lightsailでnpmインストール
AWSのlightsail上に構築したLaravelサイトにnpmをインストールした時に発生したエラーと対応メモ
何が起きたか
npm run build したときにエラーが発生
[vite:css] Failed to load PostCSS config (searchPath: /opt/bitnami/mysite): [Failed to load PostCS
S config] Failed to load PostCSS config (searchPath: /opt/bitnami/mysite): [ReferenceError] module
is not defined in ES module scope
This file is being treated as an ES module because it has a '.js' file extension and '/opt/bitnami/sh
aresuru/package.json' contains "type": "module". To treat it as a CommonJS script, rename it to use t
he '.cjs' file extension.
ReferenceError: module is not defined in ES module scope
This file is being treated as an ES module because it has a '.js' file extension and '/opt/bitnami/
mysite/package.json' contains "type": "module". To treat it as a CommonJS script, rename it to use t
he '.cjs' file extension.
at file:///opt/bitnami/mysite/postcss.config.js:1:1
at ModuleJob.run (node:internal/modules/esm/module_job:194:25)
PostCSS config ファイルに何か問題があるらしい
対応方法
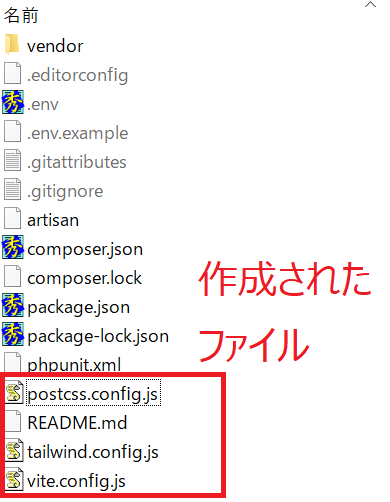
npm install コマンドをうって作成されたファイルがこちら。

このなかに postcss.config.js というファイルがあります。
もう一度エラーメッセージを確認してみます。
This file is being treated as an ES module because it has a '.js' file extension and '/opt/bitnami/
mysite/package.json' contains "type": "module". To treat it as a CommonJS script, rename it to use t
he '.cjs' file extension.
前半部分はとりあえず飛ばして、一番最後の一文だけ翻訳すると
『ファイルの拡張子を.cjsに変えてね』と言っています。
ということでファイルの拡張子を変更してみます。
postcss.config.js
↓
postcss.config.cjs
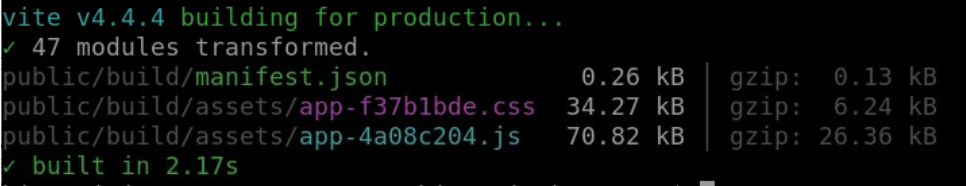
これで再度 npm run build 実行!

無事に処理完了しました。


