م€گPyhon/Djangoم€‘م‚«م‚¹م‚؟مƒ مƒ¦مƒ¼م‚¶مپ¨مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹مƒم‚°م‚¤مƒ³ï¼‘
djangoم‚’ن½؟مپ„ه§‹م‚پمپ¦ه…¬ه¼ڈمپ®مƒپمƒ¥مƒ¼مƒˆمƒھم‚¢مƒ«مپھمپ©ن¸€é€ڑم‚ٹç¢؛èھچمپ—終مپˆم€پن¼ڑه“،登録مپ¨مƒم‚°م‚¤مƒ³و©ں能م‚’ه®ں装مپ—مپ¦مپ؟مپںمپ®مپ§مپ™مپŒ مپ“مپ®مپ¾مپ¾مپ§مپ¯ن½؟مپ„مپ¥م‚‰مپ„部هˆ†م‚‚مپ‚م‚ٹم€پو©ں能م‚’م‚«م‚¹م‚؟مƒم‚¤م‚؛مپ—مپ¦مپ„مپچمپ¾مپ™م€‚ مپںمپ م€په…¬ه¼ڈم‚µم‚¤مƒˆم‚„هگ„種مƒ–مƒم‚°م‚’وژ¢مپ—مپ¦م‚‚و–片çڑ„مپھوƒ…ه ±مپ مپ£مپںم‚ٹوƒ…ه ±مپŒهڈ¤مپ‹مپ£مپںم‚ٹمپ—مپ¦مپ‹مپھم‚ٹ苦هٹ´مپ—مپ¾مپ—مپںم€‚çڈ¾هœ¨مپ®وœ€و–°مƒگمƒ¼م‚¸مƒ§مƒ³مپ«مپ¦م€پو§‹ç¯‰مپ—مپ¦مپٹم‚ٹمپ¾مپ™مپ®مپ§مپ“مپ،م‚‰مپ«è»Œè·،م‚’و•´çگ†مپ„مپںمپ—مپ¾مپ™م€‚ Python:3.9.4 Django:3.2

Djangoمپ®وƒ…ه ±èھ؟مپ¹مپںمپ„مپ®مپ«م€پمپھمپ‹مپھمپ‹ن½“ç³»çڑ„مپھè¨کè؟°مپŒمپھمپڈم‚پمپ£مپ،م‚ƒè‹¦هٹ´مپ—مپ¾مپ—مپں
مپ؟مپھمپ•م‚“مپ®هڈ‚考مپ«مپھم‚Œمپ°ï¼پ
- 1. هں؛وœ¬و©ں能مپ§مپ®èھ²é،Œمƒ»ن¸چو؛€ç‚¹
- 1.1. â‘ مƒم‚°م‚¤مƒ³مپ«م€Œمƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ م€چمپŒه؟…é ˆ
- 1.2. â‘،ç®،çگ†ç”»é¢مپ¨مƒ¦مƒ¼م‚¶مƒم‚°م‚¤مƒ³مپ§مپ®èھچ証و–¹و³•مپŒن¸€ç·’
- 2. ç›®وŒ‡مپ™ه®ں装
- 3. 色م€…م‚„مپ£مپ¦م‚ڈمپ‹مپ£مپںمپ“مپ¨
- 4. و؛–ه‚™
- 4.1.1. templates
- 4.1.2. view
- 4.1.3. form
- 4.1.4. models
- 4.1.5. auth
- 4.1.6. tests
- 5. templates
- 6. View
- 7. form
- 8. model
- 9. setting
- 10. مپمپ®ن»–مپ®è¨کن؛‹
مپ¾مپڑمپ¯ه‰چوڈگ
مƒ¦مƒ¼م‚¶

م‚µم‚¤مƒˆم‚’هˆ©ç”¨مپ™م‚‹ن¸€èˆ¬مƒ¦مƒ¼م‚¶مپ§مپ™م€‚ن¼ڑه“،登録مپ—مپ¦مپ‹م‚‰مƒم‚°م‚¤مƒ³مپ™م‚‹مپ“مپ¨مپ«م‚ˆم‚ٹم€پم‚µم‚¤مƒˆمپ®و©ں能مپŒهˆ©ç”¨مپ§مپچم‚‹م‚ˆمپ†مپ«مپھم‚ٹمپ¾مپ™م€‚ مƒ¦مƒ¼م‚¶مپ®م‚¢م‚«م‚¦مƒ³مƒˆمپ§مپ¯ç®،çگ†è€…مپ«مƒم‚°م‚¤مƒ³مپ§مپچمپ¾مپ›م‚“م€‚ م‚¢م‚«م‚¦مƒ³مƒˆمپ®وƒ…ه ±ن»¥ه¤–مپ«م‚‚م€پن½ڈو‰€مپھمپ©م‚‚è؟½هٹ مپ§ç™»éŒ²مپ™م‚‹مپ“مپ¨مپŒه¤ڑمپ„مپ§مپ™م€‚(ن»ٹه›مپ¯مپمپ“مپ¾مپ§ن½œمپ£مپ¦مپٹم‚ٹمپ¾مپ›م‚“)
ç®،çگ†è€…

م‚µم‚¤مƒˆم‚’ç®،çگ†مپ™م‚‹مپںم‚پمپ®م‚¢م‚«م‚¦مƒ³مƒˆمپ§مپ™م€‚ç®،çگ†ç”»é¢مپ«مƒم‚°م‚¤مƒ³مپ—مپ¦م‚µم‚¤مƒˆمپ®مƒ،مƒ³مƒ†مƒٹمƒ³م‚¹م‚’è،Œمپ„مپ¾مپ™م€‚ ç®،çگ†è€…مپ®م‚¢م‚«م‚¦مƒ³مƒˆمپ§مپ¯م€پمƒ¦مƒ¼م‚¶مپ®مƒم‚°م‚¤مƒ³ç”»é¢مپ§مپ¯مƒم‚°م‚¤مƒ³مپ§مپچمپ¾مپ›م‚“م€‚
هں؛وœ¬و©ں能مپ§مپ®èھ²é،Œمƒ»ن¸چو؛€ç‚¹
â‘ مƒم‚°م‚¤مƒ³مپ«م€Œمƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ م€چمپŒه؟…é ˆ
وœ€è؟‘مپ®م‚µم‚¤مƒˆمپ§مپ¯مƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ م‚’ن½؟مپ†م‚µم‚¤مƒˆمپ®و–¹مپŒه°‘مپھمپ„مپ§مپ™مپم€‚çگ†ç”±مپ®ه¤§éƒ¨هˆ†مپ¯مƒ¦مƒ¼م‚¶هˆ©ن¾؟و€§مپ§مپ™م€‚ مƒم‚°م‚¤مƒ³مپ«مƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ مپŒه؟…è¦پمپ«مپھم‚‹مپ¨م€پم‚‚مپ،م‚چم‚“ن¼ڑه“،登録مپ®و™‚مپ«ه…¥هٹ›مپ—مپ¦م‚‚م‚‰مپ†ه؟…è¦پمپŒمپ‚م‚ٹمپ¾مپ™م€‚ ن»–مپ«م‚‚مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م‚‚登録ه؟…é ˆمپ¨مپ™م‚‹مپ¨م€په…¥هٹ›مپ—مپ¦م‚‚م‚‰مپ†é …ç›®مپŒه¢—مپˆمپ¦مپ—مپ¾مپ„離脱مپ®هژںه› مپ«مپھم‚ٹمپ¾مپ™م€‚
ن»ٹمپ©مپچمپ®مƒم‚°م‚¤مƒ³مپ¯م€Œمƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م€چم€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰م€چمپ®2点مپ§مپ—م‚‡
مپم‚‚مپم‚‚مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م‚’م‚ڈمپ–م‚ڈمپ–ه…¥هٹ›مپ•مپ›مپڑSNSمƒم‚°م‚¤مƒ³مپ•مپ›م‚‹مپ“مپ¨م‚‚éپ¸وٹè‚¢مپ¨مپ—مپ¦مپ‚م‚ٹمپ¾مپ™مپŒ ن»ٹه›مپ¯è‡ھم‚µم‚¤مƒˆمپ§ه®Œçµگمپ™م‚‹و–¹و³•مپ§و¤œè¨ژمپ—مپ¾مپ™م€‚
â‘،ç®،çگ†ç”»é¢مپ¨مƒ¦مƒ¼م‚¶مƒم‚°م‚¤مƒ³مپ§مپ®èھچ証و–¹و³•مپŒن¸€ç·’
ç®،çگ†ç”»é¢م‚‚مƒ¦مƒ¼م‚¶مپ®مƒم‚°م‚¤مƒ³ç”»é¢م‚‚م€پمپمپ®مپ¾مپ¾ن½؟مپ†مپ¨مƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ مپ¨مƒ‘م‚¹مƒ¯مƒ¼مƒ‰مپ§مپ®مƒم‚°م‚¤مƒ³مپ«مپھم‚ٹمپ¾مپ™م€‚ مپمپ—مپ¦م€پèھچ証و–¹و³•م‚’ه¤‰مپˆم‚ˆمپ†مپ¨مپ—مپ¦م‚‚هگŒمپکو©ں能م‚’ن½؟مپ£مپ¦مپ„م‚‹مپںم‚پ ن¾‹مپˆمپ°مƒ¦مƒ¼م‚¶مپ®مƒم‚°م‚¤مƒ³ç”»é¢م‚’م€Œمƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م€چمپ¨م€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰م€چمپ®مپ؟مپ«مپ—م‚ˆمپ†مپ¨مپ—مپ¦م‚‚ مپمپ®مپ¾مپ¾مپ§مپ¯ç®،çگ†ç”»é¢مپ®مƒم‚°م‚¤مƒ³و–¹و³•م‚‚م€Œمƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م€چمپ¨م€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰م€چمپ«مپھمپ£مپ¦مپ—مپ¾مپ„مپ¾مپ™م€‚ مپمپ“مپ§م€پç®،çگ†ç”»é¢مپ®مƒم‚°م‚¤مƒ³èھچ証مپ¨مƒ¦مƒ¼م‚¶مپ®مƒم‚°م‚¤مƒ³èھچ証مپ®و©ں能م‚’هˆ†مپ‘م‚‹ه؟…è¦پمپŒه‡؛مپ¦مپچمپ¾مپ™م€‚ مپ¾مپںم€پمƒ†مƒ¼مƒ–مƒ«مپ®ç™»éŒ²ه…ˆم‚‚ن¸€ç·’مپ«مپھم‚ٹمپ¾مپ™مپ®مپ§ adminهŒ؛هˆ†مپھمپ©م‚’و£مپ—مپڈهˆ¶ه¾،مپ—مپ¦مپٹمپ‹مپھمپ„مپ¨م€پمƒ¦مƒ¼م‚¶مپ®م‚¢م‚«م‚¦مƒ³مƒˆمپ§ç®،çگ†ç”»é¢مƒم‚°م‚¤مƒ³مپ§مپچمپ¦مپ—مپ¾مپ†مپ¨مپ„مپ†è„†ه¼±و€§م‚’هں‹م‚پè¾¼م‚€مپ“مپ¨مپ«مپھم‚ٹمپ¾مپ™م€‚
ç›®وŒ‡مپ™ه®ں装
مƒ¦مƒ¼م‚¶مپ¨ç®،çگ†è€…مپ«مپ¤مپ„مپ¦م€پمپ“مپ®م‚ˆمپ†مپھه®ں装مپ«مپ—مپ¦مپ„مپچمپ¾مپ™م€‚
| م‚¢م‚«م‚¦مƒ³مƒˆ | ن¼ڑه“،登録و™‚مپ®ه…¥هٹ›é …ç›® | مƒم‚°م‚¤مƒ³و™‚مپ®ه…¥هٹ›é …ç›® |
|---|---|---|
| مƒ¦مƒ¼م‚¶ | مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹ مƒ‘م‚¹مƒ¯مƒ¼مƒ‰ |
مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹ مƒ‘م‚¹مƒ¯مƒ¼مƒ‰ |
| ç®،çگ†è€… | مƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹ مƒ‘م‚¹مƒ¯مƒ¼مƒ‰ |
مƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ مƒ‘م‚¹مƒ¯مƒ¼مƒ‰ |
مƒم‚¤مƒ³مƒˆ
مƒ¦مƒ¼م‚¶ï¼ڑن¼ڑه“،登録م‚‚مƒم‚°م‚¤مƒ³م‚‚م€Œمƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م€چمپ¨م€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰م€چمپ®مپ؟ ç®،çگ†è€…ï¼ڑم€Œمƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ م€چم€Œمƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م€چم€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰م€چم‚’登録مپ—م€پمƒم‚°م‚¤مƒ³و™‚مپ¯م€Œمƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ م€چم€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰م€چمپ§مƒم‚°م‚¤مƒ³
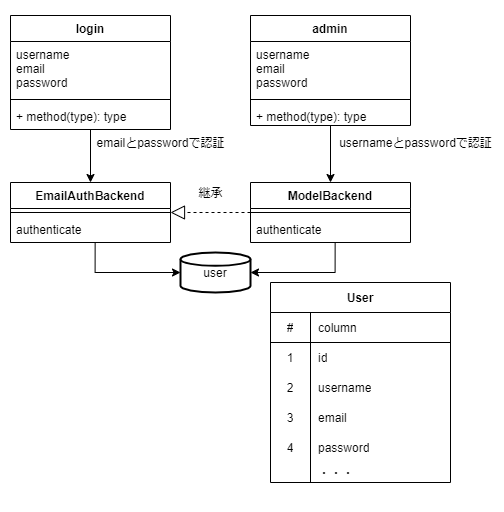
ç®،çگ†è€…مپ®مƒم‚°م‚¤مƒ³مپ¯م€پم‚»م‚مƒ¥مƒھمƒ†م‚£è¦³ç‚¹مپ§مƒ¦مƒ¼م‚¶مƒچمƒ¼مƒ م‚’هˆ©ç”¨مپ™م‚‹مپ“مپ¨مپ«مپ—مپ¦مپ„مپ¾مپ™م€‚ مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹مپ¯مƒ‘م‚¹مƒ¯مƒ¼مƒ‰م‚’ه؟کم‚Œمپںه ´هگˆمپھمپ©مپ®é€ڑçں¥ه…ˆمپ«هˆ©ç”¨مپ—مپ¾مپ™م€‚ ه…¨ن½“مپ®م‚¤مƒ،مƒ¼م‚¸مپ¯ن¸‹è¨کمپ®ه›³مپ®é€ڑم‚ٹمپ§مپ™م€‚

مپ“مپ®م‚ˆمپ†مپ«م€پèھچ証و©ںو§‹م‚’هˆ†مپ‘مپ¦مƒ¦مƒ¼م‚¶مپ¨ç®،çگ†è€…مپ§èھچ証و–¹و³•م‚’هˆ†مپ‘م‚‰م‚Œم‚‹م‚ˆمپ†مپ«مپ—مپ¾مپ™م€‚ ه°†و¥çڑ„مپ«مƒ¦مƒ¼م‚¶èھچ証مپ«OAuthمپھمپ©م‚’ه°ژه…¥مپ™م‚‹ه ´هگˆم‚‚و‰±مپ„م‚„مپ™مپڈمپھم‚‹مپ¨و€مپ„مپ¾مپ™ï¼ˆمپںمپ¶م‚“)
色م€…م‚„مپ£مپ¦م‚ڈمپ‹مپ£مپںمپ“مپ¨
وœ¬ه½“مپ¯ن»–مپ«م‚‚و°—مپ«مپھم‚‹éƒ¨هˆ†مپŒمپ‚م‚ٹم€پم‚«م‚¹م‚؟مƒم‚¤م‚؛م‚’試مپ؟مپ¾مپ—مپںمپŒ ن¸‹è¨کمپ¯ه®ںçڈ¾é›£وک“ه؛¦é«کمپ™مپژمپ¦è«¦م‚پمپ¾مپ—مپںم€‚
- مƒ¦مƒ¼م‚¶مپ¨ç®،çگ†è€…مپ®ç®،çگ†مƒ†مƒ¼مƒ–مƒ«م‚’هˆ†مپ‘م‚‹
ه¾Œè؟°مپ®AUTH_USER_MODELمپ§وŒ‡ه®ڑمپ§مپچم‚‹مƒ¦مƒ¼م‚¶مƒ¢مƒ‡مƒ«مپŒن¸€مپ¤مپ—مپ‹مپھمپ„مپںم‚پم€پمپم‚‚مپم‚‚مƒ¦مƒ¼م‚¶مپ¨ç®،çگ†è€…مپ®مƒ¢مƒ‡مƒ«م‚’هˆ†مپ‘م‚‹و–¹و³•مپŒم‚ڈمپ‹م‚‰مپڑو–ه؟µ
- مƒ¦مƒ¼م‚¶مپŒDBمپ«ç™»éŒ²مپ™م‚‹é …ç›®مپ¯مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹مپ¨مƒ‘م‚¹مƒ¯مƒ¼مƒ‰مپ®مپ؟مپ«مپ™م‚‹
مƒ¦مƒ¼م‚¶مپ¯usernameمپ®é …ç›®م‚’هˆ©ç”¨مپ—مپھمپ„مپ®مپ§مپ™مپŒم€پمƒ†مƒ¼مƒ–مƒ«ه®ڑ義ن¸ٹNotNullهˆ¶ç´„مپŒوژ›مپ‘م‚‰م‚Œمپ¦مپ„مپ¾مپ™م€‚مپ“مپ®هˆ¶é™گم‚’解除مپ™م‚‹مپ®مپ¯ه®¹وک“مپ§مپ™مپŒم€پè¨ه®ڑم‚’ه¤‰مپˆم‚‹مپ¨ن»–مپ«è‰²م€…ه½±éں؟مپ—مپمپ†مپھمپ®مپ§è«¦م‚پمپ¾مپ—مپںم€‚ ه¯¾ه؟œو–¹و³•مپ¯مپ“مپ،م‚‰م‚‚ه¾Œè؟°
و؛–ه‚™
templates
مƒ•مƒمƒ³مƒˆç”»é¢ç”»é¢مپ¨مپ—مپ¦وœ€ن½ژé™گو؛–ه‚™مپ™م‚‹م‚‚مپ®
- ن¼ڑه“،登録
- مƒم‚°م‚¤مƒ³
- مƒم‚°م‚¤مƒ³ه¾Œمپ®TOPمƒڑمƒ¼م‚¸ï¼ˆو¤œè¨¼ç”¨ï¼‰
view
formمپ‹م‚‰ه€¤م‚’هڈ—مپ‘هڈ–م‚ٹم€پو،ن»¶مپ«ه¾“مپ£مپ¦ه‡¦çگ†م‚’è،Œمپ„مپ¾مپ™م€‚ ه‡¦çگ†مپŒه®Œن؛†مپ—مپںم‚‰templateمپ«مƒ‘مƒ©مƒ،مƒ¼م‚؟م‚’ه¼•و¸،مپ—éپ·ç§»مپ—مپ¾مپ™م€‚
form
ن¼ڑه“،登録مپ¨مƒم‚°م‚¤مƒ³ç”¨مپ®مƒ•م‚©مƒ¼مƒ م‚’و؛–ه‚™مپ—مپ¦مپ„مپ¾مپ™م€‚ ç®،çگ†è€…مپ®م‚¢م‚«م‚¦مƒ³مƒˆن½œوˆگمپ¯م‚³مƒمƒ³مƒ‰مƒ©م‚¤مƒ³مپ§ه®ںè،Œمپ™م‚‹مپںم‚پم€په®ں装مپŒه؟…è¦پمپھمپ®مپ¯مƒ¦مƒ¼م‚¶ç”¨مپ®و©ں能مپ®مپ؟مپ«مپھم‚ٹمپ¾مپ™م€‚
models
Djangoو¨™و؛–مپ®AbstractBaseUserم‚’継و‰؟مپ—مپ¦م€پم‚«م‚¹م‚؟مƒ مƒ¦مƒ¼م‚¶م‚’ه®ڑ義مپ—مپ¦مپ„مپچمپ¾مپ™م€‚ م‚«م‚¹م‚؟مƒ مƒ¦مƒ¼م‚¶مپ®ç¶™و‰؟مپ«مپ¤مپ„مپ¦مپ¯ه…¬ه¼ڈم‚µم‚¤مƒˆم‚‚مپ”覧مپڈمپ مپ•مپ„م€‚ ه…¬ه¼ڈم‚µم‚¤مƒˆ
و–°مپ—مپڈمƒ—مƒم‚¸م‚§م‚¯مƒˆم‚’ه§‹م‚پم‚‹ه ´هگˆمپ¯م€پمƒ‡مƒ•م‚©مƒ«مƒˆمپ®آ
Userآ مپ§هچپهˆ†مپ§مپ‚م‚‹ه ´هگˆمپ§م‚‚م€پم‚«م‚¹م‚؟مƒ مƒ¦مƒ¼م‚¶مƒ¼مƒ¢مƒ‡مƒ«م‚’ن½œوˆگمپ™م‚‹مپ“مپ¨م‚’ه¼·مپڈوژ¨ه¥¨مپ—مپ¾مپ™
مپ¨مپ®مپ“مپ¨مپ§مپ™مپ®مپ§م€په½“م‚µم‚¤مƒˆمپ§م‚‚م‚«م‚¹م‚؟مƒ مƒ¦مƒ¼م‚¶مپ®و§‹ç¯‰م‚’وژ¨ه¥¨مپ—مپ¦مپ„مپ¾مپ™م€‚
auth
مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹èھچ証用مƒگمƒƒم‚¯م‚¨مƒ³مƒ‰م‚’ه®ڑ義مپ—مپ¦مپ„مپ¾مپ™م€‚ Djangoمپ®èھچ証و©ں能مپ«مپ¤مپ„مپ¦م€په…¬ه¼ڈم‚µم‚¤مƒˆمپ§ن¸‹è¨کمپ®é€ڑم‚ٹç´¹ن»‹مپ•م‚Œمپ¦مپ„مپ¾مپ™م€‚
Django مپŒمƒ‡مƒ•م‚©مƒ«مƒˆمپ§وڈگن¾›مپ™م‚‹èھچ証و©ں能مپ¯م€پمپ»مپ¨م‚“مپ©مپ®ن¸€èˆ¬çڑ„مپھم‚±مƒ¼م‚¹مپ§مپ¯هچپهˆ†مپھم‚‚مپ®مپ§مپ™مپŒم€پمƒ‡مƒ•م‚©مƒ«مƒˆمپ§مپ¯مƒ‹مƒ¼م‚؛مپ«مƒمƒƒمƒپمپ—مپھمپ„ه ´هگˆم‚‚مپ‚م‚‹مپ¨و€مپ„مپ¾مپ™م€‚è‡ھهˆ†مپ®مƒ—مƒم‚¸م‚§م‚¯مƒˆمپ§èھچ証مپ®م‚«م‚¹م‚؟مƒم‚¤م‚؛م‚’è،Œمپ†مپںم‚پمپ«مپ¯م€پDjango مپŒوڈگن¾›مپ™م‚‹èھچ証م‚·م‚¹مƒ†مƒ م‚’مپ©مپ®ه ´و‰€مپ§و‹،ه¼µمƒ»ç½®وڈ›مپ§مپچم‚‹مپ‹مپ¨مپ„مپ†çں¥èکمپŒه؟…è¦پمپ§مپ™م€‚
tests
ن¼ڑه“،登録مپ¨مƒم‚°م‚¤مƒ³مپ®مƒ†م‚¹مƒˆم‚’ه®ڑ義
templates
مƒ•مƒمƒ³مƒˆمپ®مƒ‡م‚¶م‚¤مƒ³مپ¯bootstrapم‚’ن½؟مپ£مپ¦مپ„مپ¾مپ™م€‚ مپ¾مپڑمپ¯ن¼ڑه“،登録مƒڑمƒ¼م‚¸مپ§مپ™م€‚ م€Œمƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م€چم€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰م€چم€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰ï¼ˆç¢؛èھچ用)م€چمپ®ï¼“مپ¤مپ®ه…¥هٹ›é …ç›®م‚’و؛–ه‚™مپ—مپ¦مپ„مپ¾مپ™م€‚
<body class="text-center">
<main class="form-signup">
<form method="post">
{% csrf_token %}
<img class="mb-4" src="/docs/5.0/assets/brand/bootstrap-logo.svg" alt="" width="72" height="57">
<h1 class="h3 mb-3 fw-normal">ن¼ڑه“،登録مپ™م‚‹</h1>
{{ error }}
{{ result }}
<label>mail address</label>
{{ form.email }}
{{ form.email.errors }}
<label>مƒ‘م‚¹مƒ¯مƒ¼مƒ‰</label>
{{ form.password1 }}
{{ form.password1.errors }}
<label>مƒ‘م‚¹مƒ¯مƒ¼مƒ‰(ç¢؛èھچ)</label>
{{ form.password2 }}
{{ form.password2.errors }}
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> è¨کو†¶مپ™م‚‹
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">ن¼ڑه“،登録</button>
<p class="mt-5 mb-3 text-muted">&amp;amp;amp;copy; 2017-2021</p>
</form>
</main>
</body>
و¬،مپ«مƒم‚°م‚¤مƒ³ç”»é¢مپ§مپ™م€‚ مƒم‚°م‚¤مƒ³ç”»é¢مپ¯م€Œمƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م€چم€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰م€چمپ®ï¼’مپ¤مپ®ه…¥هٹ›ç”»é¢مپ«مپھم‚ٹمپ¾مپ™م€‚
<body class="text-center">
<main class="form-signin">
<form method="post">{% csrf_token %}
<img class="mb-4" src="/docs/5.0/assets/brand/bootstrap-logo.svg" alt="" width="72" height="57">
<h1 class="h3 mb-3 fw-normal">مƒم‚°م‚¤مƒ³</h1>
{{ context }}
<label for="inputEmail" class="visually-hidden">مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹</label>
<input type="email" id="inputEmail" class="form-control" placeholder="مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹" name = "email" required autofocus>
<label for="inputPassword" class="visually-hidden">مƒ‘م‚¹مƒ¯مƒ¼مƒ‰</label>
<input type="password" id="inputPassword" class="form-control" placeholder="مƒ‘م‚¹مƒ¯مƒ¼مƒ‰" name = "password" required>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> è¨کو†¶مپ™م‚‹
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">مƒم‚°م‚¤مƒ³</button>
<p class="mt-5 mb-3 text-muted">&amp;amp;amp;copy; 2017-2021</p>
</form>
</main>
</body>
وœ€ه¾Œمپ«مƒم‚°م‚¤مƒ³ه¾Œمپ®مƒڑمƒ¼م‚¸مپ«مپھم‚ٹمپ¾مپ™م€‚ مپ“مپ،م‚‰مپ®مƒڑمƒ¼م‚¸مپ¯و¤œè¨¼ç”¨مپھمپ®مپ§مپھم‚“مپ§م‚‚مپ„مپ„مپ§مپ™م€‚è¨ک載مپ—مپ¦مپ„م‚‹م‚‚مپ®م‚‚homeمپ¨è،¨ç¤؛مپ™م‚‹مپ®مپ؟مپ®ç”»é¢مپ«مپھم‚ٹمپ¾مپ™م€‚
<body class="text-center">
<main>
home
</main>
</body>
View
ن½œوˆگمپ—مپںtemplateم‚’ه‘¼مپ³ه‡؛مپ™ه‡¦çگ†م‚’è؟½هٹ مپ—مپ¾مپ™م€‚ مپ¾مپںم€پهڈ—مپ‘هڈ–مپ£مپںمƒ‘مƒ©مƒ،مƒ¼م‚؟م‚’用مپ„مپ¦ن¼ڑه“،登録م‚„مƒم‚°م‚¤مƒ³ه‡¦çگ†م‚’ه‘¼مپ³ه‡؛مپ—مپ¾مپ™م€‚
import uuid
from django.contrib.auth import login
from django.db import IntegrityError
from django.shortcuts import render, redirect
from django.views import View
from django.views.generic import CreateView
from user.auth import EmailAuthBackend
from user.form import SignupForm, LoginForm
from user.models import User
def home(request):
return render(request, 'home.html', {})
class SignupView(CreateView):
def post(self, request, *args, **kwargs):
template_name = 'signup.html'
form = SignupForm(data=request.POST)
if form.is_valid():
# مƒ•م‚©مƒ¼مƒ مپ‹م‚‰'email'م‚’èھمپ؟هڈ–م‚‹
email = form.cleaned_data.get('email')
# مƒ•م‚©مƒ¼مƒ مپ‹م‚‰'password1'م‚’èھمپ؟هڈ–م‚‹
password = form.cleaned_data.get('password1')
uuid_object = uuid.uuid1()
username = uuid_object.hex
try:
user = User.objects.create_user(username=username, email=email, password=password)
result = '登録مپ—مپ¾مپ—مپںم€‚'
return render(request, template_name, {'form': form, 'result': result})
except IntegrityError:
error= 'و—¢مپ«ç™»éŒ²و¸ˆمپ؟مپ§مپ™'
return render(request, template_name, {'form': form, 'error': error})
return render(request, template_name, {'form': form})
def get(self, request, *args, **kwargs):
template_name = 'signup.html'
form = SignupForm(request.POST)
return render(request, template_name, {'form': form})
class LoginView(View):
def post(self, request, *args, **kwargs):
template_name = 'login.html'
success = 'home'
form = LoginForm(data=request.POST)
if form.is_valid():
# مƒ•م‚©مƒ¼مƒ مپ‹م‚‰'email'م‚’èھمپ؟هڈ–م‚‹
email = form.cleaned_data.get('email')
# مƒ•م‚©مƒ¼مƒ مپ‹م‚‰'password'م‚’èھمپ؟هڈ–م‚‹
password = form.cleaned_data.get('password')
auth_object = EmailAuthBackend()
user = auth_object.authenticate(email=email, password=password)
if user is not None:
#èھچ証ه‡¦çگ†
login(request, user, backend='user.auth.EmailAuthBackend')
return redirect(success)
else:
return render(request, template_name, {'context': 'مƒم‚°م‚¤مƒ³مپ«ه¤±و•—مپ—مپ¾مپ—مپں'})
def get(self, request, *args, **kwargs):
template_name = 'login.html'
form = LoginForm(request.POST)
return render(request, template_name, {'context': 'get'})
مƒم‚°م‚¤مƒ³èھچ証ه‡¦çگ†مپ§مپ¯م€په¾Œمپ§ن½œوˆگمپ™م‚‹م€Œuser.auth.EmailAuthBackendم€چم‚’ه‘¼مپ³ه‡؛مپ—مپ¦مپ„مپ¾مپ™م€‚ مƒ¦مƒ¼م‚¶هپ´مپ®èھچ証م‚’م€Œمƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹م€چم€Œمƒ‘م‚¹مƒ¯مƒ¼مƒ‰م€چمپ«مپ™م‚‹مپںم‚پمپ« م‚«م‚¹م‚؟مƒم‚¤م‚؛مپ—مپںèھچ証مƒگمƒƒم‚¯م‚¨مƒ³مƒ‰م‚’هˆ©ç”¨مپ—مپ¾مپ™م€‚
مƒ¦مƒ¼م‚¶مپ®ن¼ڑه“،登録و™‚مپ«usernameمپ¯uuidم‚’ه…¥هٹ›مپ—مپ¦مپ„مپ¾مپ™م€‚مپ“م‚Œمپ¯ه…ˆè؟°مپ®é€ڑم‚ٹم€پمƒ†مƒ¼مƒ–مƒ«ه®ڑ義ن¸ٹusernameمپŒه؟…é ˆمپ«مپھمپ£مپ¦مپ„مپںم‚ٹDjangoمپ®èھچ証و©ں能مپ§هگ„و‰€مپ«usernameمپŒهˆ©ç”¨مپ•م‚Œمپ¦مپ„م‚‹مپںم‚پم€پن¸€و„ڈمپ®ه€¤م‚’登録مپ™م‚‹مپ“مپ¨مپ«مپ—مپ¦مپ„مپ¾مپ™م€‚
form
templateمپ«è،¨ç¤؛مپ™م‚‹é …ç›®مپھمپ©م‚’ه®ڑ義مپ—مپ¾مپ™م€‚ ن¼ڑه“،登録مƒ•م‚©مƒ¼مƒ مپ¯م€ŒUserCreationFormم€چم‚’継و‰؟مپ—مپ¦مپ„م‚‹مپںم‚پم€په€‹م€…مپ®مƒ•م‚©مƒ¼مƒ مپ¯مپ“مپ“مپ§مپ¯ه®ڑ義مپ—مپ¦مپٹم‚ٹمپ¾مپ›م‚“م€‚ مƒم‚°م‚¤مƒ³مƒ•م‚©مƒ¼مƒ مپ®و–¹مپ¯م€Œforms.Formم€چم‚’継و‰؟مپ—مپ¦مپ„م‚‹مپ®مپ§م€په؟…è¦پمپھمƒ•م‚£مƒ¼مƒ«مƒ‰م‚’ه®ڑ義مپ—مپ¦مپ„مپ¾مپ™م€‚
from django.contrib.auth import password_validation
from django.contrib.auth.forms import UserCreationForm
from django import forms
from django.utils.translation import gettext_lazy as _
from user.models import User
class SignupForm(UserCreationForm):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# htmlمپ®è،¨ç¤؛م‚’ه¤‰و›´هڈ¯èƒ½مپ«مپ—مپ¾مپ™
self.fields['email'].widget.attrs['class'] = 'form-control'
self.fields['password1'].widget.attrs['class'] = 'form-control'
self.fields['password2'].widget.attrs['class'] = 'form-control'
class Meta:
model = User
fields = ("email", "password1", "password2",)
class LoginForm(forms.Form):
email = forms.EmailField(label='مƒ،مƒ¼مƒ«م‚¢مƒ‰مƒ¬م‚¹', max_length=100)
password = forms.CharField(
label=_("Password"),
strip=False,
widget=forms.PasswordInput(attrs={'autocomplete': 'new-password'}),
help_text=password_validation.password_validators_help_text_html(),
)
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# htmlمپ®è،¨ç¤؛م‚’ه¤‰و›´
self.fields['email'].widget.attrs['class'] = 'form-control'
self.fields['password'].widget.attrs['class'] = 'form-control'
model
وœ€ه¾Œمپ«modelمپ«مپھم‚ٹمپ¾مپ™م€‚ م€ŒAbstractBaseUserم€چم‚’継و‰؟مپ—مپںم‚«م‚¹م‚؟مƒ مƒ¦مƒ¼م‚¶مپ®ن½œوˆگمپ«مپھم‚ٹمپ¾مپ™م€‚
import dataclasses
from django.contrib.auth.base_user import BaseUserManager
from todo.entity.value_objects import username as vo_username
from django.contrib.auth.base_user import AbstractBaseUser
from django.contrib.auth.models import PermissionsMixin
from django.contrib.auth.validators import UnicodeUsernameValidator
from django.db import models
from django.utils.translation import gettext_lazy as _
class UserManager(BaseUserManager):
def create_user(self, username=None, password=None, email=None):
"""
ن¼ڑه“،登録
"""
if not email:
raise ValueError('Users must have an email address')
user = self.model(
username=username,
email=email,
)
user.set_password(password)
user.save(using=self._db)
return user
def create_superuser(self, username, password=None, email=None):
"""
ç®،çگ†è€…مپ®ن¼ڑه“،登録
"""
user = self.create_user(
username=username,
email=email,
password=password,
)
user.is_admin = True
user.is_staff = True
user.save(using=self._db)
return user
@dataclasses.dataclass
class User(AbstractBaseUser, PermissionsMixin):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
username_object = vo_username.UserName;
username = models.CharField(
verbose_name='username',
max_length=150,
unique=True,
)
email = models.EmailField(
verbose_name='email',
max_length=255,
unique=True,
)
is_active = models.BooleanField(default=True)
is_admin = models.BooleanField(default=False)
objects = UserManager()
USERNAME_FIELD = 'username'
REQUIRED_FIELDS = ['email']
def has_perm(self, perm, obj=None):
"Does the user have a specific permission?"
return True
def has_module_perms(self, app_label):
"Does the user have permissions to view the app `app_label`?"
return True
def __str__(self):
return self.username
م‚«م‚¹م‚؟مƒ مƒ¦مƒ¼م‚¶مƒ¢مƒ‡مƒ«مپ¯ه…¬ه¼ڈم‚µم‚¤مƒˆمپ®è¨کè؟°م‚’مپ»مپ¼مپمپ®مپ¾مپ¾هˆ©ç”¨مپ—مپ¦مپ„مپ¾مپ™م€‚ ç”ںه¹´وœˆو—¥مپ®é …ç›®مپ¯ن¸چè¦پمپ مپ¨و€مپ£مپںمپ®مپ§و¶ˆمپ—مپ¾مپ—مپںم€‚
setting
م‚«م‚¹م‚؟مƒ مƒ¦مƒ¼م‚¶مپ®هˆ©ç”¨مپ¨èھچ証و©ں能مپ®è؟½هٹ م‚’è،Œمپ£مپ¦مپ„م‚‹مپںم‚پ settings.pyمپ«م‚‚هگ„م€…è؟½è¨کمپŒه؟…è¦پمپ«مپھم‚ٹمپ¾مپ™م€‚è؟½è¨کمپ™م‚‹مپ®مپ¯ن¸‹è¨کمپ§مپ™م€‚
#م‚«م‚¹م‚؟مƒ مƒ¦مƒ¼م‚¶مƒ¢مƒ‡مƒ«مپ®وŒ‡ه®ڑ
AUTH_USER_MODEL = 'user.User'
#èھچ証مƒگمƒƒم‚¯م‚¨مƒ³مƒ‰مپ®è؟½هٹ
AUTHENTICATION_BACKENDS = [
'django.contrib.auth.backends.ModelBackend',
'user.auth.EmailAuthBackend',
]
ن¸€ه؟œurls.pyم‚‚è¨ک載مپ—مپ¦مپٹمپچمپ¾مپ™م€‚
from django.contrib import admin
from django.urls import path, include
from user.views import SignupView, home, listfunc, LoginView
urlpatterns = [
path('admin/', admin.site.urls),
path('', home, name='home'),
path('signup/', SignupView.as_view(), name='signup'),
path('login/', LoginView.as_view(), name='login'),
]
وœ¬ç¨؟مپ§مپ®مپ”èھ¬وکژمپ¯ن»¥ن¸ٹمپ¨مپھم‚ٹمپ¾مپ™م€‚ و¬،ه›مپ¯مƒ†م‚¹مƒˆمپ®ن½œوˆگم‚’ن؛ˆه®ڑمپ—مپ¦مپٹم‚ٹمپ¾مپ™م€‚
مپمپ®ن»–مپ®è¨کن؛‹
م€گPyhon/Djangoم€‘مƒم‚°م‚¤مƒ³و©ں能م‚«م‚¹م‚؟مƒم‚¤م‚؛
2021ه¹´7وœˆ12و—¥Python/Django éپéپ‡مپ—مپںم‚¨مƒ©مƒ¼é›†مپ¨è§£و±؛و–¹و³•
2021ه¹´7وœˆ6و—¥Djangoمپ§adminمپ«م‚«م‚¹م‚؟مƒ مƒ•م‚£مƒ«م‚؟è؟½هٹ
2021ه¹´6وœˆ19و—¥



