Laravel-adminгҒ§jsиӘӯгҒҝиҫјгҒҝ
й•·гҒ„й–“и§Јжұәзӯ–гҒҢеҲҶгҒӢгӮүгҒҡжӮ¶гҖ…гҒЁгҒ—гҒҰгҒ„гҒҹиӘІйЎҢгҒ«гҒӨгҒ„гҒ«зөӮжӯўз¬ҰгӮ’жү“гҒӨгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒ—гҒҹгҖӮ
еҗҢгҒҳиӘІйЎҢгҒ«гҒ¶гҒӨгҒӢгҒЈгҒҰгҒ„гӮӢж–№гҒ®еҸӮиҖғгҒ«гҒӘгӮҢгҒ°е№ёгҒ„гҒ§гҒҷгҖӮ
дҪ•гҒҢиө·гҒ“гҒЈгҒҰгҒ„гҒҹгҒӢ
Laravel-adminгҒ§jsгӮ’иӘӯгҒҝиҫјгӮҖе ҙеҗҲгҒ«гҖҒгҒ“гҒ®гӮҲгҒҶгҒӘиЁҳиҝ°гӮ’гҒ—гҒҰгҒ„гҒҫгҒ—гҒҹгҖӮ
Admin::js('https://code.jquery.com/jquery-3.6.0.js');
гҒ“гҒ®е ҙеҗҲгҒ«дҪ•гҒҢиө·гҒҚгҒҰгҒ„гҒҹгҒӢгҒЁгҒ„гҒҶгҒЁ
гғ•гғӯгғігғҲгҒ®еҲ¶еҫЎгҒ«й–ўйҖЈгҒҷгӮӢjsгҒҢеӢ•гҒӢгҒӘгҒ„
дҫӢгҒҲгҒ°гҖҒйғөдҫҝз•ӘеҸ·гҒ®е…ҘеҠӣгҒ«еҝңгҒҳгҒҰдҪҸжүҖгӮ’еҮәеҠӣгҒҷгӮӢгҒӘгҒ©
гҒ—гҒӢгҒ—гҒӘгҒңгҒӢгғ–гғ©гӮҰгӮ¶гҒ§гғҡгғјгӮёжӣҙж–°гҒҷгӮӢгҒЁеӢ•гҒҸгӮҲгҒҶгҒ«гҒӘгӮӢгҖӮ
гғ¬гғігғҖгғӘгғігӮ°гҒ®е•ҸйЎҢгҒ гҒЁжҖқгҒ„гҒӨгҒӨгҖҒгҒ—гҒ°гӮүгҒҸгҒ®й–“е•ҸйЎҢгӮ’ж”ҫзҪ®гҒ—гҒҰгҒ„гҒҫгҒ—гҒҹгҖӮ
Laravel-adminгҒ§гҒ®jsгғ•гӮЎгӮӨгғ«иӘӯгҒҝиҫјгҒҝж–№жі•
еҗ„гӮігғігғҲгғӯгғјгғ©гҒӢгӮүи©ІеҪ“гғҡгғјгӮёгҒ§гҒ®гҒҝиӘӯгҒҝиҫјгӮҖjsгғ•гӮЎгӮӨгғ«гҒҢгҒӮгӮӢе ҙеҗҲгҖҒAdminгғ•гӮЎгӮөгғјгғүгҒ§2зЁ®йЎһгҒ®ж–№жі•гҒҢжҸҗдҫӣгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷгҖӮ
- Admin::js
- Admin::headerJs
гҒ“гҒ®headerJsгҒ®еӯҳеңЁгӮ’жңҖиҝ‘зҹҘгӮҠгҒҫгҒ—гҒҹгҖӮгҖӮ
Admin:jsгҒЁAdmin:headerJsгҒ®йҒ•гҒ„
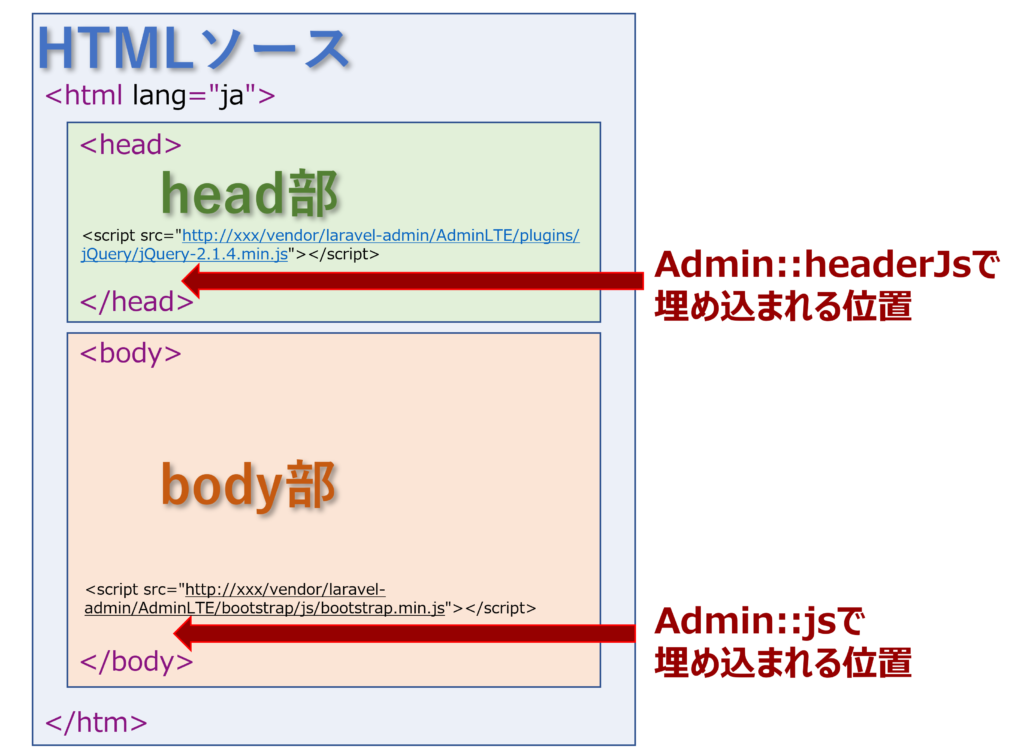
HTMLгҒ®гғ¬гғігғҖгғӘгғігӮ°гҒҠгҒ•гӮүгҒ„
HTMLгӮҪгғјгӮ№гҒҜеӨ§гҒҚгҒҸheadйғЁгҒЁbodyйғЁгҒ«еҲҶгҒӢгӮҢгҒҰгҒ„гҒҫгҒҷгҒӯгҖӮ

Admin::headerJsгҒ§гҒ®еҹӢгӮҒиҫјгҒҝ
headиҰҒзҙ еҶ…гҒ®жңҖеҫҢгҒ«jsиӘӯгҒҝиҫјгҒҝгҒҢиҝҪеҠ гҒ•гӮҢгҒҫгҒҷгҖӮjquetyгҒҢиӘӯгҒҝиҫјгҒҫгӮҢгҒҰгҒ„гӮӢдҪҚзҪ®гҒ§гҒҷгҒӯгҖӮеӢ•зҡ„еҲ¶еҫЎгҒӘгҒ©гҒҜгҒ“гҒЎгӮүгҒ«гҒҫгҒЁгӮҒгҒҫгҒҷгҖӮ
Admin::jsгҒ§гҒ®еҹӢгӮҒиҫјгҒҝ
bodyиҰҒзҙ еҶ…гҒ®жңҖеҫҢгҒ«jsиӘӯгҒҝиҫјгҒҝгҒҢиҝҪеҠ гҒ•гӮҢгҒҫгҒҷгҖӮbootstrapгҒҢиӘӯгҒҝиҫјгҒҫгӮҢгҒҰгҒ„гӮӢдҪҚзҪ®гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮеӢ•зҡ„еҲ¶еҫЎгҒ«й–ўйҖЈгҒ®гҒӘгҒ„иҰҒзҙ гҒҜгҖҒгғҡгғјгӮёиӘӯгҒҝиҫјгҒҝйҖҹеәҰеҗ‘дёҠгҒ®гҒҹгӮҒгҒ«гҒ“гҒ®дҪҚзҪ®гҒ§иӘӯгҒҝиҫјгӮҖгӮҲгҒҶгҒ«гҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ
д»ҠеӣһгҒҜheaderJsгҒ®ж–№гӮ’иӘӯгҒҝгҒ“гӮҖгӮҲгҒҶгҒ«гҒ—гҒҹгҒЁгҒ“гӮҚгҖҒз„ЎдәӢиӘІйЎҢи§Јж¶ҲгҒ—гҒҫгҒ—гҒҹгҖӮ
Admin::headerJs('https://code.jquery.com/jquery-3.6.0.js');
иҝҪиЁҳ
гҒ“гӮҢгҒ§гӮӮеӢ•гҒӢгҒӘгҒ„гӮұгғјгӮ№гҒҢгҒӮгӮҠгҒҫгҒ—гҒҹгҖӮиӢҰиӮүгҒ®зӯ–гҒЁгҒ—гҒҰгҖҒгғӘгғігӮҜгҒ®еәҰгҒ«еҲҘгӮҰгӮЈгғігғүгӮҰиЎЁзӨәгҒ«гҒ—гҒҹгҒЁгҒ“гӮҚе•ҸйЎҢгҒӘгҒҸеӢ•дҪңгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
gridз”»йқўгҒӢгӮүformз”»йқўгҒёгғӘгғігӮҜгӮ’иҫҝгҒЈгҒҰгҒ„гҒҸгҒЁеӢ•гҒӢгҒӘгҒ„гҒ®гҒ§гҒҷгҒҢгҖҒURLзӣҙжү“гҒЎгҒҷгӮӢгҒЁе•ҸйЎҢгҒӘгҒҸеӢ•гҒҸгҒЁгҒ„гҒҶдёҚжҖқиӯ°жҢҷеӢ•гҖӮ
гҒ©гҒӘгҒҹгҒӢи§Јжұәзӯ–гҒ”еӯҳгҒҳгҒ§гҒ—гҒҹгӮүж•ҷгҒҲгҒҰдёӢгҒ•гҒ„гҖӮ
гҒҫгҒЁгӮҒ
jsгӮ’еҫҢеҚҠйғЁеҲҶгҒ§иӘӯгҒҝиҫјгӮ“гҒ§гҒ„гӮӢгҒ®гҒҜгҖҒгғҡгғјгӮёиЎЁзӨәгӮ’е„Әе…ҲгҒҷгӮӢSEOеҜҫзӯ–гҒҢгғЎгӮӨгғігҒ®зӣ®зҡ„гҒ§гҒҷгҖӮгҒҹгҒ гҒ—гҖҒдёӯгҒ«гҒҜheadйғЁеҲҶгҒ§иӘӯгҒҝиҫјгҒҫгҒӘгҒ„гҒЁгғҡгғјгӮёиҮӘдҪ“гҒ®гғ¬гғігғҖгғӘгғігӮ°гҒ«еҪұйҹҝгҒ®гҒӮгӮӢгӮӮгҒ®гҒҢгҒӮгӮҠгҒҫгҒҷгҒ®гҒ§гҖҒгҒқгҒ®е ҙеҗҲгҒҜиӘӯгҒҝиҫјгҒҝдҪҚзҪ®гӮ’headгҒ«жҢҮе®ҡгҒ—гҒҰгӮ„гӮҠгҒҫгҒ—гӮҮгҒҶгҖӮ



д»ҘдёӢгҒ®ж§ҳгҒ«гҖҒдёҖеәҰjsгғ•гӮЎгӮӨгғ«гӮ’гӮігғігғҲгғӯгғјгғ©гҒ§еӨүж•°гҒ«иҰӢиҫјгӮ“гҒ гҒӮгҒЁ
Admin::scriptгҒ§гӮ»гғғгғҲгҒҷгӮӢгҒЁгҖҒгғӘгғӯгғјгғүгҒ—гҒӘгҒ„гҒ§гӮӮиӘӯгҒҝиҫјгӮҒгҒҫгҒҷгҖӮ
```
$logic = file_get_contents("js/logic.js");
Admin::script($logic);
```
drж§ҳ
гӮігғЎгғігғҲй ӮгҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒҷпјҒ
ж—©йҖҹи©ҰгҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҒҢгҖҒеҪ“ж–№гҒ®з’°еўғгҒ§гҒҜгҒҶгҒҫгҒҸгҒ„гҒҚгҒҫгҒӣгӮ“гҒ§гҒ—гҒҹгҖӮгҖӮ
phpгҒ®гғҗгғјгӮёгғ§гғігҒӘгҒ®гҒӢlaravelгҒ®гғҗгғјгӮёгғ§гғігҒӘгҒ®гҒӢгҖҒгҒҶгҒҫгҒҸгҒ„гҒҸз’°еўғгӮӮгҒӮгӮӢгӮҲгҒҶгҒ§гҒҷгҒӯгҖӮ
>ж—©йҖҹи©ҰгҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҒҢгҖҒеҪ“ж–№гҒ®з’°еўғгҒ§гҒҜгҒҶгҒҫгҒҸгҒ„гҒҚгҒҫгҒӣгӮ“гҒ§гҒ—гҒҹгҖӮгҖӮ
гҒқгӮҢгҒҜеӨұзӨјгҒ—гҒҫгҒ—гҒҹгҖӮгҖӮгҖӮд»ҘдёӢгҒ®ж–№жі•гҒ§гҒҜгҒ„гҒӢгҒҢгҒ§гҒ—гӮҮгҒҶгҒӢпјҹ
>gridз”»йқўгҒӢгӮүformз”»йқўгҒёгғӘгғігӮҜгӮ’иҫҝгҒЈгҒҰгҒ„гҒҸгҒЁеӢ•гҒӢгҒӘгҒ„гҒ®гҒ§гҒҷгҒҢгҖҒURLзӣҙжү“гҒЎгҒҷгӮӢгҒЁе•ҸйЎҢ>гҒӘгҒҸеӢ•гҒҸгҒЁгҒ„гҒҶдёҚжҖқиӯ°жҢҷеӢ•гҖӮ
formгҒ§гҒҜpjaxгҒҢеҠ№гҒ„гҒҰгҒ—гҒҫгҒЈгҒҰгӮӢгҒ®гҒ§гҖҒд»ҘдёӢгҒ®ж§ҳгҒ«
pjaxгҒҢе‘јгҒ°гӮҢгҒҹгҒӮгҒЁгҒ«гӮӘгғӘгӮёгғҠгғ«гҒ®jsгӮ’иӘӯгҒҝиҫјгӮҖгҒЁи§Јж¶ҲгҒ•гӮҢгҒқгҒҶгҒ§гҒҷгҖӮ
$(document).on('ready pjax:end', function (event) {
alert("test");
}