гҖҗLaravelгҖ‘APIе‘јгҒіеҮәгҒ—е®ҹиЈ… BгӮ«гғјгғҲAPIз·Ё
иҮӘгӮөгӮӨгғҲгӮ„гӮ·гӮ№гғҶгғ гҒӢгӮүгҖҒд»–гҒ®гӮөгӮӨгғҲгҒ®жғ…е ұгӮ’еҲ©з”ЁгҒҷгӮӢгҒҹгӮҒгҒ«APIгӮ’е‘јгҒіеҮәгҒҷж©ҹиғҪгҒҜгӮҲгҒҸиҰҒжңӣй ӮгҒҚгҒҫгҒҷгҒ®гҒ§гҖҒд»ҠеӣһгҒҜLaravelгӮ’дҪҝгҒЈгҒҰAPIе‘јгҒіеҮәгҒ—гӮ’иЎҢгҒ„гҒҫгҒҷгҖӮ
гӮөгғігғ—гғ«гҒЁгҒ—гҒҰгҒЎгӮҮгҒҶгҒ©жЎҲ件еҜҫеҝңгҒ—гҒҰгҒ„гӮӢBгӮ«гғјгғҲгҒ®APIгӮ’еҲ©з”ЁгҒ—гҒҫгҒҷгҖӮ
LaravelгҒҜ8.xгҒ§зўәиӘҚгҒ—гҒҰгҒ„гҒҫгҒҷгҒҢгҖҒ6,7иҫәгӮҠгҒ§гӮӮе•ҸйЎҢгҒӘгҒҸеӢ•дҪңгҒ—гҒҫгҒҷгҖӮ
- 1. LaravelгҒ§APIгӮ’е‘јгҒіеҮәгҒҷж–№жі•
- 2. GuzzleгӮӨгғігӮ№гғҲгғјгғ«
- 3. еҹәжң¬зҡ„гҒӘгғӘгӮҜгӮЁгӮ№гғҲ
- 3.1. Curl
- 3.1.1. curl: (1) Protocol вҖңвҖҳhttpsвҖқ not supported or disabled in libcurl
- 3.2. гғ•гӮЎгӮөгғјгғү
- 3.2.1. accept
- 3.2.2. withToken
- 3.2.3. get
- 3.3. GuzzleгӮ’зӣҙжҺҘеҲ©з”Ё
- 4. гғ¬гӮ№гғқгғігӮ№гғҮгғјгӮҝгҒ®еҮҰзҗҶ
- 4.1. гғ¬гӮ№гғқгғігӮ№гғҮгғјгӮҝгҒ®ж јзҙҚ
- 5. гҒҫгҒЁгӮҒ
LaravelгҒ§APIгӮ’е‘јгҒіеҮәгҒҷж–№жі•
HTTPгғӘгӮҜгӮЁгӮ№гғҲгҒ®з”ҹжҲҗгҒӘгҒ©йқўеҖ’гҒӘеҮҰзҗҶгҒҜгҒҷгҒ№гҒҰгғ‘гғғгӮұгғјгӮёгҒ«гҒҠд»»гҒӣгҒ—гҒҫгҒҷгҖӮ
Laravelе…¬ејҸгғүгӮӯгғҘгғЎгғігғҲгҒ§гҒҜGuzzleгҒ®еҲ©з”ЁгҒҢжҺЁеҘЁгҒ•гӮҢгҒҰгҒ„гӮӢгҒҹгӮҒгҖҒгҒ“гҒЎгӮүгӮ’еҲ©з”ЁгҒ—гҒҫгҒҷгҖӮ
Laravel8.x HTTP гӮҜгғ©гӮӨгӮўгғігғҲ
GuzzleгӮӨгғігӮ№гғҲгғјгғ«
гғҮгғ•гӮ©гғ«гғҲгҒ§гӮӮгӮӨгғігӮ№гғҲгғјгғ«гҒ•гӮҢгҒҰгҒ„гӮӢгҒҜгҒҡгҒ§гҒҷгҒҢгҖҒдҪ•гҒӢгҒ®жӢҚеӯҗгҒ«еүҠйҷӨгҒ—гҒҰгҒ—гҒҫгҒЈгҒҰгҒ„гҒҹе ҙеҗҲгҒҜгҖҒдёӢиЁҳгӮігғһгғігғүгҒ§еҶҚгӮӨгғігӮ№гғҲгғјгғ«гҒ§гҒҚгҒҫгҒҷгҖӮ
composer require guzzlehttp/guzzle
гҒ“гӮҢгҒ§guzzleгҒ®жә–еӮҷгҒҢгҒ§гҒҚгҒҫгҒ—гҒҹгҖӮLaravelгҒ§гҒҜguzzleгӮ’гҒқгҒ®гҒҫгҒҫдҪҝгҒҶгҒ®гҒ§гҒҜгҒӘгҒҸгҖҒHTTPгғ•гӮЎгӮөгғјгғүгҒҢжҸҗдҫӣгҒҷгӮӢгҖҢgetгҖҚгҖҢpostгҖҚгҖҢputгҖҚгҖҢpatchгҖҚгҖҢdeleteгҖҚгғЎгӮҪгғғгғүгӮ’д»ӢгҒ—гҒҰеҲ©з”ЁгҒ—гҒҫгҒҷгҖӮ
еҹәжң¬зҡ„гҒӘгғӘгӮҜгӮЁгӮ№гғҲ
е…¬ејҸгғүгӮӯгғҘгғЎгғігғҲгҒ«иЁҳијүгҒ•гӮҢгҒҰгҒ„гӮӢгӮҪгғјгӮ№гҒҜHTTPгғ•гӮЎгӮөгғјгғүгӮ’еҲ©з”ЁгҒ—гҒҹгӮӮгҒ®гҒ§гҒҷгҒҢгҖҒguzzleгӮ’гҒқгҒ®гҒҫгҒҫеҲ©з”ЁгҒҷгӮӢж–№жі•гӮӮдҪөиЁҳгҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
GuzzleгҒ®е…¬ејҸгғүгӮӯгғҘгғЎгғігғҲ
Curl
гҒҫгҒҡгҒҜcurlгӮігғһгғігғүгҒ§гғӘгӮҜгӮЁгӮ№гғҲгӮ’жҠ•гҒ’гӮӢе ҙеҗҲгҒ®гӮөгғігғ—гғ«
curl --location --request GET https://api.bcart.jp/api/v1/orders' \
--header 'Accept: application/json' \
--header 'Authorization: Bearer {{key}}'
гҒ“гҒ®гғӘгӮҜгӮЁгӮ№гғҲгӮ’гӮҪгғјгӮ№гҒ§иЎЁзҸҫгҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
curl: (1) Protocol вҖңвҖҳhttpsвҖқ not supported or disabled in libcurl
е…¬ејҸгғһгғӢгғҘгӮўгғ«гҒ«гҒҜдёҠиЁҳгҒ§иЁҳијүгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷгҒҢгҖҒwindowsгҒ®гӮігғһгғігғүгғ—гғӯгғігғ—гғҲгҒӘгҒ©гҒ§гҒҜдёҠиЁҳгҒ®гӮігғһгғігғүгӮ’гҒқгҒ®гҒҫгҒҫе®ҹиЎҢгҒҷгӮӢгҒЁгӮЁгғ©гғјгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮгӮ·гғігӮ°гғ«гӮҜгӮ©гғјгғҶгғјгӮ·гғ§гғігҒ§еӣІгҒЈгҒҰгҒ„гӮӢгҒ“гҒЁгҒҢеҺҹеӣ гҒ§гҒҷгҒ®гҒ§гҖҒе…ЁгҒҰгғҖгғ–гғ«гӮҜгӮӘгғјгғҶгғјгӮ·гғ§гғігҒ«жӣёгҒҚжҸӣгҒҲгҒҫгҒҷгҖӮ
curl --location --request GET "https://api.bcart.jp/api/v1/orders" \
--header "Accept: application/json" \
--header "Authorization: Bearer {{key}}"
гғ•гӮЎгӮөгғјгғү
LaraveгҒҠи–ҰгӮҒгҒ®гғ•гӮЎгӮөгғјгғүгӮ’еҲ©з”ЁгҒҷгӮӢж–№жі•
use Illuminate\Support\Facades\Http;
class BcartAPI
{
public static function getOrders(){
$response = Http::accept('application/json')
->withToken(config('app.bcart_key'))
->get(
'https://api.bcart.jp/api/v1/orders', [
'limit' => '100',
]);
if($response->successful()){
return json_decode($response->getBody(), true);
}else{
throw new \Exception('ERROR response:'.$response->status());
}
}
}
LaravelгҒ®HTTPгӮҜгғ©гӮӨгӮўгғігғҲгғ©гғғгғ‘гғјгҒҜгҖҒгӮҜгғ©гӮӨгӮўгғігғҲгҒҫгҒҹгҒҜгӮөгғјгғҗгҒ®гӮЁгғ©гғј(гӮөгғјгғҗгҒӢгӮүгҒ®гҖҢ400гҖҚгҒҠгӮҲгҒігҖҢ500гҖҚгғ¬гғҷгғ«гҒ®еҝңзӯ”)гҒ§дҫӢеӨ–гӮ’жҠ•гҒ’гҒҫгҒӣгӮ“гҖӮ
successfulгҖҒclientErrorгҖҒserverErrorгғЎгӮҪгғғгғүгӮ’дҪҝз”ЁгҒ—гҒҰгҖҒгҒ“гӮҢгӮүгҒ®гӮЁгғ©гғјгҒ®гҒ„гҒҡгӮҢгҒӢгҒҢиҝ”гҒ•гӮҢгҒҹгҒӢгҒ©гҒҶгҒӢгӮ’еҲӨе®ҡгҒ—гҒҰеҮҰзҗҶгҒҷгӮӢеҝ…иҰҒгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
accept
гғ¬гӮ№гғқгғігӮ№гҒЁгҒ—гҒҰжғіе®ҡгҒҷгӮӢгӮігғігғҶгғігғ„гӮҝгӮӨгғ—гӮ’жҢҮе®ҡгҒ—гҒҫгҒҷ
withToken
AuthorizationгғҳгғғгғҖгҒ«BearerгғҲгғјгӮҜгғігӮ’иҝҪеҠ гҒ—гҒҹгҒ„е ҙеҗҲгҒ«еҲ©з”ЁгҒ—гҒҫгҒҷгҖӮ
get
гӮЁгғігғүгғқгӮӨгғігғҲгӮ’жҢҮе®ҡгҒ—гҒҫгҒҷгҖӮгғӘгӮҜгӮЁгӮ№гғҲгғ‘гғ©гғЎгғјгӮҝгҒЁгҒ—гҒҰд»ҳдёҺгҒҷгӮӢгӮӮгҒ®гҒҜ第дәҢеј•ж•°гҒ«й…ҚеҲ—гҒ§жҢҮе®ҡгҒ—гҒҫгҒҷгҖӮгӮөгғігғ—гғ«гӮігғјгғүгҒ гҒЁlimit=100гҒ®йғЁеҲҶгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
GuzzleгӮ’зӣҙжҺҘеҲ©з”Ё
гғ•гӮЎгӮөгғјгғүгҒӘгӮ“гҒӢдҪҝгӮҸгӮ“пјҒGuzzleгӮ’гҒқгҒ®гҒҫгҒҫдҪҝгҒҶгӮ“гҒ пјҒгҒЁгҒ„гҒҶж–№жі•
use GuzzleHttp\Client;
class BcartAPI
{
public static function getOrders(){
$client = new Client();
try{
$response = $client->request(
'GET',
'https://api.bcart.jp/api/v1/orders?limit=100',
[ 'headers' => [
'Accept' => 'application/json',
'Authorization' => 'Bearer '.config('app.bcart_key'),
],
'http_errors' => false //гӮЁгғ©гғјгӮӮйҖҡгҒҷжҢҮе®ҡ
],
);
if($response->getStatusCode() === 200){
return json_decode($response->getBody(), true);
}else{
throw new \Exception('ERROR response:'.$response->getStatusCode());
}
}
}
GuzzleгҒ®е ҙеҗҲгҒҜгҖҒhttp_errorsгӮ’falseгҒЁгҒҷгӮӢгҒЁгғ¬гӮ№гғқгғігӮ№гӮігғјгғүгҒҢ400гӮ„500гҒ®е ҙеҗҲгҒ§гӮӮеҮҰзҗҶгӮ’з¶ҷз¶ҡгҒ—гҒҫгҒҷгҖӮгҒқгҒ®гҒҹгӮҒгҖҒ22иЎҢзӣ®гҒ§гғ¬гӮ№гғқгғігӮ№гӮігғјгғүгҒҢ200д»ҘеӨ–гҒҜгӮЁгғ©гғјеҮҰзҗҶгӮ’гҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
еҖӢдәәзҡ„гҒ«гҒҜLaravelгҒ®HTTPгғ•гӮЎгӮөгғјгғүгӮ’еҲ©з”ЁгҒ—гҒҹж–№гҒҢгӮігғјгғүгҒҢиҰӢгӮ„гҒҷгҒ„гҒ®гҒ§гҖҒгҒ“гҒЎгӮүгӮ’жҺЎз”ЁгҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
гҒ“гӮҢгҒ§з„ЎдәӢгғӘгӮҜгӮЁгӮ№гғҲгӮ’жҠ•гҒ’гӮӢгҒ“гҒЁгҒҜгҒ§гҒҚгӮӢгӮҲгҒҶгҒ«гҒӘгӮҠгҒҫгҒ—гҒҹгҖӮ
гғ¬гӮ№гғқгғігӮ№гғҮгғјгӮҝгҒ®еҮҰзҗҶ
гғӘгӮҜгӮЁгӮ№гғҲгӮ’жҠ•гҒ’гҒҹгӮүгғ¬гӮ№гғқгғігӮ№гҒҢиҝ”гҒЈгҒҰгҒҚгҒҫгҒҷгҒ®гҒ§гҖҒгғҮгғјгӮҝгҒ«ж јзҙҚгҒҷгӮӢгҒӘгҒ©гҒ®жүӢз¶ҡгҒҚгҒҢеҝ…иҰҒгҒ«гҒӘгӮҠгҒӘгҒҷгҖӮ
APIгӮ’жҸҗдҫӣгҒ—гҒҰгҒ„гӮӢдјҡзӨҫж§ҳгҒ§гҒӮгӮҢгҒ°гҖҒгғ¬гӮ№гғқгғігӮ№гғҮгғјгӮҝгҒ®гӮӨгғігӮҝгғјгғ•гӮ§гғјгӮ№гҒ«гҒӨгҒ„гҒҰгӮӮгғүгӮӯгғҘгғЎгғігғҲгӮ’жҸҗдҫӣгҒ—гҒҰгҒ„гӮӢгҒҜгҒҡгҒ§гҒҷгҒ®гҒ§гҒ—гҒЈгҒӢгӮҠгҒЁзўәиӘҚгҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ
гғүгӮӯгғҘгғЎгғігғҲгҒЁдҪөгҒӣгҒҰгҖҒе®ҹйҡӣгҒ®гғ¬гӮ№гғқгғігӮ№гғҮгғјгӮҝгӮ’гғӯгӮ°гҒӘгҒ©гҒ«еҮәеҠӣгҒ—гҒҰзўәиӘҚгҒҷгӮӢгҒ“гҒЁгӮӮйҮҚиҰҒгҒ§гҒҷгҖӮ
дҫӢгҒҲгҒ°гҖҒгҒ“гҒЎгӮү

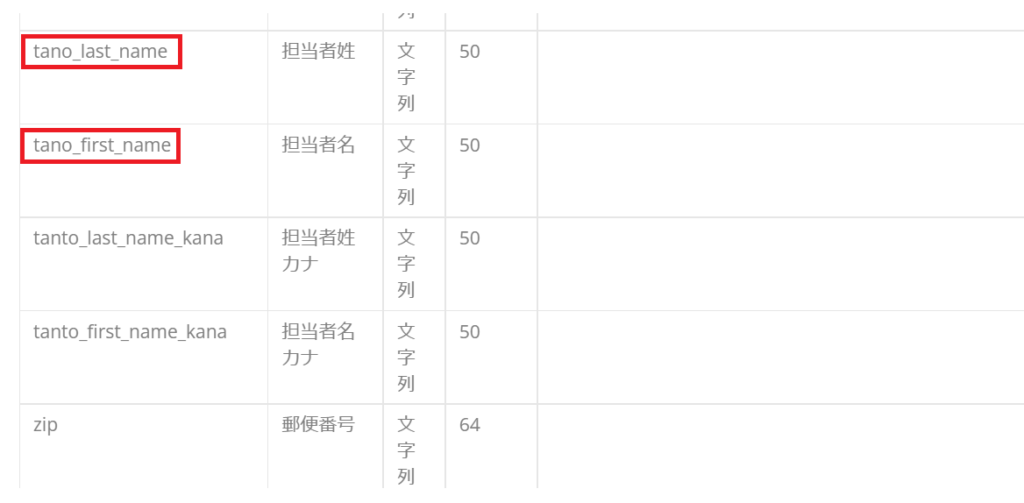
е…¬ејҸгҒ®гғүгӮӯгғҘгғЎгғігғҲгҒЁгҒ—гҒҰгғ¬гӮ№гғқгғігӮ№гғҮгғјгӮҝгҒ®зү©зҗҶеҗҚгҒҢе®ҡзҫ©гҒ•гӮҢгҒҰгҒ„гҒҫгҒҷгҖӮ
tanoгҒЈгҒҰгҒӘгӮ“гҒ гӮҚгҒҶгҖҒгҖҒгҖҒ
гҒЁжҖқгҒ„гҒӘгҒҢгӮүгӮігғјгғҮгӮЈгғігӮ°гҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҒҢгҖҒе®ҹиЎҢгҒҷгӮӢгҒЁгӮЁгғ©гғјгҒ«гҒӘгӮҠгҒҫгҒ—гҒҹгҖӮ
Undefined index: tano_last_name
tanoгҒӘгӮ“гҒҰзҹҘгӮҠгҒҫгҒӣгӮ“гҒЁгҒ®гҒ“гҒЁгҖӮгҒқгҒ“гҒ§е®ҹйҡӣгҒ®гғҮгғјгӮҝгӮ’гғӯгӮ°еҮәеҠӣгҒ—гҒҹзөҗжһңгҒҢгҒ“гҒЎгӮү
'tanto_last_name' => 'B', 'tanto_first_name' => 'гӮ«гғјгғҲ', 'tanto_last_name_kana' => 'гғ“гғј', 'tanto_first_name_kana' => 'гӮ«гғјгғҲ',
гҖҢtanoгҖҚгҒ§гҒҜгҒӘгҒҸгҖҢtantoгҖҚгҒ§гҒ—гҒҹгҖӮ
гғһгғӢгғҘгӮўгғ«гӮ’зўәиӘҚгҒҷгӮӢгҒ“гҒЁгӮӮйҮҚиҰҒгҒ§гҒҷгҒҢгҖҒе®ҹйҡӣгҒ®гғҮгғјгӮҝгӮӮиҰӢгҒӘгҒҢгӮүгӮігғјгғҮгӮЈгғігӮ°гҒ—гҒҹж–№гҒҢгӮӨгғЎгғјгӮёгҒҢгҒӨгҒҚгӮ„гҒҷгҒҸдҪңжҘӯгҒҢжҚ—гӮӢж°—гҒҢгҒ—гҒҫгҒҷгҖӮ
гғ¬гӮ№гғқгғігӮ№гғҮгғјгӮҝгҒ®ж јзҙҚ
гғҮгғјгӮҝеһӢгҒ«еҗҲгӮҸгҒӣгҒҰгҖҒж јзҙҚеҮҰзҗҶгӮ’иЎҢгҒ„гҒҫгҒҷгҖӮгӮөгғігғ—гғ«гҒ«гҒ—гҒҹordresAPIhгҒҜеҸ—жіЁжғ…е ұгҒҢй…ҚеҲ—гҒ§иҝ”еҚҙгҒ•гӮҢгҒҫгҒҷгҒ®гҒ§гҖҒгғ«гғјгғ—гҒ—гҒҰеҸ—жіЁжғ…е ұгӮ’дҪңжҲҗгҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
$data = json_decode($response->getBody(), true);
foreach($data['orders'] as $order_record){
$order = new Order();
$order->b_id = $order_record['id'];
$order->b_code = $order_record['code'];
$order->price = $order_record['total_price'];
$order->ordered_at = $order_record['ordered_at'];
$order->save();
}
гҒӢгҒӘгӮҠеӨ§йӣ‘жҠҠгҒӘеҮҰзҗҶгҒ®д»•ж–№гҒ§гҒҷгҒҢгҒЁгӮҠгҒӮгҒҲгҒҡеӢ•гҒҚгҒҜгҒ—гҒҫгҒҷгҖӮпјҲгҒ“гҒ®гҒҫгҒҫеӢ•гҒӢгҒҷгҒЁеҗҢгҒҳеҸ—жіЁз•ӘеҸ·гҒҢйҮҚиӨҮзҷ»йҢІгҒ•гӮҢгҒҰгҒ„гҒҚгҒҫгҒҷгҒҢпјү
еҮҰзҗҶгҒ«гҒӨгҒ„гҒҰгҒҜгҖҒгғҮгғјгӮҝгҒ®зү№жҖ§гҒ«еҗҲгӮҸгҒӣгҒҰгӮігғјгғҮгӮЈгғігӮ°гӮ’гҒ—гҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
гҒҫгҒЁгӮҒ
д»ҠеӣһгҒҜLaravelгҒӢгӮүеӨ–йғЁгҒ®APIгӮ’еҲ©з”ЁгҒҷгӮӢж–№жі•гӮ’и§ЈиӘ¬гҒ„гҒҹгҒ—гҒҫгҒ—гҒҹгҖӮгӮөгӮӨгғҲгҒ®ж©ҹиғҪгӮ’жӢЎејөгҒ—гҒҰгҒ„гҒҸдёҠгҒ§гҒҜAPIгҒ®еҲ©з”ЁгҒҜж¬ гҒӢгҒӣгҒӘгҒ„гӮӮгҒ®гҒЁгҒӘгӮҠгҒҫгҒҷгҒ®гҒ§гҒңгҒІеҸӮиҖғгҒ«гҒ—гҒҰгҒҝгҒҹгҒҸгҒ гҒ•гҒ„гҖӮ
гғһгғӢгғҘгӮўгғ«гҒҢе…ЁгҒҰжӯЈгҒ—гҒ„гҒЁгӮӮйҷҗгӮүгҒӘгҒ„гҒ®гҒ§гҖҒеӣ°гҒЈгҒҹгӮүе®ҹйҡӣгҒ®гғҮгғјгӮҝгӮ’еҮәеҠӣгҒ—гҒӘгҒҢгӮүйҖІгӮҒгҒҰгҒ„гҒҸгҒ“гҒЁгӮӮйҮҚиҰҒгҒ§гҒҷгҒӯгҖӮ


