WindowsдёҠгҒ§DockerгҒҢйҒ…гҒ„жҷӮгҒ®еҜҫеҮҰжі•
WindowsгҒ®гғӯгғјгӮ«гғ«з’°еўғгҒ«й–Ӣзҷәз’°еўғз”ЁDockerгӮ’ж§ӢзҜүгҒ—Laravelй–ӢзҷәгӮ’и©ҰгҒҝгҒҹгҒ®гҒ§гҒҷгҒҢгҖҒгғҡгғјгӮёиЎЁзӨәгҒ«жҜҺеӣһпј•з§’гҒҸгӮүгҒ„гҒӢгҒӢгҒЈгҒҰйқһеёёгҒ«йҒ…гҒ„
гҒқгӮ“гҒӘгҒҜгҒҡгҒӘгҒ„гҒ гӮҚгҒҶгҖҒдҪ•гҒӢй–“йҒ•гҒҲгҒҰгҒ„гӮӢгҒ®гҒ§гҒҜгҒӘгҒ„гҒӢгҒЁиӘҝгҒ№гҒҹгҒ®гҒҢгҒҚгҒЈгҒӢгҒ‘
- 1. еҺҹеӣ
- 2. WindowsгҒ§ Docker + Laravel ж§ӢзҜүжүӢй Ҷ
- 2.1. еүҚжҸҗ
- 2.2. WSL2гӮ’гӮӨгғігӮ№гғҲгғјгғ«
- 2.3. Docker DesktopгҒ®иЁӯе®ҡеӨүжӣҙ
- 2.4. гӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігғ—гғӯгӮ°гғ©гғ гӮ’UbuntuгҒ®й ҳеҹҹгҒ«й…ҚзҪ®
- 2.5. laravel гӮӨгғігӮ№гғҲгғјгғ«
- 2.6. дҫқеӯҳй–ўдҝӮгҒ®гӮӨгғігӮ№гғҲгғјгғ«
- 2.7. npm гӮӨгғігӮ№гғҲгғјгғ«
- 2.8. гғ‘гғјгғҹгғғгӮ·гғ§гғігҒ®иЁӯе®ҡ
- 2.8.1. гғҰгғјгӮ¶ID:1000гҒ®гӮўгӮ«гӮҰгғігғҲгӮ’дҪңжҲҗ
- 2.8.2. жүҖжңүиҖ…гҒ®еӨүжӣҙ
- 2.8.3. гғ—гғӯгӮёгӮ§гӮҜгғҲгғ•гӮ©гғ«гғҖиҮӘдҪ“гҒ®жүҖжңүиҖ…гҒҜrootгҒ«жҲ»гҒҷ
- 2.8.4. гғӯгӮ°гғ•гӮЎгӮӨгғ«гҒ®гғ‘гғјгғҹгғғгӮ·гғ§гғіеӨүжӣҙ
- 3. дҪңжҘӯдёӯгҒ«йҒӯйҒҮгҒ—гҒҹеҗ„зЁ®гӮЁгғ©гғј
- 3.1. sh: 1: vite: not found
- 3.2. Cannot find module @rollup/rollup-linux-x64-gnu
- 3.3. sh: 1: node: Permission denied
еҺҹеӣ
DockerгӮ’WSL2гғҷгғјгӮ№гҒ§еӢ•гҒӢгҒӣгҒҰгҒҠгӮүгҒҡгҖҒWindowsдёҠгҒ®гғ•гӮЎгӮӨгғ«гӮ’Linuxгғ•гӮЎгӮӨгғ«гғҷгғјгӮ№гҒ«еӨүжҸӣгҒҷгӮӢйҡӣгҒ®гӮӘгғјгғҗгғјгғҳгғғгғүгҒҢеҺҹеӣ гҒ§гҒ—гҒҹгҖӮ
Dockerз’°еўғж§ӢзҜүиЁҳдәӢгӮ’гӮ°гӮ°гӮҠгҒӘгҒҢгӮүйҖІгӮҒгҒҹгҒ®гҒ§гҒҷгҒҢгҖҒжӯЈгҒ—гҒ„жғ…е ұгҒ§зўәиӘҚгҒҷгӮӢгҒ“гҒЁгҒҜеӨ§дәӢгҒ§гҒҷгҒӯгҖӮ
WSL 2пјҲWindows Subsystem for Linux 2пјүгҒҜгҖҒWindows 10гҒҠгӮҲгҒіWindows Server 2019гҒ§еҲ©з”ЁеҸҜиғҪгҒӘж©ҹиғҪгҒ§гҒӮгӮҠгҖҒWindowsдёҠгҒ§LinuxгӮ«гғјгғҚгғ«гӮ’е®ҹиЎҢгҒҷгӮӢд»®жғіеҢ–жҠҖиЎ“гҒ§гҒҷгҖӮгҒ“гӮҢгҒ«гӮҲгӮҠгҖҒWindowsгғӣгӮ№гғҲдёҠгҒ§LinuxгғҗгӮӨгғҠгғӘгӮ„гғ„гғјгғ«гӮ’гғҚгӮӨгғҶгӮЈгғ–гҒ«е®ҹиЎҢгҒ§гҒҚгҒҫгҒҷгҖӮ
WSL 2гҒҜгҖҒд»ҘеүҚгҒ®WSLгӮҲгӮҠгӮӮеӨ§е№…гҒ«ж”№е–„гҒ•гӮҢгҒҹгғ‘гғ•гӮ©гғјгғһгғігӮ№гҒЁдә’жҸӣжҖ§гӮ’жҸҗдҫӣгҒ—гҒҫгҒҷгҖӮзү№гҒ«гҖҒDockerгҒӘгҒ©гҒ®LinuxгғҷгғјгӮ№гҒ®й–Ӣзҷәгғ„гғјгғ«гӮ„гӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігӮ’WindowsдёҠгҒ§е®ҹиЎҢгҒҷгӮӢе ҙеҗҲгҒ«гҖҒеӨ§е№…гҒӘгғ‘гғ•гӮ©гғјгғһгғігӮ№еҗ‘дёҠгҒҢжңҹеҫ…гҒ§гҒҚгҒҫгҒҷгҖӮ
WSL 2гҒҜгҖҒHyper-VгҒЁгҒ„гҒҶд»®жғіеҢ–гғ—гғ©гғғгғҲгғ•гӮ©гғјгғ гӮ’дҪҝз”ЁгҒ—гҒҰLinuxгӮ«гғјгғҚгғ«гӮ’гғӣгӮ№гғҲгҒҷгӮӢд»®жғігғһгӮ·гғігӮ’жҸҗдҫӣгҒ—гҒҫгҒҷгҖӮгҒ“гӮҢгҒ«гӮҲгӮҠгҖҒLinuxгҒЁWindowsгҒ®й–“гҒ§гҒ®гғӘгӮҪгғјгӮ№гҒ®еҲҶеүІгӮ„зӣёдә’йҒӢз”ЁжҖ§гҒҢеҸҜиғҪгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
DockerгҒ®гғ‘гғ•гӮ©гғјгғһгғігӮ№гӮ’еҗ‘дёҠгҒ•гҒӣгӮӢгҒ«гҒҜгҖҒж¬ЎгҒ®ж–№жі•гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
- DockerгӮ’WSL 2гӮ’еҲ©з”ЁгҒ—гҒҹз’°еўғгҒ§е®ҹиЎҢгҒҷгӮӢгҖӮ
- гӮҪгғјгӮ№гӮігғјгғүгӮ’WSL 2гҒ®гғҮгӮЈгӮ№гғҲгғӘгғ“гғҘгғјгӮ·гғ§гғій ҳеҹҹеҶ…гҒ«й…ҚзҪ®гҒҷгӮӢгҖӮ
дёҠиЁҳгӮ’иёҸгҒҫгҒҲгҒҰж”№гӮҒгҒҰж•ҙзҗҶгҒ—гҒҹж§ӢзҜүжүӢй ҶгӮ’иЁҳијүгҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
WindowsгҒ§ Docker + Laravel ж§ӢзҜүжүӢй Ҷ
еүҚжҸҗ
Docker DesktopгҒҜгӮӨгғігӮ№гғҲгғјгғ«жёҲгҒҝгҒ§гҒӮгӮӢгҒ“гҒЁгҖӮWindows гҒ« Docker Desktop гӮ’гӮӨгғігӮ№гғҲгғјгғ«
WSL2гӮ’гӮӨгғігӮ№гғҲгғјгғ«
Docker DesktopгӮӨгғігӮ№гғҲгғјгғ«жҷӮгҒ«UbuntuгӮӮгӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҹгҒӨгӮӮгӮҠгҒ§гҒ—гҒҹгҒҢгҖҒWSL2гҒ®гғҮгӮЈгӮ№гғҲгғӘгғ“гғҘгғјгӮ·гғ§гғігӮ’еҸӮз…§гҒҷгӮӢгҒЁUbuntuгҒҢгҒӮгӮҠгҒҫгҒӣгӮ“гҖӮ
PS C:\Users\syun> wsl -l -v
NAME STATE VERSION
* docker-desktop Running 2
docker-desktop-data Running 2
гҒ“гҒ®зҠ¶ж…ӢгҒ§гҒӮгӮҢгҒ°гҒҠгҒЁгҒӘгҒ—гҒҸWSL2гӮӨгғігӮ№гғҲгғјгғ«гҒ®жүӢй ҶгҒ«йҖІгҒҝгҒҫгҒҷгҖӮ
жңҖзөӮзҡ„гҒ«гҒҜгҒ“гҒ®гӮҲгҒҶгҒӘгғ¬гӮ№гғқгғігӮ№гҒҢиҝ”гҒЈгҒҰгҒҸгӮҢгҒ°OK
NAME STATE VERSION
* Ubuntu Running 2
docker-desktop Running 2
docker-desktop-data Running 2
гҒҫгҒҡгҒҜPowerShell гҒҫгҒҹгҒҜ Windows гӮігғһгғігғү гғ—гғӯгғігғ—гғҲгӮ’з®ЎзҗҶиҖ…гғўгғјгғүгҒ§й–ӢгҒҚгҖҒwsl --install гӮігғһгғігғүгӮ’е…ҘеҠӣгҒ—гҖҒгғһгӮ·гғігӮ’еҶҚиө·еӢ•гҒ—гҒҫгҒҷгҖӮ
wsl --install
зҙ°гҒӢгҒ„жүӢй ҶгҒ®еҸӮз…§гҒҢеҝ…иҰҒгҒӘе ҙеҗҲгҒҜWSL гӮ’дҪҝз”ЁгҒ—гҒҰ Windows гҒ« Linux гӮ’гӮӨгғігӮ№гғҲгғјгғ«гҒҷгӮӢж–№жі•гӮ’гҒ”иҰ§гҒҸгҒ гҒ•гҒ„гҖӮ
гҒ“гҒ®гӮігғһгғігғүгҒ«гӮҲгӮҠгҖҒWSL гӮ’е®ҹиЎҢгҒ—гҖҒLinux гҒ® Ubuntu гғҮгӮЈгӮ№гғҲгғӘгғ“гғҘгғјгӮ·гғ§гғігӮ’гӮӨгғігӮ№гғҲгғјгғ«гҒҷгӮӢгҒҹгӮҒгҒ«еҝ…иҰҒгҒӘж©ҹиғҪгҒҢжңүеҠ№гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гӮӨгғігӮ№гғҲгғјгғ«гҒҢйҖІгӮҖгҒЁUbuntuгҒ®гӮўгӮ«гӮҰгғігғҲдҪңжҲҗгӮ’жұӮгӮҒгӮүгӮҢгӮӢгҒ®гҒ§гҖҒIDгҒЁгғ‘гӮ№гғҜгғјгғүгӮ’иЁӯе®ҡгҒ—гҒҫгҒҷгҖӮ
гӮӨгғігӮ№гғҲгғјгғ«гҒҢе®ҢдәҶгҒ—гҒҹгӮүWSL2гҒ®иЁӯе®ҡгӮ’иЎҢгҒ„гҒҫгҒҷгҖӮ
wsl --set-version Ubuntu 2
гҒ“гӮҢгҒ§WSL2гҒ®дҪңжҘӯгҒҜе®ҢдәҶгҒ§гҒҷгҖӮ
Docker DesktopгҒ®иЁӯе®ҡеӨүжӣҙ
Docker DesktopгҒ®иЁӯе®ҡгҒ§WSL2гҒ®гғҮгӮЈгӮ№гғҲгғӘгғ“гғҘгғјгӮ·гғ§гғігӮ’еҲ©з”ЁеҸҜиғҪгҒ«гҒ—гҒҫгҒҷгҖӮ
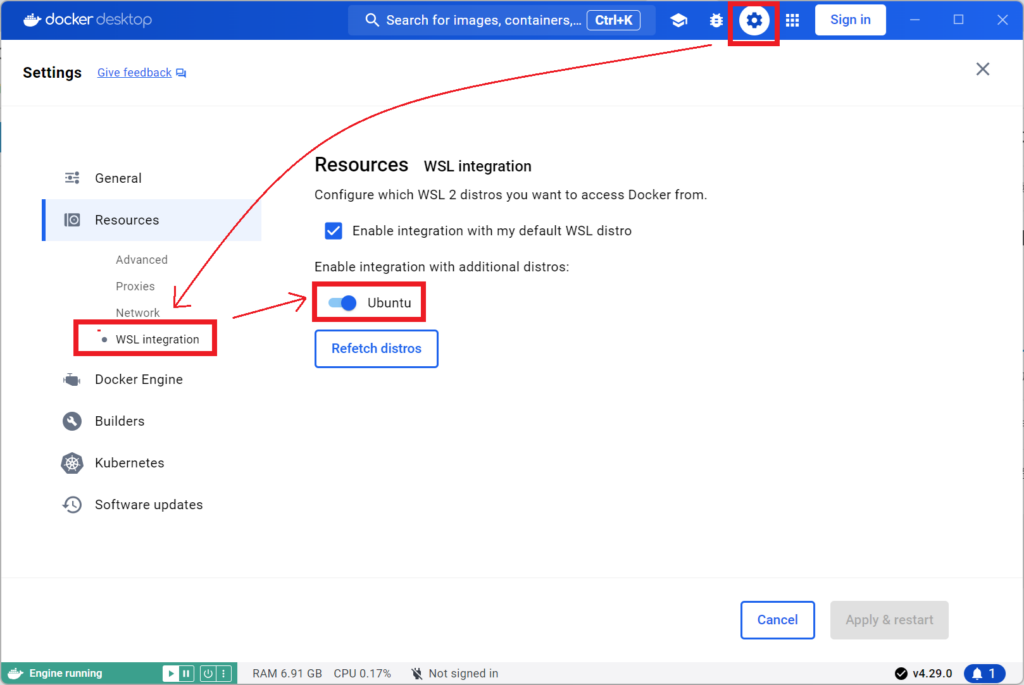
з”»йқўдёҠйғЁгҒ®гҖҢиЁӯе®ҡгғЎгғӢгғҘгғјгҖҚвҮ’WSL integration вҮ’гҖҖResources WSL integration гҒЁйҖІгҒҝгҒҫгҒҷгҖӮ
UbuntuгӮ’жңүеҠ№еҢ–гҒҷгӮӢиЁӯе®ҡгҒҢгҒӮгӮҠгҒҫгҒҷгҒ®гҒ§гҖҒгӮӯгғЈгғ—гғҒгғЈгҒ®гӮҲгҒҶгҒ«жңүеҠ№еҢ–иЁӯе®ҡгӮ’иЎҢгҒ„
гҖҢApply & restartгҖҚгғңгӮҝгғігӮ’жҠјдёӢгҒ—гҒҫгҒҷгҖӮ

гӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігғ—гғӯгӮ°гғ©гғ гӮ’UbuntuгҒ®й ҳеҹҹгҒ«й…ҚзҪ®
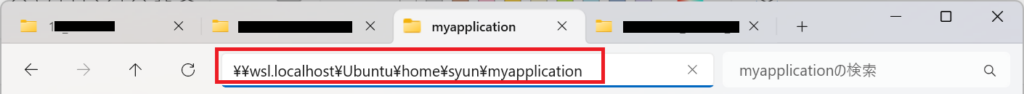
Ubuntuй ҳеҹҹгҒҜдёӢиЁҳгғ‘гӮ№гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
\wsl.localhost\Ubuntu\home\
гӮўгғүгғ¬гӮ№гғҗгғјгҒ«е…ҘеҠӣгҒҷгӮӢгҒЁгӮўгӮҜгӮ»гӮ№гҒ§гҒҚгҒҫгҒҷгҖӮ
\wsl.localhost\Ubuntu\home\[гғҰгғјгӮ¶еҗҚ]\ й…ҚдёӢгҒ«гӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігғ—гғӯгӮ°гғ©гғ гӮ’й…ҚзҪ®гҒ—гҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ

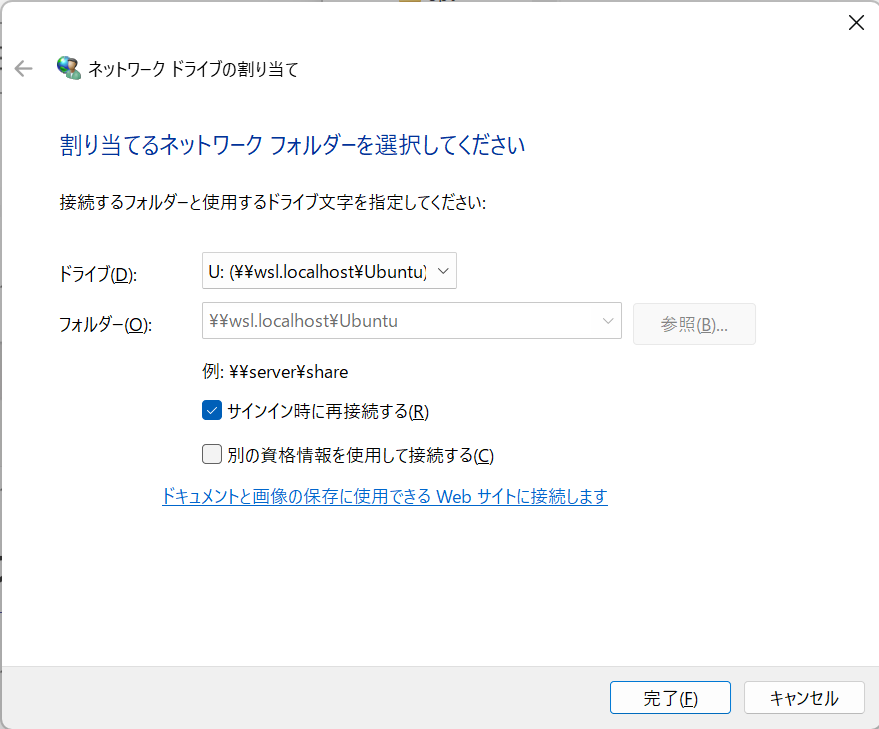
гғҚгғғгғҲгғҜгғјгӮҜгғүгғ©гӮӨгғ–гҒ®еүІгӮҠеҪ“гҒҰгӮ’гҒ—гҒҰгҒҠгҒҸгҒЁеҫҢгҖ…дҫҝеҲ©гҒ§гҒҷгҖӮ

laravel гӮӨгғігӮ№гғҲгғјгғ«
Linuxгғ•гӮЎгӮӨгғ«гғҷгғјгӮ№гҒ§LaravelгӮ’е®ҹиЎҢгҒҷгӮӢгҒҹгӮҒгҒ«гҖҒUbuntuй ҳеҹҹеҶ…гҒ«LaravelгӮ’гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒҷгҖӮ
гҒҫгҒҡгҒҜDockerгӮігғігғҶгғҠгӮ’з«ӢгҒЎдёҠгҒ’гҒҫгҒ—гӮҮгҒҶгҖӮdocker-compose.ymlгҒ®гӮөгғігғ—гғ«гҒҜгҒ“гҒЎгӮүгҖӮ
жғіе®ҡгғ‘гӮ№гҒ§жҢҮе®ҡгҒ—гҒҰгҒ„гӮӢгҒ®гҒ§гӮҸгҒӢгӮҠгҒҘгӮүгҒ„гҒ§гҒҷгҒҢгғҗгӮӨгғігғүгғһгӮҰгғігғҲгҒ§Ubuntuй ҳеҹҹгӮ’жҢҮе®ҡгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
version: '3'
services:
nginx:
image: syunbiz03/nginx
container_name: "dc"
build:
context: ./docker/nginx
ports:
- 8080:80
volumes:
- ./:/src
app:
image: syunbiz03/app
container_name: "app"
build:
context: ./docker/php
depends_on:
- mysql
ports:
- 5173:5173
volumes:
- ./:/src
- /src/node_modules
- /src/vendor
- ./docker/php/php.ini:/usr/local/etc/php/php.ini
mysql:
image: mysql:8.0.37
command: --max_allowed_packet=32505856
container_name: "dc_mysql"
volumes:
- ./docker/mysql:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=root
- MYSQL_DATABASE=root
ports:
- 3306:3306
redis:
image: redis:alpine
container_name: "redis"
ports:
- 16379:6379
гӮігғігғҶгғҠгҒҢз«ӢгҒЎдёҠгҒҢгҒЈгҒҹгӮүLaravelгҒ®гӮӨгғігӮ№гғҲгғјгғ«е…ҲгҒ§гҒӮгӮӢгӮігғігғҶгғҠеҗҚ : app гҒ®гӮөгғјгғҗгҒ«е…ҘгӮҠгҒҫгҒҷгҖӮ
docker compose exec app bash
LaravelгҒ®гғ—гғӯгӮёгӮ§гӮҜгғҲгӮ’дҪңжҲҗгҒ—гҒҫгҒҷгҖӮ
composer create-project laravel/laravel --prefer-dist myapplication
дҫқеӯҳй–ўдҝӮгҒ®гӮӨгғігӮ№гғҲгғјгғ«
LaravelгҒ®гҒҠдҪңжі•гҒ«гҒ®гҒЈгҒЁгҒЈгҒҰгҒ“гҒ®иҫәгӮҠгҒ®гӮігғһгғігғүгӮӮе®ҹиЎҢгҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
composer install
chmod -R ug+rwx storage
php artisan storage:link
npm гӮӨгғігӮ№гғҲгғјгғ«
WSL2гҒ«npmгӮ’гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒҷгҖӮ
гҒ“гҒЎгӮүгҒ®гғҡгғјгӮёгӮ’еҸӮиҖғгҒ«гҒ—гҒҰгҒ„гҒҫгҒҷгҖӮNode.js гӮ’ Linux з”Ё Windows гӮөгғ–гӮ·гӮ№гғҶгғ (WSL2) гҒ«гӮӨгғігӮ№гғҲгғјгғ«гҒҷгӮӢ
sudo apt-get install curl
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash
nvm install --lts
nvm use --lts
npm update
еҸӮиҖғгӮөгӮӨгғҲгҒ§гҒҜUbuntu гӮігғһгғігғү гғ©гӮӨгғігҒӢгӮүгӮӨгғігӮ№гғҲгғјгғ«гҒҷгӮӢгҒЁиЁҳијүгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷгҒҢгҖҒLaravelгӮ’гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҹгӮігғігғҶгғҠгҒ§еј•гҒҚз¶ҡгҒҚдҪңжҘӯгҒҷгӮӢгҒ“гҒЁгӮ’гҒҠеӢ§гӮҒгҒ—гҒҫгҒҷгҖӮUbuntuгҒӢгӮүгӮӨгғігӮ№гғҲгғјгғ«гҒҷгӮӢгҒЁжЁ©йҷҗе‘ЁгӮҠгҒ§йқўеҖ’гҒӘгҒ“гҒЁгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гҒ“гӮҢгҒ§дёҖйҖҡгӮҠгҒ®дҪңжҘӯгҒҜе®ҢдәҶгҒ§гҒҷгҖӮ
жңҖеҫҢгҒ« npm run dev гӮігғһгғігғүгӮ’е®ҹиЎҢгҒ—гҒҰгӮөгғјгғҗгҒ«гӮўгӮҜгӮ»гӮ№гҒҷгӮҢгҒ°гҖҒгғҡгғјгӮёгҒҢиЎЁзӨәгҒ•гӮҢгҒҫгҒҷгҖӮ
гғ‘гғјгғҹгғғгӮ·гғ§гғігҒ®иЁӯе®ҡ
Windows гҒ®гғҮгғ•гӮ©гғ«гғҲгғҰгғјгӮ¶гҒЁ Ubuntu гҒ®гғҮгғ•гӮ©гғ«гғҲгғҰгғјгӮ¶гҒ®йҒ•гҒ„гҒ«гӮҲгӮҠгҖҒгҒқгҒ®гҒҫгҒҫгҒ®зҠ¶ж…ӢгҒ§гҒҜ Windows дёҠгҒӢгӮүгғ•гӮЎгӮӨгғ«жӣҙж–°гҒ§гҒҚгҒҫгҒӣгӮ“гҖӮIDEгҒӘгҒ©гҒҢдҪҝгҒҲгҒӘгҒ„гҒҹгӮҒгҒ“гҒ®гҒҫгҒҫгҒ§гҒҜйқһеёёгҒ«дёҚдҫҝгҒ§гҒҷгҖӮ
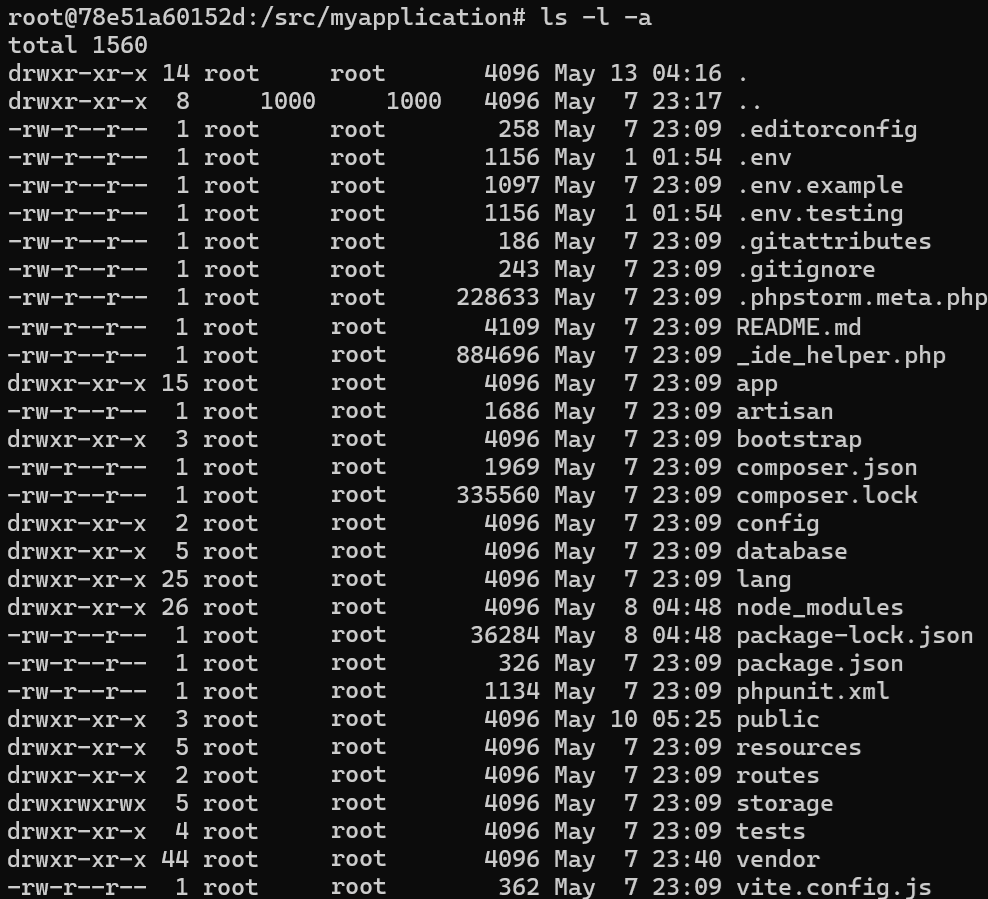
гғ•гӮЎгӮӨгғ«гҒ®жүҖжңүиҖ…гӮ’иҰӢгӮӢгҒЁгғ—гғӯгӮёгӮ§гӮҜгғҲеҶ…гҒ®гғ•гӮЎгӮӨгғ«гҒҜжүҖжңүиҖ…гҒҢ root гҒ«гҒӘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ

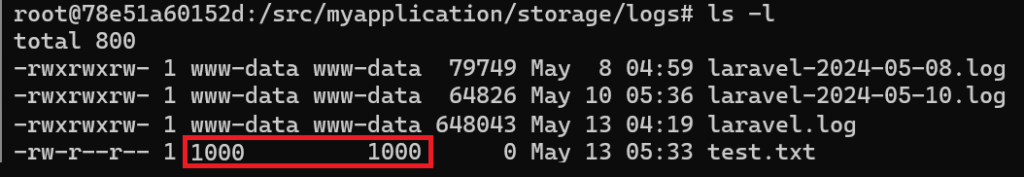
гҒ—гҒӢгҒ—WindowsдёҠгҒӢгӮүж–°иҰҸгҒ§дҪңжҲҗгҒ—гҒҹгғ•гӮЎгӮӨгғ«гҒҜдёӢиЁҳгҒ®гӮҲгҒҶгҒ«гғҰгғјгӮ¶ID : 1000 ( Windows гҒ®гғҮгғ•гӮ©гғ«гғҲгғҰгғјгӮ¶)гҒ«гҒӘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ
test.txtгҒҢж–°иҰҸгҒ§дҪңжҲҗгҒ—гҒҹгғ•гӮЎгӮӨгғ«гҒ§гҒҷгҖӮ

гҒ“гҒ®е•ҸйЎҢгӮ’и§ЈжұәгҒҷгӮӢгҒҹгӮҒгҒ«гҒҜгҖҒUbuntuдёҠгҒ§гғҰгғјгӮ¶ID:1000гҒ®гӮўгӮ«гӮҰгғігғҲгӮ’дҪңжҲҗгҒ—гҖҒжүҖжңүиҖ…гӮ’еӨүжӣҙгҒ—гҒҫгҒҷгҖӮ
UbuntuдёҠгҒ®жүҖжңүиҖ…гҒ®гӮ°гғ«гғјгғ—гӮӮгғҮгғ•гӮ©гғ«гғҲгҒ§гҒӮгӮӢwww-dataгҒ«еӨүжӣҙгҒ—гҒҰгҒҠгҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
гғҰгғјгӮ¶ID:1000гҒ®гӮўгӮ«гӮҰгғігғҲгӮ’дҪңжҲҗ
гӮўгӮ«гӮҰгғігғҲеҗҚгҒҜгҖҢdevгҖҚгҖҒгӮ°гғ«гғјгғ—гҒҜwww-dataгҒ«иЁӯе®ҡгҒ—гҒҫгҒҷгҖӮ
useradd -u 1000 dev -G www-data
ж–°иҰҸгҒ§дҪңжҲҗгҒ—гҒҹгӮўгӮ«гӮҰгғігғҲгҒ®гғҮгғ•гӮ©гғ«гғҲгӮ°гғ«гғјгғ—гӮ’гҖҢwww-dataгҖҚгҒ«еӨүжӣҙгҒ—гҒҰгҒҠгҒҚгҒҫгҒҷгҖӮ
usermod -g www-data dev
жүҖжңүиҖ…гҒ®еӨүжӣҙ
гғ—гғӯгӮёгӮ§гӮҜгғҲеҶ…гҒ®гғ•гӮЎгӮӨгғ«жүҖжңүиҖ…гӮ’дёҖжӢ¬гҒ§еӨүжӣҙгҒ—гҒҫгҒҷгҖӮдҪөгҒӣгҒҰгғ‘гғјгғҹгғғгӮ·гғ§гғігӮӮеӨүжӣҙгҒ—гҒҰгҒҠгҒҚгҒҫгҒҷгҖӮ
chown -R dev:www-data myapplication
chmod -R 775 myapplication
гғ—гғӯгӮёгӮ§гӮҜгғҲгғ•гӮ©гғ«гғҖиҮӘдҪ“гҒ®жүҖжңүиҖ…гҒҜrootгҒ«жҲ»гҒҷ
гҒ“гӮҢгӮ’гӮ„гӮүгҒӘгҒ„гҒЁ npm run dev гӮігғһгғігғүе®ҹиЎҢжҷӮгҒ«гӮЁгғ©гғјгҒ«гҒӘгӮҠгҒҫгҒ—гҒҹгҖӮ
еҺҹеӣ иҝҪеҸҠгҒ§гҒҚгҒҰгҒ„гҒҫгҒӣгӮ“гҒҢеҸ–гӮҠжҖҘгҒҺи§ЈжұәгҒҷгӮӢж–№жі•гҒЁгҒ—гҒҰжүҖжңүиҖ…гӮ’е…ғгҒ«жҲ»гҒ—гҒҫгҒҷгҖӮ
chown root:root myapplication
гғӯгӮ°гғ•гӮЎгӮӨгғ«гҒ®гғ‘гғјгғҹгғғгӮ·гғ§гғіеӨүжӣҙ
гғӯгӮ°гғ•гӮЎгӮӨгғ«гҒҜгӮ·гӮ№гғҶгғ еҒҙгҒҢиҮӘеӢ•гҒ§дҪңжҲҗгҒ—гҒҰгҒ„гҒҸгҒ®гҒ§гҖҒгҒ“гҒЎгӮүгӮӮдҪөгҒӣгҒҰиЁӯе®ҡгҒҢеҝ…иҰҒгҒ§гҒҷгҖӮ
дёӢиЁҳгҒ®иЁҳдәӢгӮ’еҸӮиҖғгҒ«иЁӯе®ҡгҒ—гҒҫгҒҷгҖӮ
Laravel logгҒ®Permission deniedеҜҫеҝң
дҪңжҘӯдёӯгҒ«йҒӯйҒҮгҒ—гҒҹеҗ„зЁ®гӮЁгғ©гғј
sh: 1: vite: not found
npmгҒ®гӮӨгғігӮ№гғҲгғјгғ«гҒ«е•ҸйЎҢгҒҢгҒӮгӮӢеҸҜиғҪжҖ§гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
дёӢиЁҳгӮігғһгғігғүгӮ’и©ҰгҒ—гҒҰгҒҝгҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
npm update
Cannot find module @rollup/rollup-linux-x64-gnu
npmгҒ®гӮӨгғігӮ№гғҲгғјгғ«гҒ«е•ҸйЎҢгҒҢгҒӮгӮӢеҸҜиғҪжҖ§гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
дёӢиЁҳгӮігғһгғігғүгӮ’и©ҰгҒ—гҒҰгҒҝгҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
npm update
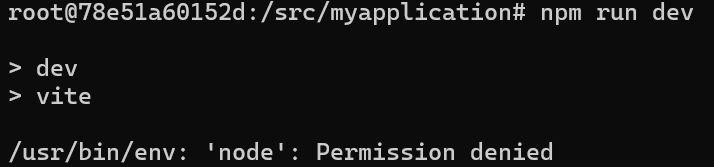
sh: 1: node: Permission denied
npm run dev гӮігғһгғігғүе®ҹиЎҢжҷӮгҒ«зҷәз”ҹгҒ—гҒҹгӮЁгғ©гғјгҒ§гҒҷгҖӮгғ—гғӯгӮёгӮ§гӮҜгғҲгҒ®гғ‘гғјгғҹгғғгӮ·гғ§гғігӮ’rootгҒӢгӮүеӨүжӣҙгҒ—гҒҹгҒ“гҒЁгҒҢеҺҹеӣ гҖӮ

гӮігғһгғігғүгӮ’е®ҹиЎҢгҒҷгӮӢ root гғҰгғјгӮ¶гҒ«еҗҲгӮҸгҒӣгҒҰгғ—гғӯгӮёгӮ§гӮҜгғҲгғ•гӮ©гғ«гғҖгҒ®жЁ©йҷҗгӮ’еӨүжӣҙгҒ—гҒҫгҒҷгҖӮ
chown root:root myapplication