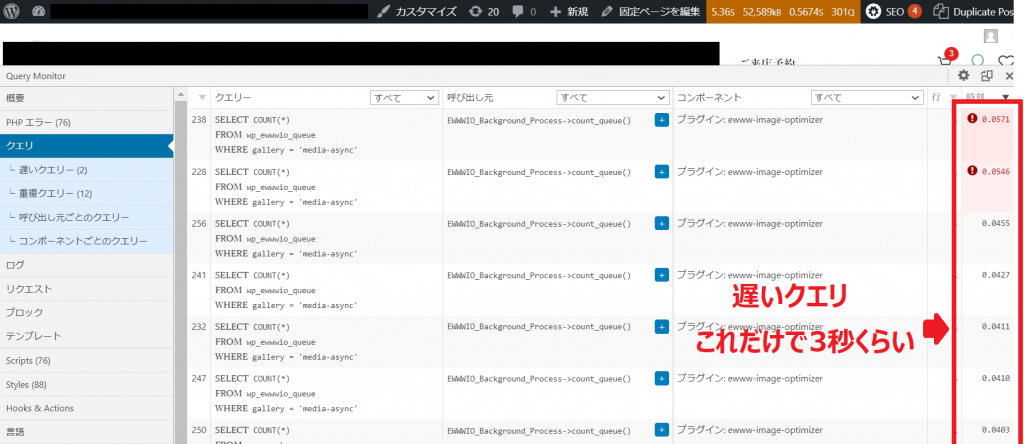
مپمپ“مپ§Query Monitorم‚’هˆ©ç”¨مپ—مپ¦èھ؟وں»م‚’è،Œمپ„مپ¾مپ—مپںم€‚

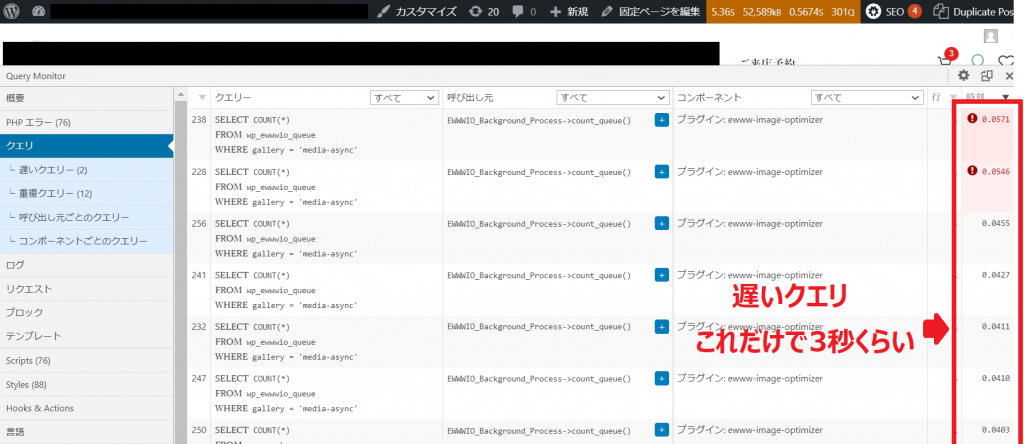
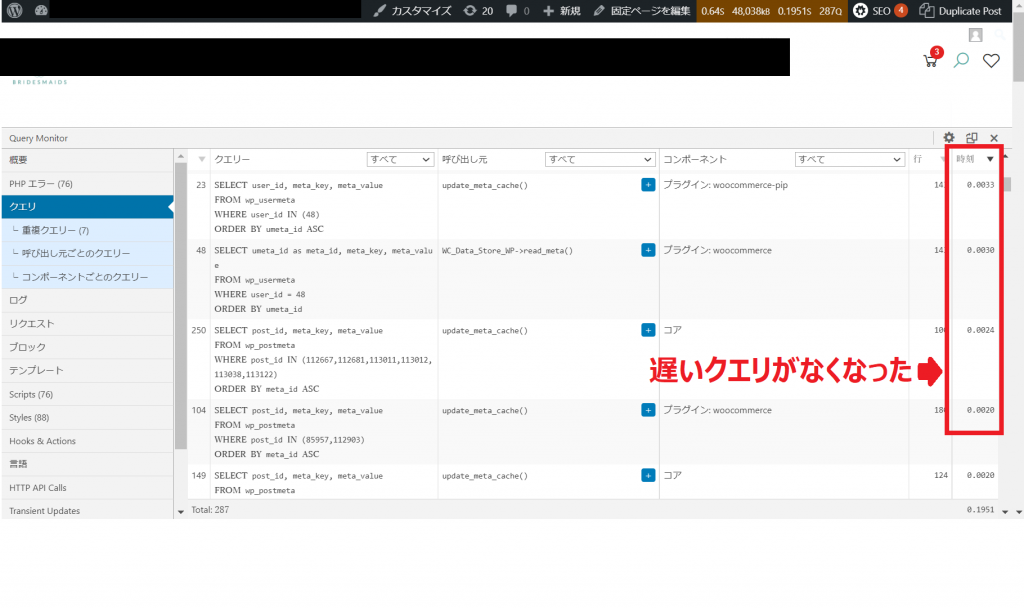
مƒ،مƒ‹مƒ¥مƒ¼éƒ¨هˆ†مپ«è،¨ç¤؛مپ•م‚Œمپ¦مپ„م‚‹ï¼¤ï¼¢م‚¯م‚¨مƒھمپ®ه®ںè،Œو™‚é–“مپ¯مپمپ“مپ¾مپ§éپ…مپڈمپھمپ„مپ®مپ§مپ™مپŒ
مپم‚Œمپھم‚ٹمپ«و™‚é–“مپŒمپ‹مپ‹مپ£مپ¦مپ„م‚‹م‚¯م‚¨مƒھمپŒه¤§é‡ڈمپ«ه®ںè،Œمپ•م‚Œمپ¦مپ„م‚‹مپ“مپ¨مپŒهˆ†مپ‹م‚ٹمپ¾مپ—مپںم€‚
م‚¯م‚¨مƒھم‚’見م‚‹مپ¨م€پمپ™مپ¹مپ¦مƒ†مƒ¼مƒ–مƒ«هگچمپŒم€ژewwwم€ڈمپ¨مپ„مپ†مپ“مپ¨مپ§م€ژEWWW Image Optimizerم€ڈمپŒ
ن½•م‚‰مپ‹مپ®ه•ڈé،Œمپ¨مپھمپ£مپ¦مپ„م‚‹مپ“مپ¨مپŒهˆ†مپ‹م‚ٹمپ¾مپ—مپںم€‚
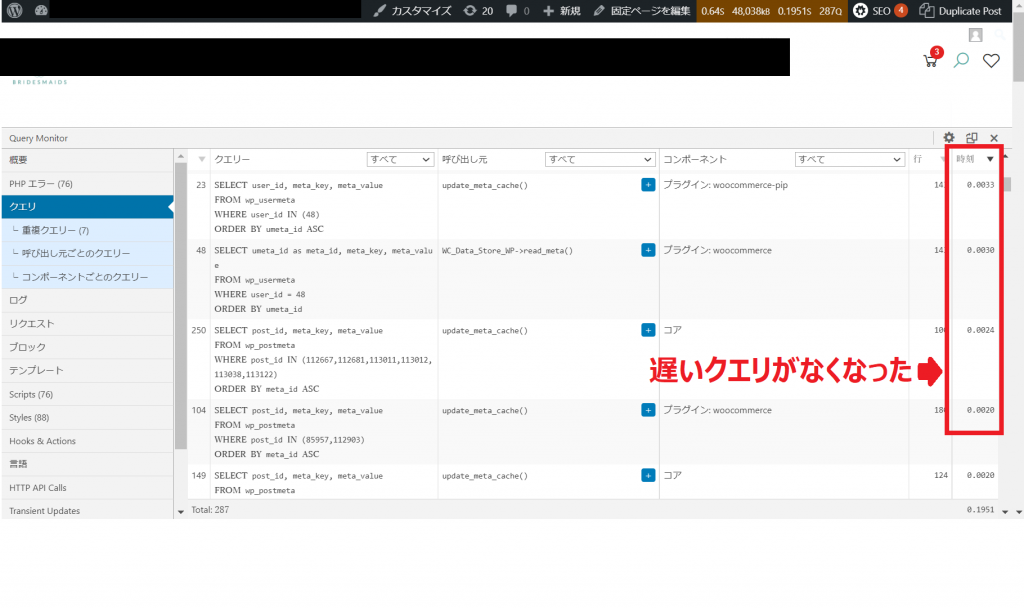
مپمپ“مپ§مپ“مپ®مƒ—مƒ©م‚°م‚¤مƒ³مپ®مپ؟هˆ©ç”¨م‚’هپœو¢مپ™م‚‹مپ¨مپ„مپ†ه¯¾ه؟œم‚’è،Œمپ„م€په†چه؛¦è¨ˆو¸¬مپ—مپ¦مپ؟مپ¾مپ™م€‚

مپ“مپ®é€ڑم‚ٹم€په¤§مپچمپڈم‚µم‚¤مƒˆè،¨ç¤؛é€ںه؛¦م‚’و”¹ه–„مپ•مپ›م‚‹مپ“مپ¨مپŒمپ§مپچمپ¾مپ—مپںم€‚
مپھم‚“مپ¨
5.3秒⇒0.6秒
مƒ—مƒ©م‚°م‚¤مƒ³مپ®é•·ه¹´مپ®هˆ©ç”¨مپ«م‚ˆم‚ٹم€پمƒ‡مƒ¼م‚؟مپŒè‚¥ه¤§هŒ–مپ—م‚¯م‚¨مƒھمپŒه¤§é‡ڈمپ«ç™؛è،Œمپ•م‚Œمپ¦مپ—مپ¾مپ£مپ¦مپ„مپںم‚ˆمپ†مپ§مپ™م€‚
مپ“مپ®م‚ˆمپ†مپ«م€په®ںéڑ›مپ«ç™؛è،Œمپ•م‚Œمپ¦مپ„م‚‹م‚¯م‚¨مƒھم‚’ç¢؛èھچمپ—مپ¦م€پèھ²é،Œç‚¹م‚’見مپ¤مپ‘م‚‹مپھمپ©مپ™م‚‹مپ¨
م‚µم‚¤مƒˆè،¨ç¤؛éپ…ه»¶مپ®هژںه› مپ¨مپھمپ£مپ¦مپ„م‚‹مƒ—مƒ©م‚°م‚¤مƒ³م‚’特ه®ڑمپ—مپ¦مƒ”مƒ³مƒم‚¤مƒ³مƒˆمپ§ه¯¾ه؟œمپ™م‚‹مپ“مپ¨مپŒمپ§مپچمپ¾مپ™م€‚
م‚µم‚¤مƒˆè،¨ç¤؛é€ںه؛¦مپ«èھ²é،ŒمپŒمپ‚م‚Œمپ°م€پمپœمپ²è©¦مپ—مپ¦مپ؟مپ¦مپڈمپ مپ•مپ„م€‚
م‚µم‚¤مƒˆè،¨ç¤؛مپŒو”¹ه–„مپ•م‚Œمپںم‚‰م€پمƒ„مƒ¼مƒ«مپ§مƒپم‚§مƒƒم‚¯مپ—مپ¦مپ؟مپ¾مپ—م‚‡مپ†م€‚
مƒ„مƒ¼مƒ«مپ¨مپ—مپ¦وœ€م‚‚وœ‰هگچمپھمپ®مپŒم€پgoogleمپŒوڈگن¾›مپ—مپ¦مپ„م‚‹PageSpeedInsightsمپ§مپ™م€‚
ن»ٹمپ®م‚µم‚¤مƒˆمپ®ه•ڈé،Œç‚¹مپ¨و”¹ه–„ç–م‚‚وڈگو،ˆمپ—مپ¦مپڈم‚Œمپ¾مپ™م€‚ه…¨مپ¦م‚’鵜ه‘‘مپ؟مپ«مپ—مپ¦مپ„مپ„م‚ڈمپ‘مپ§مپ¯مپھمپ„مپ®مپ§مپ™مپŒ
هڈ‚考مپ¾مپ§مپ«ن½؟مپ£مپ¦مپ؟م‚‹مپ¨مپ„مپ„مپ¨و€مپ„مپ¾مپ™م€‚